- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Embedded Apps
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
App Builder is not supported for your selected Datadog site ().
When you have Datadog App Builder apps embedded in your dashboards, you can take direct actions on your resources, and all of the relevant data and context is immediately available. Link your app with the dashboard’s time frame and template variables to dynamically set the scope of the app’s actions, which allows you to carry out actions in your environment at any needed scope.
Add apps to your dashboard
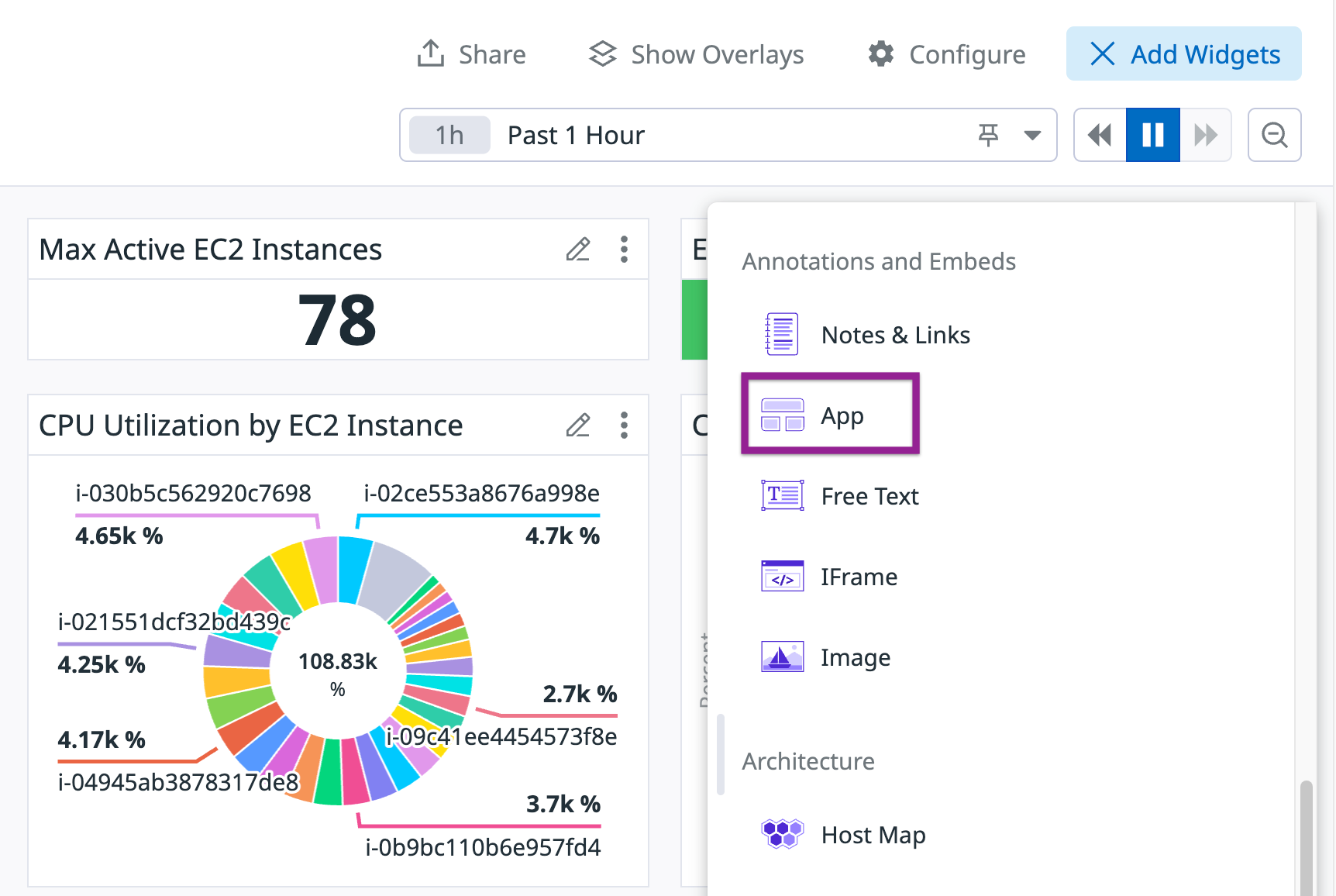
Add a previously published app to your dashboard by dragging the App widget type out of the dashboard’s widget tray:
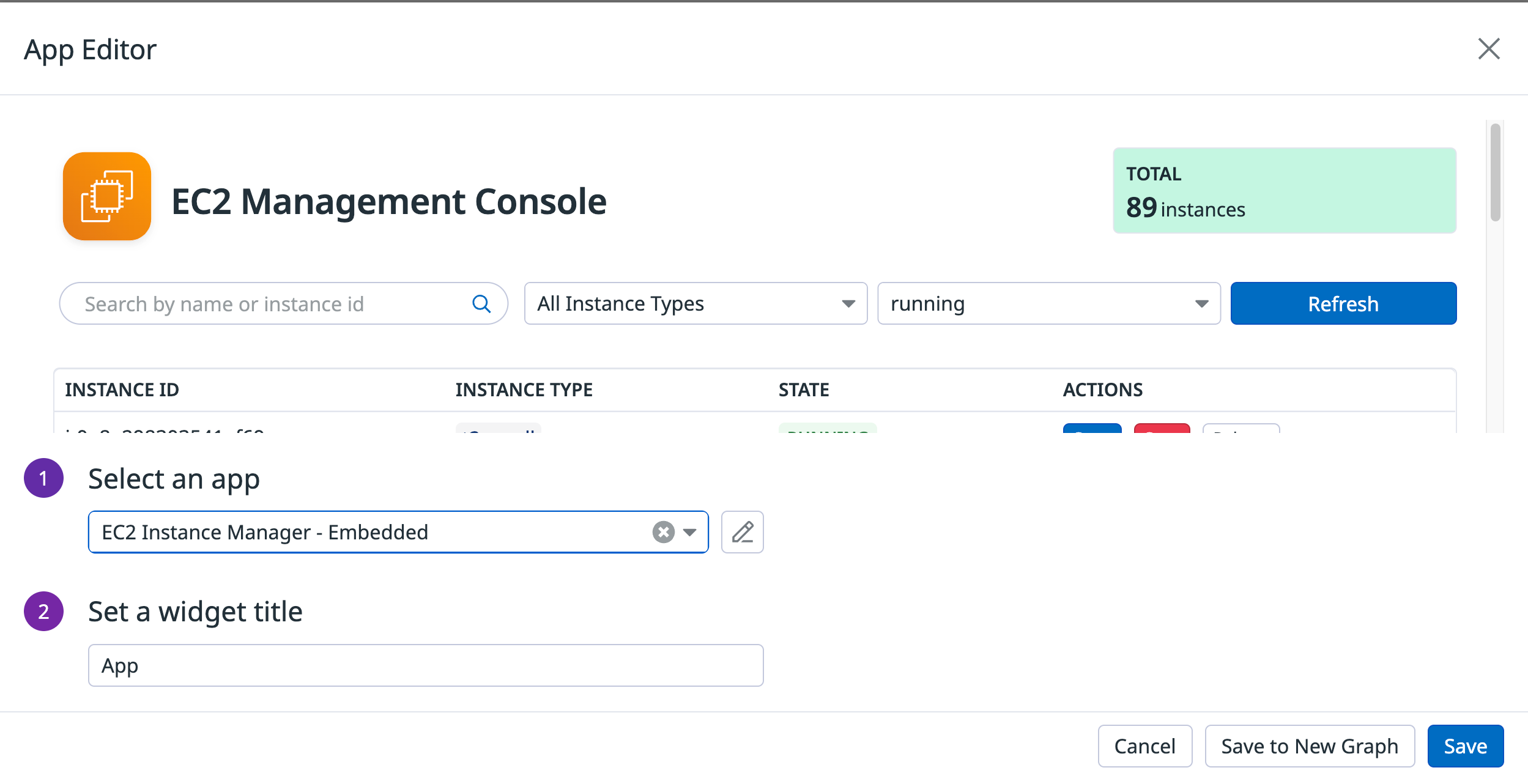
The App Editor modal appears, allowing you to select an app and provide it with a title:
Sync your app with dashboard template and time frame variables
You can link your app to template variables anywhere that supports template expressions in your queries or app elements. You can also link your app to the time frame that is selected on your dashboard.
When you change the value of a template variable or time frame on the dashboard, the linked app elements update automatically. For example, when you select an instance_id value using the template variable dropdown or directly from a graph, the instance_id value is added to the app’s filter. This allows you to perform actions on that specific instance:
Template variable examples
To populate a select component with a list of all available template variables, add the following template expression to your select component’s Options field:
${global?.dashboard?.templateVariables?.map(tvar => tvar.name )}To list all of the available values of a specific template variable, use the following template expression:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.availableValues}To get the selected value of a template variable, use the following template expressions:
- For a single-select template variable:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.value} - For a multi-select template variable:
${global?.dashboard?.templateVariables?.find(v => v.name === '<TEMPLATE_VARIABLE_NAME>')?.values}
Time frame examples
To get the time frame start value, use the following template expressions:
- For the numerical timestamp:
${global?.dashboard?.timeframe?.start} - For a formatted date and time:
${new Date(global?.dashboard?.timeframe?.start).toLocaleString()}
To get the time frame end value, use the following template expressions:
- For the numerical timestamp:
${global?.dashboard?.timeframe?.end} - For a formatted date and time:
${new Date(global?.dashboard?.timeframe?.end).toLocaleString()}
To add a button that sets the value of a date range picker component to the dashboard’s time frame, perform the following steps:
- Add a date range picker component to your app and name it “dateRangePicker0”.
- Add a button to your app.
- Under Events, fill in the following values:
- Event: click
- Reaction: Set Component State
- Component: dateRangePicker0
- State Function: setValue
- Value:
${global?.dashboard?.timeframe}
- Save and publish your app.
Further reading
Documentation, liens et articles supplémentaires utiles:
Do you have questions or feedback? Join the #app-builder channel on the Datadog Community Slack.