- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Utiliser un shadow DOM dans vos tests Browser
Présentation
L’API Shadow Document Object Model (DOM) est un composant Web permettant de lier une arborescence DOM encapsulée à un élément HTML. Le shadow DOM est autonome et isolé du DOM du document principal.
Vous pouvez utiliser un shadow DOM avec les ressources suivantes :
- Formulaires et composants provenant de bibliothèques tierces
- Contenu intégré (comme une vidéo ou une image)
- Intégrations de chat dans une fenêtre contextuelle
L'extension d'enregistrement de tests Browser Datadog ne peut pas enregistrer l'ensemble complet de localisateurs requis pour cibler l'élément lors des exécutions de tests, ce qui entraîne l'échec de l'étape.
Tirez profit de différentes actions de test Browser en fonction du mode d’encapsulation et de l’objectif de l’étape pour configurer un test qui interagit avec les éléments affichés dans un shadow DOM et les valide. Ce guide présente ces actions ainsi que les types d’assertions.
Mode open
Avec le mode open, les assertions normales ne sont pas disponibles. Vous pouvez utiliser des assertions JavaScript pour interagir avec des éléments affichés dans un shadow DOM et les valider grâce à la propriété Element.shadowRoot.
Vérifier la présence de texte
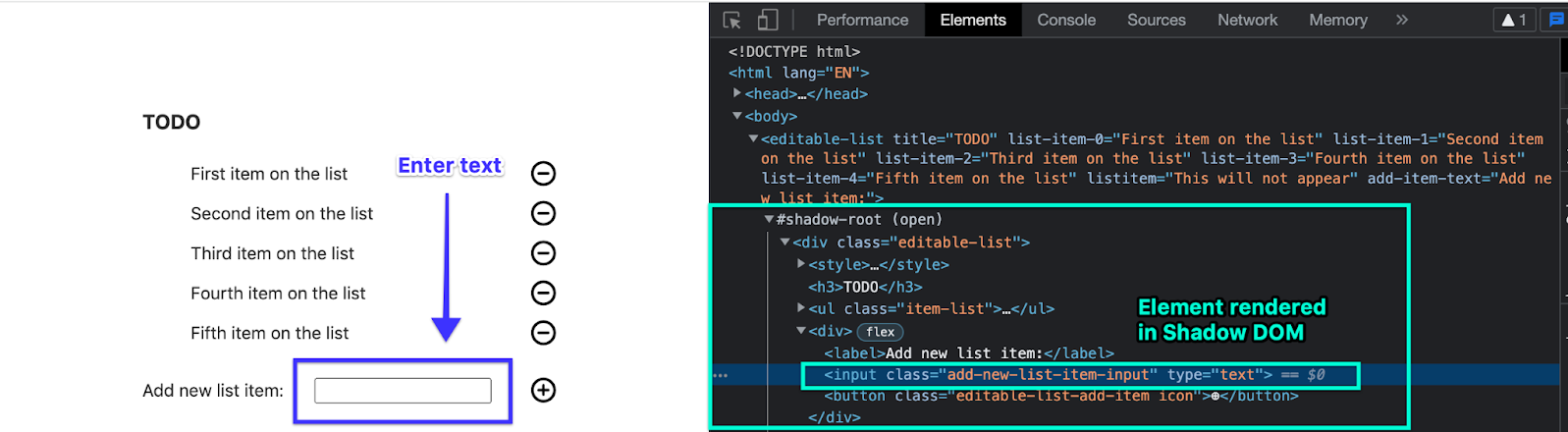
Pour confirmer que le texte « TODO » s’affiche sur une page, interrogez la propriété innerHTML directement depuis l’élément <body> du document principal.
return document.querySelector("body").innerHTML.includes("TODO")
Valider du texte affiché
Pour confirmer que le texte est affiché dans un élément donné lui-même affiché dans un shadow DOM, utilisez la propriété shadowRoot pour accéder à l’élément en question et la propriété innerHTML ou textContent pour valider l’affichage du texte.
Par exemple, l’extrait de code suivant confirme que le texte « TODO » est affiché dans un tag HTML <h3> :
// rechercher l'élément auquel le shadow DOM est lié :
let element = document.querySelector("body > editable-list")
// utiliser la propriété shadowRoot pour identifier l'élément <h3> dans le shadow DOM :
let shadowDomElement = element.shadowRoot.querySelector("div > h3")
// vérifier le textContent de l'élément du shadow DOM :
return shadowDomElement.textContent.includes("TODO")
Saisir du texte dans des champs de saisie
Lorsque des champs de saisie de texte sont affichés dans l’arborescence DOM du document principal, l’extension d’enregistrement de tests Browser Datadog enregistre automatiquement les valeurs saisies et crée une étape de test Type Text.
Si vous utilisez des champs de saisie affichés dans un shadow DOM, il est possible que l’outil d’enregistrement ne parvienne pas à enregistrer l’ensemble complet de points de référence vers l’élément, ce qui entraîne l’échec de l’étape lors des exécutions de tests. Pour pouvoir saisir des informations textuelles dans un champ de saisie de texte affiché dans un shadow DOM, ajoutez une assertion JavaScript qui identifie l’élément <input> en question et définit le champ value.
Par exemple, l’extrait de code suivant ajoute le texte « Élément ajouté avec une assertion JS » dans le champ de saisie :
// rechercher l'élément auquel le shadow DOM est lié :
let element = document.querySelector("body > editable-list")
// utiliser la propriété shadowRoot pour identifier l'élément <input> dans le shadow DOM :
let shadowDomInput = element.shadowRoot.querySelector("input")
// définir la valeur de la propriété de l'élément <input> :
shadowDomInput.value = "Élément ajouté avec une assertion JS"
return true
Cliquer sur un élément
Pour déclencher un clic sur un élément affiché dans un shadow DOM, identifiez l’élément en question et exécutez .click() dessus.
Par exemple, l’extrait de code suivant déclenche un clic sur un élément de bouton.
// rechercher l'élément auquel le shadow DOM est lié :
let element = document.querySelector("body > editable-list")
// utiliser la propriété shadowRoot pour identifier l'élément <button> dans le shadow ROM :
let shadowDomButton = element.shadowRoot.querySelector("button.editable-list-add-item")
// déclencher un clic sur le bouton :
shadowDomButton.click()
return true
Mode closed
Avec le mode closed, les assertions normales ne sont pas disponibles. En outre, les éléments affichés dans un shadow DOM ne sont pas accessibles avec JavaScript. Vous ne pouvez donc pas utiliser d’assertion JavaScript dans vos tests Browser avec ce mode.
Vous avez la possibilité d’utiliser l’action Press Key pour sélectionner les options appropriées. Par exemple, si vous souhaitez accéder à une nouvelle page en sélectionnant une option depuis un menu de navigation, et que ce menu est affiché dans un shadow DOM, utilisez la touche tab pour accéder à l’option en question, puis déclenchez la touche enter pour sélectionner l’option.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: