- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Run Tests On Applications Using A Shadow DOM
Overview
The Shadow Document Object Model (DOM) API is a web component that allows an encapsulated DOM tree to attach to an HTML element. The shadow DOM is self-contained and stays isolated from the main document’s DOM.
You may use a shadow DOM for the following use cases:
- Forms and components from third-party libraries
- Embedded content (such as a video or an image)
- Chat pop-up integrations
The Datadog browser test recorder extension is unable to capture the full set of locators needed to target the element on test runs, causing the step to fail on test runs.
Depending on the encapsulation mode and the step objective, leverage browser test actions to configure a test that interacts with and validates elements rendered within a shadow DOM. This guide highlights these actions and assertion types.
Open mode
In open mode, normal assertions are unavailable. You can use JavaScript assertions to interact with and validate elements rendered in a shadow DOM with the Element.shadowRoot property.
Assert text presence
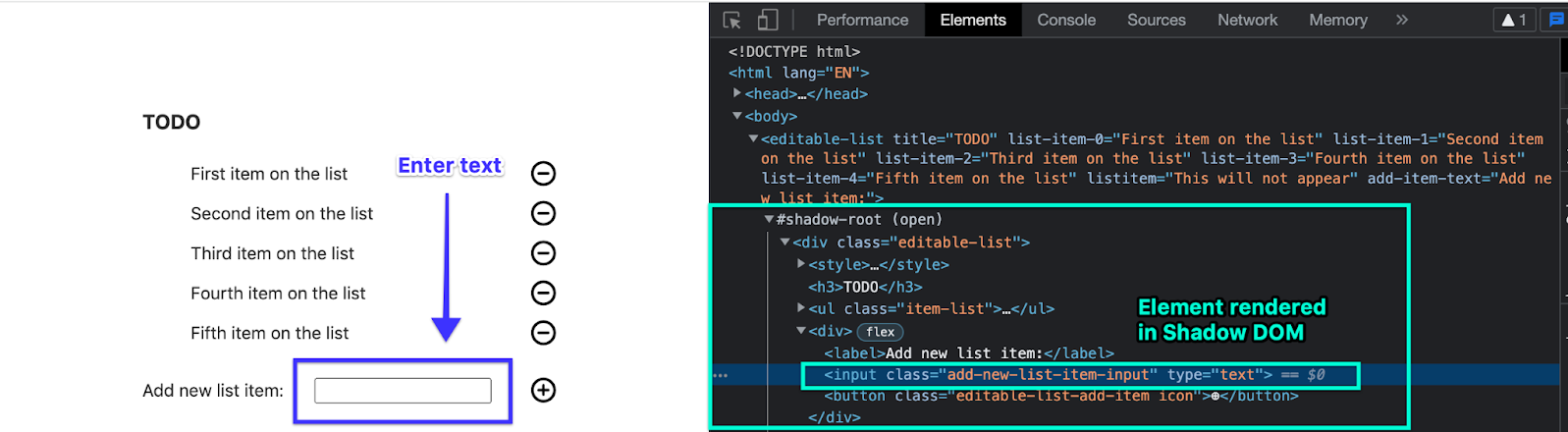
To validate that the text “TODO” appears on a page, query the innerHTML property directly from the <body> element of the main document.
return document.querySelector("body").innerHTML.includes("TODO")
Validate rendered text
To validate that text is rendered within a given element rendered in a shadow DOM, use the shadowRoot property to access the respective element and innerHTML or textContent properties to validate the text is rendered.
For example, the following code snippet validates the text “TODO” rendered in an <h3> HTML tag:
// find element to which the Shadow DOM is attached:
let element = document.querySelector("body > editable-list")
// use the shadowRoot property to locate the <h3> element in the Shadow DOM:
let shadowDomElement = element.shadowRoot.querySelector("div > h3")
// check textContent of the Shadow DOM element:
return shadowDomElement.textContent.includes("TODO")
Enter text into input fields
When text input fields are rendered in the main document’s DOM tree, the Datadog browser test recorder automatically records inputted values and creates a Type Text test step.
When working with input fields rendered in a shadow DOM, the recorder may be unable to capture a complete set of reference points to the element, causing the step to fail on test runs. As a workaround for entering text into a text input field rendered in a shadow DOM, add a JavaScript assertion that locates the respective <input> element and sets the value field.
For example, the following code snippet adds the text “Item added with JS assertion” in the input field:
// find element to which the Shadow DOM is attached:
let element = document.querySelector("body > editable-list")
// use the shadowRoot property to locate the <input> element in the Shadow DOM:
let shadowDomInput = element.shadowRoot.querySelector("input")
// set the value property of the <input> element:
shadowDomInput.value = "Item added with JS assertion"
return true
Click on an element
To trigger a click on an element rendered in a shadow DOM, locate the respective element and run .click() on it.
For example, the following code snippet triggers a click on a button element.
// find element to which the Shadow DOM is attached:
let element = document.querySelector("body > editable-list")
// use the shadowRoot property to locate the <button> element in the Shadow DOM:
let shadowDomButton = element.shadowRoot.querySelector("button.editable-list-add-item")
// trigger a click on the button:
shadowDomButton.click()
return true
Closed mode
In closed mode, normal assertions are unavailable. Additionally, elements rendered in a shadow DOM are not accessible with JavaScript, so you cannot use JavaScript assertions in your browser tests.
You can use the Press Key action to select the appropriate options. For example, to navigate to a different page by selecting an option from a navigation menu and the menu is rendered in a shadow DOM, use the tab key to navigate to the respective option and click the enter key to select an option.
Further Reading
Additional helpful documentation, links, and articles: