- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Envoyer des actions RUM personnalisées
Présentation
La solution Real User Monitoring recueille automatiquement des actions effectuées sur vos applications Web. Vous pouvez également recueillir des événements et des durées supplémentaires, par exemple pour le remplissage de formulaires et les transactions opérationnelles.
Les actions RUM personnalisées vous permettent de surveiller des événements pertinents tout en disposant de tous les éléments de contexte pertinents associés. Le SDK Browser de Datadog peut par exemple recueillir des informations sur le paiement d’un utilisateur (telles que le nombre d’articles dans le panier, la liste des articles et le montant des différents articles) lorsque celui-ci valide un paiement sur un site Web d’e-commerce.
Instrumenter votre code
Créez une action RUM à l’aide de l’API addAction. Attribuez un nom à l’action et ajoutez-lui des attributs de contexte sous la forme d’un objet JavaScript.
L’exemple suivant permet de créer une action checkout incluant des informations à propos du panier de l’utilisateur lorsqu’il clique sur le bouton de paiement.
import { datadogRum } from '@datadog/browser-rum';
function onCheckoutButtonClick(cart) {
datadogRum.addAction('checkout', {
'value': cart.value, // par exemple, 42,12
'items': cart.items, // par exemple, ['tomate', 'fraises']
})
}
Assurez-vous d’incorporer l’appel API avec le rappel onReady :
function onCheckoutButtonClick(cart) {
window.DD_RUM.onReady(function() {
window.DD_RUM.addAction('checkout', {
'value': cart.value, // par exemple, 42.12
'items': cart.items, // par exemple, ['tomato', 'strawberries']
})
})
}
Assurez-vous de vérifier window.DD_RUM avant de procéder à l’appel API :
window.DD_RUM && window.DD_RUM.addAction('<NOM>', '<OBJET_JSON>');
function onCheckoutButtonClick(cart) {
window.DD_RUM && window.DD_RUM.addAction('checkout', {
'value': cart.value, // par exemple, 42.12
'items': cart.items, // par exemple, ['tomato', 'strawberries']
})
}
Tout le contexte RUM, comme les informations sur l’affichage de la page en cours, les données geoIP et les informations sur le navigateur, est automatiquement associé. De plus, des attributs supplémentaires sont fournis via l’API de contexte global.
Créer des facettes et des mesures sur les attributs
Après avoir déployé le code qui crée vos actions personnalisées, ces dernières s’affichent dans l’onglet Actions du RUM Explorer.
Pour filtrer vos actions personnalisées, utilisez l’attribut Action Target Name : @action.target.name:<NOM_ACTION>.
Dans l’exemple ci-dessous, le filtre @action.target.name:checkout est appliqué.
Lorsque vous cliquez sur une action, un volet latéral présentant des métadonnées s’affiche. Les attributs de vos actions se trouvent à la section Custom Attributes. Cliquez sur un attribut pour créer une facette ou une mesure.
Les facettes permettent d’utiliser des valeurs distinctives (comme des ID), tandis que les mesures sont dédiées aux valeurs quantitatives (comme des durées ou une latence). Vous pouvez par exemple créer une facette pour les articles du panier et une mesure pour la valeur du panier.
Utiliser des attributs dans le RUM Explorer
Vous pouvez utiliser des attributs d’action, ainsi que des facettes et mesures, dans le RUM Explorer pour créer des widgets de dashboard, des monitors et des requêtes avancées.
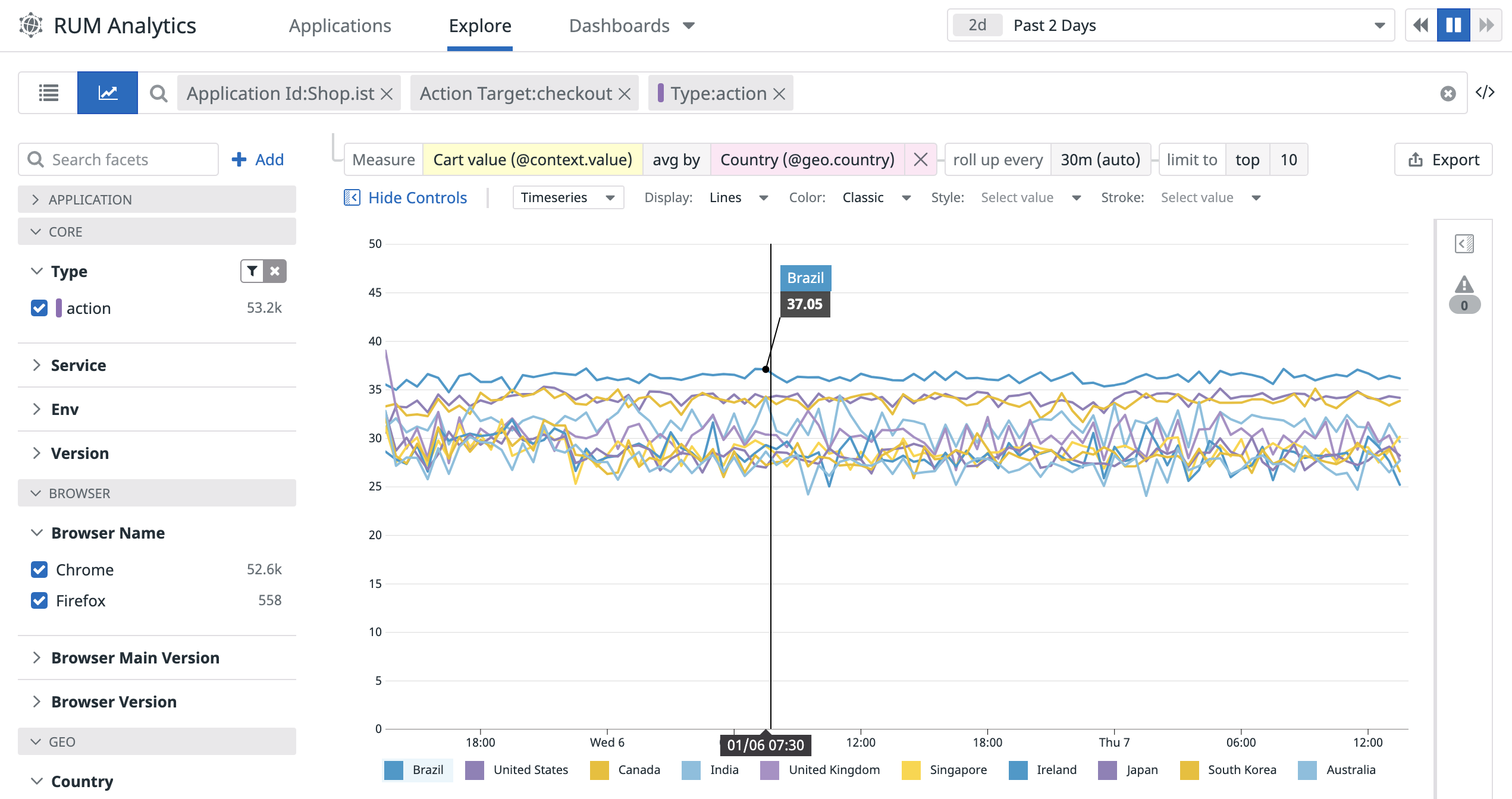
L’exemple suivant permet d’afficher la valeur moyenne du panier par pays au cours des deux derniers jours. Cliquez sur le bouton Export pour exporter la requête de recherche au sein d’un widget de dashboard ou d’un monitor.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: