- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
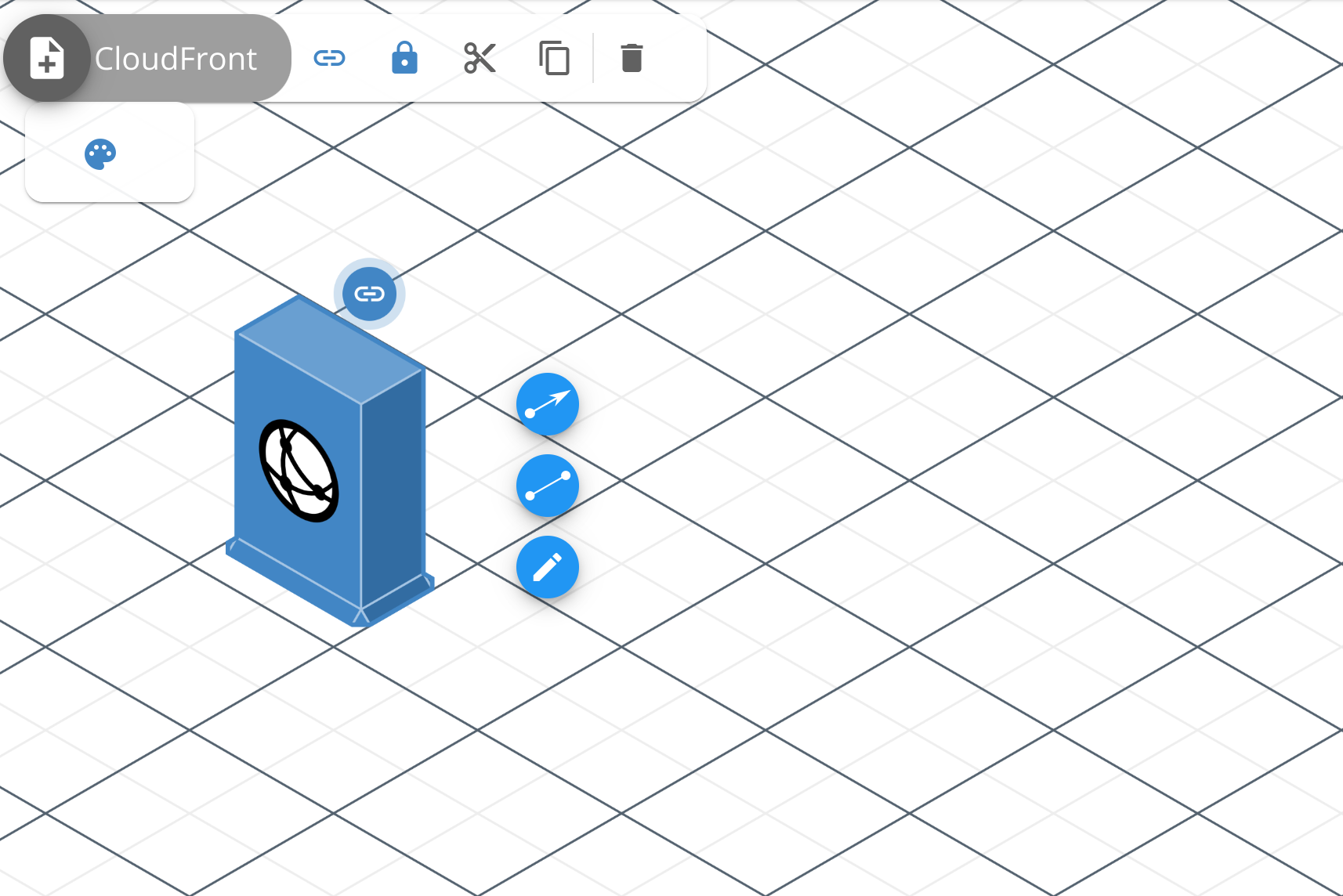
CloudFront コンポーネント
概要
CloudFront コンポーネントを使用して、Amazon Web Services のアーキテクチャから CloudFront を表現します。
ツールバー
ツールバーを使用して、コンポーネントの構成とカスタマイズを行います。以下のオプションがあります。
- Color: 定義済みの色を選択するか、コンポーネントとそのアクセントの色の 16 進値を入力します。コンポーネントは、2D ビューと 3D ビューの両方に同じ色を使用することも、それぞれに異なる色を使用することもできます。
API
Cloudcraft API を使用して、プログラムでアーキテクチャ図にアクセスし、JSON オブジェクトとしてレンダリングします。
スキーマ
以下は、CloudFront コンポーネントの JSON オブジェクトの例です。
{
"type": "cloudfront",
"id": "215b4ef1-dfce-4360-a0d1-e109a2e58f0c",
"mapPos": [1,2],
"color": {
"isometric": "#ececed",
"2d": "#693cc5"
},
"accentColor": {
"isometric": "#4286c5",
"2d": "#ffffff"
},
"link": "https://aws.amazon.com/cloudfront/",
"locked": true
}
- type: cloudfront: コンポーネントのタイプ。
- id: 文字列:
uuid形式のコンポーネントの一意な識別子。 - mapPos: [数値, 数値]: x 座標と y 座標のペアで表される、ブループリント内のコンポーネントの位置。
- color: オブジェクト: コンポーネント本体の塗りつぶし色。
- isometric: 文字列: 3D ビューでのコンポーネントの塗りつぶし色。16 進数で指定します。
- 2d: 文字列: 2D ビューでのコンポーネントの塗りつぶし色。16 進数で指定します。
- accentColor: オブジェクト: ブロック上のコンポーネントロゴを表示するために使用されるアクセントカラー。
- isometric: 文字列: 3D ビューでのコンポーネントのアクセントカラー。16 進数で指定します。
- 2d: 文字列: 2D ビューでのコンポーネントのアクセントカラー。16 進数の色でなければなりません。
- link: uri: コンポーネントを、
blueprint://IDフォーマットを使用して別の図にリンクするか、https://LINKフォーマットを使用して外部の Web サイトにリンクします。 - locked: ブール値:
trueの場合、アプリケーションを使用してコンポーネントに加えられた変更は、ロックが解除されるまで無効になります。