- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Icon Component
Overview
The Icon component is one of the basic available components. Along with Images** and Blocks, it can be used to represent cloud components not yet available.
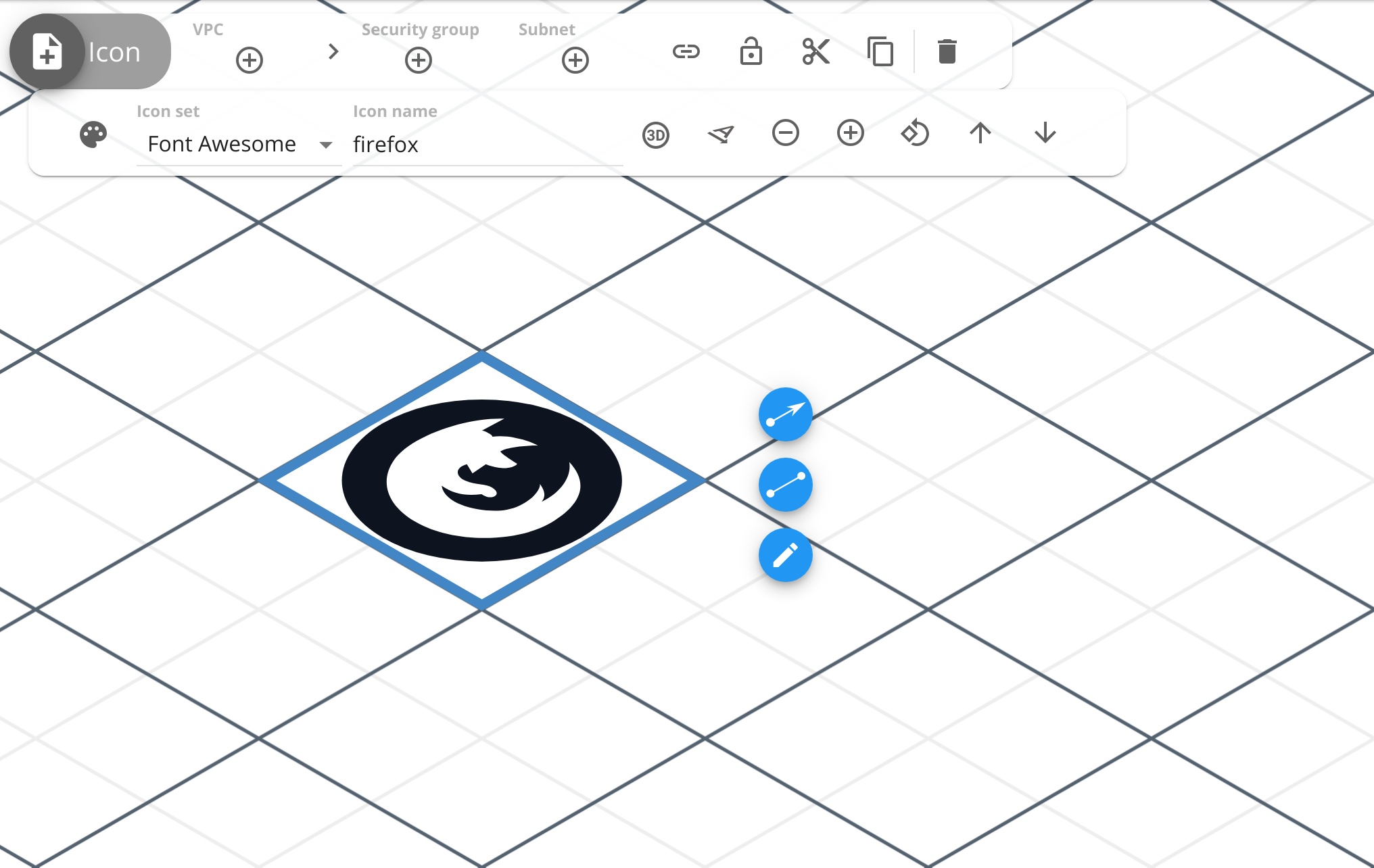
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined background and icon color or enter the hexadecimal value for the color. Accepts the same color for both 2D and 3D view, or different colors for each.
- Icon set: Select the set of icons containing the icon needed. Available sets are AWS, AWS (Legacy), Azure, and Font Awesome.
- Icon name: Name of the icon used in the diagram. The field can be used to search for available icons as well.
- Toggle 3D/2D projection: Display the icon in a 3D or 2D view when the diagram itself is in 3D view. Not available for 2D diagrams.
- Toggle flat/standing projection: Display the label flat or standing. Not available when 2D projection is toggled or on 2D diagrams.
- Size: Increase or decrease the size of an icon.
- Rotate item: Rotate an icon and change its direction.
- Raise: Raise the icon component above other icons.
- Lower: Lower the icon component below other icons.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects. The following is an example JSON object of an Icon component:
{
"type": "icon",
"id": "a65bf697-3f17-46dd-8801-d38fcc3827b6",
"mapPos": [4.5, 13.5],
"iconSet": "fa",
"name": "firefox",
"iconSize": 6,
"isometric": true,
"standing": false,
"direction": "down",
"color": {
"2d": "#ffffff",
"isometric": "#ffffff"
},
"background": {
"2d": "#000000",
"isometric": "#0e141f"
},
"link": "blueprint://5dccf526-bb9b-44ba-abec-3b5e7c8076a6",
"locked": true
}
- type: icon. The type of component.
- id: string. A unique identifier for the component in the
uuidformat. - mapPos: [number, number]. The position of the component in the blueprint, expressed as a x,y coordinate pair.
- iconSet: string. Name of the set of icons used. Accepts one of
aws, aws2, azure, faas value. - name: string. Icon name inside the icon set. Names can be found inside the application using the component toolbar.
- iconSize: number. Size of the icon. Defaults to 3.
- isometric: boolean. If true, the icon is displayed using a 3D projection, while false displays the label in a 2D projection. Defaults to true.
- standing: boolean. If true, displays the icon in a standing position instead of flat. Defaults to false.
- direction: string. The rotation or direction of the icon. Accepts
down, up, right, leftas value, withdownas the default. - color: object. The fill color for the component body.
- isometric: string. Fill color for the component in 3D view. Must be an hexadecimal color.
- 2d: string. Fill color for the component in 2D view. Must be an hexadecimal color.
- background: object. The background color for the component.
- isometric: string. Background color for the icon in 3D view. Must be an hexadecimal color.
- 2d: string. Background color for the icon in 2D view. Must be an hexadecimal color.
- link: uri. Link component to another diagram in the
blueprint://IDformat or to external website in thehttps://LINKformat. - locked: boolean. If true, changes to the component through the application are disabled until unlocked.