- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
SES Component
This page is not yet available in Spanish. We are working on its translation.
If you have any questions or feedback about our current translation project, feel free to reach out to us!
If you have any questions or feedback about our current translation project, feel free to reach out to us!
Overview
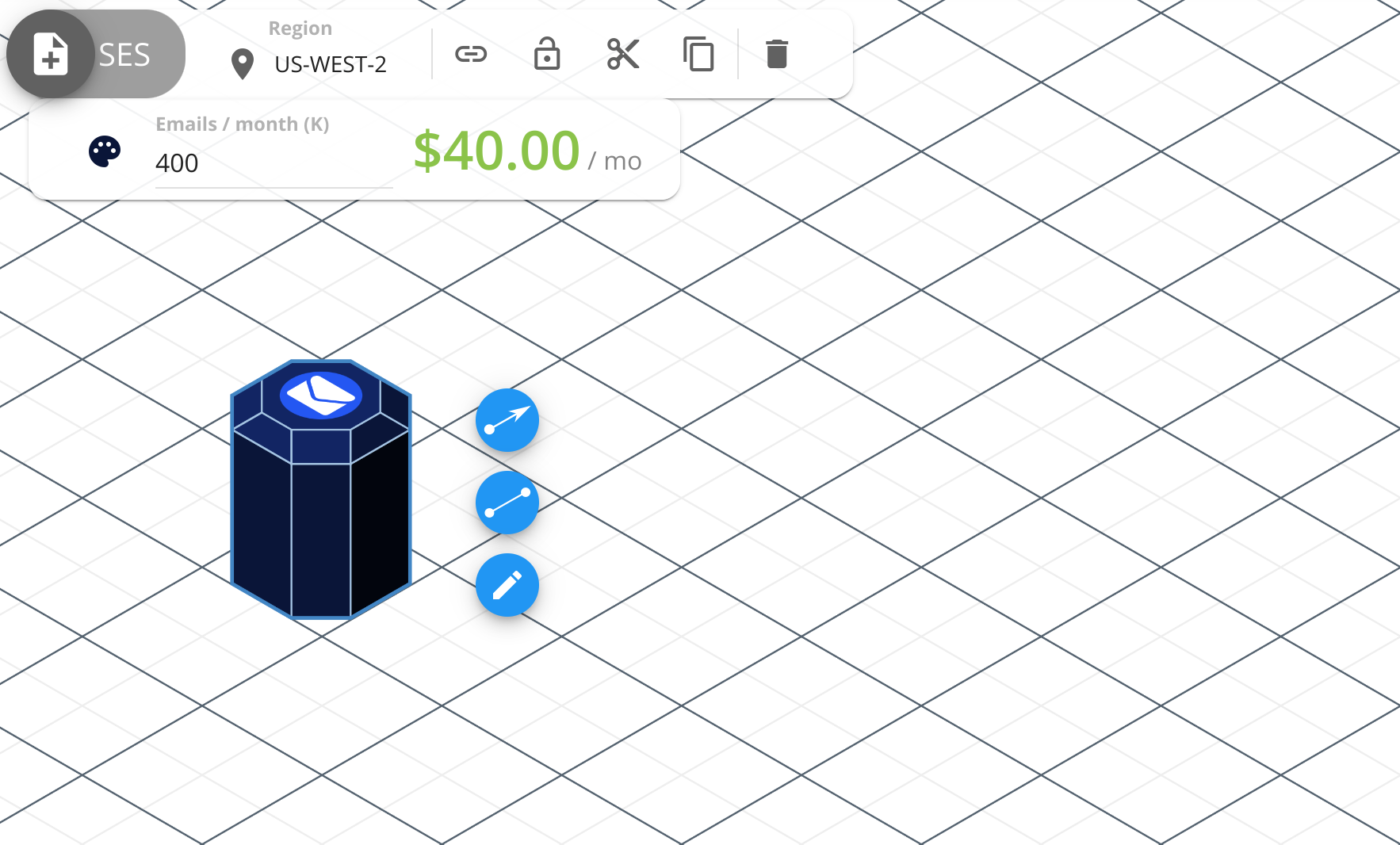
Use the SES component to represent transactional and marketing email services from your Amazon Web Services architecture.
Toolbar
Use the toolbar to configure and customize the component. The following options are available:
- Color: Select a predefined color or enter the hexadecimal value of the color for the component and its accent. The component can use the same color for both the 2D and 3D view, or different colors for each.
- Emails/month (K): Enter the number of email messages sent per month, in the thousands.
API
Use the Cloudcraft API to programmatically access and render your architecture diagrams as JSON objects.
Schema
The following is an example JSON of a SES component:
{
"type": "ses",
"id": "11f3e4bc-f827-48b6-9d9c-73e99ca3e289",
"region": "us-west-2",
"mapPos": [0,10],
"emailsOut": 400,
"color": {
"isometric": "#0a1538",
"2d": "#0a1538"
},
"accentColor": {
"isometric": "#2457f2",
"2d": "#2457f2"
},
"link": "https://aws.amazon.com/ses/",
"locked": true
}
- type: ses: The type of component.
- id: string: A unique identifier for the component in the
uuidformat. - region: string: The AWS region where the SES is deployed in. All global regions are supported except
cn-regions. - mapPos: [number, number]: The position of the component in the blueprint, expressed as an x- and y-coordinate pair.
- emailsOut: number: The number of email messages sent per month, in the thousands. Defaults to
10. - color: object: The fill color for the component body.
- isometric: string: The fill color for the component in the 3D view. Must be a hexadecimal color.
- 2d: string: The fill color for the component in the 2D view. Must be a hexadecimal color.
- accentColor: object: The accent color used to display the component logo on the block.
- isometric: string: The accent color for the component in the 3D view. Must be a hexadecimal color.
- 2d: string: The accent color for the component in the 2D view. Must be a hexadecimal color.
- link: uri: Link the component to another diagram using the
blueprint://IDformat or to an external website using thehttps://LINKformat. - locked: boolean. If
true, changes made to the component using the application are disabled until unlocked.