- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Ejecutar tests en aplicaciones utilizando un Shadow DOM
Información general
La API del Shadow Objeto de documento de objeto (DOM) es un componente web que permite adjuntar un árbol del DOM encapsulado a un elemento de HTML. El DOM de sombra es autónomo y permanece aislado del DOM del documento principal.
Puedes utilizar un DOM de sombra para los siguientes casos de uso:
- Formularios y componentes de bibliotecas de terceros
- Contenido incrustado (como vídeo o una imagen)
- Integraciones de chats emergentes
La extensión del grabador de tests del navegador Datadog no es capaz de capturar el conjunto completo de localizadores necesarios para apuntar al elemento en las ejecuciones de tests, lo que provoca que el paso falle en las ejecuciones de tests.
En función del modo de encapsulación y del objetivo del paso, aprovecha las acciones de tests del navegador para configurar un test que interactúe y valide elementos representados en un DOM de sombra. En esta guía se destacan estas acciones y tipos de aserción.
Modo abierto
En el modo open, las aserciones normales no están disponibles. Puedes utilizar las aserciones de JavaScript para interactuar y validar elementos representados en un DOM de sombra con la propiedad Element.shadowRoot.
Aserción de la presencia de texto
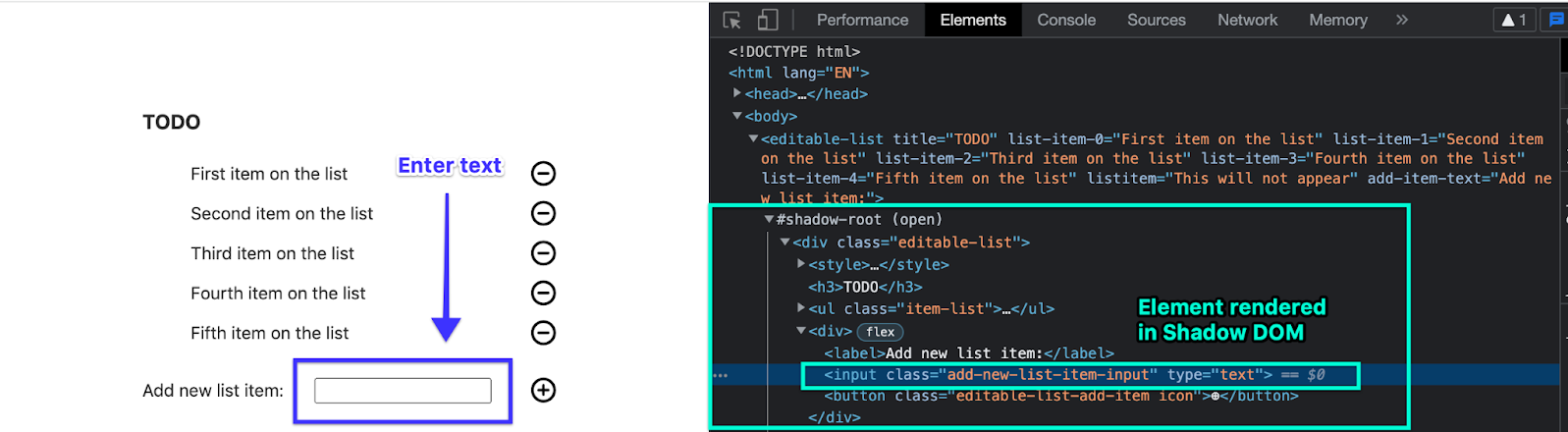
Para validar que el texto “TODO” aparece en una página, consulta la propiedad innerHTML directamente desde el elemento <body> del documento principal.
devolver document.querySelector("body").innerHTML.includes("TODO")
Validar texto representado
Para validar que el texto está representado en un elemento dado representado en un DOM de sombra, utiliza la propiedad shadowRoot para acceder al elemento respectivo y las propiedades innerHTML o textContent para validar que el texto está representado.
Por ejemplo, el siguiente fragmento de código valida el texto “TODO” representado en una etiqueta (tag) <h3>:
// encontrar el elemento al que se adjunta el Shadow DOM:
si el elemento = document.querySelector("body > editable-list")
// utilizar la propiedad shadowRoot para localizar el elemento <h3> en el Shadow DOM:
si shadowDomElement = element.shadowRoot.querySelector("div > h3")
// check el textContent del elemento Shadow DOM:
devolver shadowDomElement.textContent.includes("TODO")
Introducir texto en los campos de entrada
Cuando los campos de entrada de texto se representan en el árbol de DOM del documento principal, el grabador de tests del navegador Datadog graba automáticamente los valores introducidos y crea un paso de test Escribir texto.
Cuando se trabaja con campos de entrada representados en un DOM de sombra, es posible que el grabador no pueda capturar un conjunto completo de puntos de referencia al elemento, lo que provoca que el paso falle en las ejecuciones de tests. Como solución para introducir texto en un campo de entrada de texto representado en un DOM de sombra, añade una aserción JavaScript que localice el elemento <input> respectivo y configure el campo value.
Por ejemplo, el siguiente fragmento de código añade el texto “elemento añadido con aserción JS” en el campo de entrada:
// encontrar el elemento al que se adjunta el Shadow DOM:
let element = document.querySelector("body > editable-list")
// utilizar la propiedad shadowRoot para localizar el elemento <input> en el Shadow DOM:
si shadowDomInput = element.shadowRoot.querySelector("input")
// configurar la propiedad de valor del elemento <input>:
shadowDomInput.value = "Elemento añadido con aserción JS"
devolver true
Haz clic en un elemento
Para activar un clic en un elemento representado en un DOM de sombra, localiza el elemento respectivo y ejecuta .click() sobre él.
Por ejemplo, el siguiente fragmento de código activa un clic en un elemento de botón.
// encontrar elemento al que se adjunta el Shadow DOM:
si el elemento = document.querySelector("body > editable-list")
// utilizar la propiedad shadowRoot para localizar el elemento <button> en el Shadow DOM:
si shadowDomButton = element.shadowRoot.querySelector("button.editable-list-add-item")
// activar un clic en el botón:
shadowDomButton.click()
devolver true
Modo cerrado
En el modo closed, las aserciones normales no están disponibles. Además, los elementos representados en un DOM de sombra no son accesibles con JavaScript, por lo que no puedes utilizar aserciones JavaScript en tus tests de navegador.
Puedes utilizar la acción Press Key para seleccionar las opciones adecuadas. Por ejemplo, para ir a una página diferente seleccionando una opción de un menú de navegación y que el menú se represente en un DOM de sombra, utiliza la tecla tab para ir a la opción respectiva y haz clic en la tecla enter para seleccionar una opción.
Leer más
Más enlaces, artículos y documentación útiles: