- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Shadow DOM を使用したアプリケーションのテスト実行
概要
Shadow Document Object Model (DOM) API は、カプセル化された DOM ツリーを HTML 要素にアタッチすることを可能にする Web コンポーネントです。Shadow DOM は自己完結しており、メインドキュメントの DOM から分離されたままです。
Shadow DOM は、以下のような用途に使用することができます。
- サードパーティライブラリからのフォームとコンポーネント
- 埋め込みコンテンツ (動画や画像など)
- チャットポップアップインテグレーション
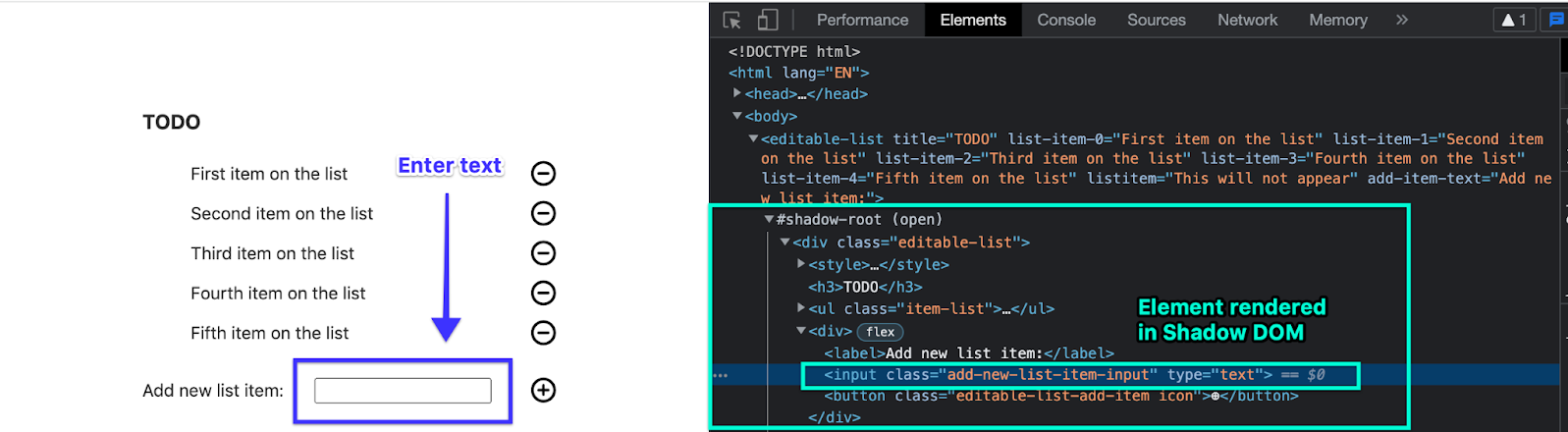
Datadog ブラウザテストレコーダー拡張機能が、テスト実行時に要素をターゲットするために必要なロケータの完全なセットをキャプチャできないため、テスト実行時にこのステップが失敗します。
カプセル化モードとステップの目的に応じて、ブラウザテストアクションを利用して、Shadow DOM 内にレンダリングされた要素と対話し、検証するテストを構成します。このガイドでは、これらのアクションとアサーションタイプについて説明します。
オープンモード
open モードでは、通常のアサーションは使用できません。JavaScript のアサーションを使用して、Element.shadowRoot プロパティを使用して Shadow DOM にレンダリングされた要素と対話し、検証することができます。
テキストの存在をアサートする
“TODO” というテキストがページ上に表示されていることを確認するには、メインドキュメントの <body> 要素から直接 innerHTML プロパティをクエリします。
return document.querySelector("body").innerHTML.includes("TODO")
レンダリングされたテキストの検証
Shadow DOM でレンダリングされた要素内にテキストがレンダリングされていることを検証するには、shadowRoot プロパティを使用して、それぞれの要素および innerHTML または textContent プロパティにアクセスします。
例えば、次のコードは <h3> HTML タグに表示されたテキスト “TODO" を検証します。
// Shadow DOM がアタッチされている要素を探します:
let element = document.querySelector("body > editable-list")
// shadowRoot プロパティを使用して、Shadow DOM 内の <h3> 要素を特定します:
let shadowDomElement = element.shadowRoot.querySelector("div > h3")
// Shadow DOM 要素の textContent をチェックします:
return shadowDomElement.textContent.includes("TODO")
入力フィールドにテキストを入力する
テキスト入力フィールドがメインドキュメントの DOM ツリーにレンダリングされると、Datadog ブラウザテストレコーダーは自動的に入力された値を記録し、Type Text テストステップを作成します。
Shadow DOMでレンダリングされた入力フィールドを扱う場合、レコーダーが要素への参照点の完全なセットをキャプチャできないことがあり、テスト実行でステップが失敗することがあります。Shadow DOM で表示されるテキスト入力フィールドにテキストを入力するための回避策として、それぞれの <input> 要素を探し、 value フィールドを設定する JavaScript のアサーションを追加してください。
たとえば、次のコードでは、入力フィールドに「Item added with JS assertion」というテキストが追加されます。
// Shadow DOM がアタッチされている要素を探します:
let element = document.querySelector("body > editable-list")
// shadowRoot プロパティを使用して、Shadow DOM 内の <input> 要素を特定します:
let shadowDomInput = element.shadowRoot.querySelector("input")
// <input> 要素に value プロパティを設定します:
shadowDomInput.value = "Item added with JS assertion"
return true
要素をクリックする
Shadow DOM でレンダリングされた要素に対してクリックを発生させるには、それぞれの要素を見つけて .click() を実行します。
例えば、以下のコードスニペットでは、button 要素のクリックをトリガーしています。
// Shadow DOM がアタッチされている要素を探します:
let element = document.querySelector("body > editable-list")
// shadowRoot プロパティを使用して、Shadow DOM 内の <button> 要素を特定します:
let shadowDomButton = element.shadowRoot.querySelector("button.editable-list-add-item")
// ボタンのクリックをトリガーします:
shadowDomButton.click()
return true
クローズドモード
closed モードでは、通常のアサーションは使用できません。さらに、shadow DOM でレンダリングされた要素には JavaScript でアクセスできないので、ブラウザテストで JavaScript のアサーションを使用することはできません。
Press Key アクションを使用すると、適切なオプションを選択することができます。例えば、ナビゲーションメニューからオプションを選択して別のページに移動する場合、メニューが Shadow DOM でレンダリングされていれば、tab キーでそれぞれのオプションに移動し、enter キーをクリックしてオプションを選択します。
その他の参考資料
お役に立つドキュメント、リンクや記事: