- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Pathways
Cette page n'est pas encore disponible en français, sa traduction est en cours.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
Si vous avez des questions ou des retours sur notre projet de traduction actuel, n'hésitez pas à nous contacter.
All features in Product Analytics are in limited availability. To request access, complete the form.
Request AccessOverview
Pathway diagrams allows you to visualize all user journeys across your application to analyze the critical path.
Each node represents a view the user visited. The thickness of each node represents the count of user sessions on that page. A page with fewer visitors have a thinner node in the diagram.
If a user visits the same page multiple times during their session, that page is only counted once.
Actions are not supported in the Pathways diagram.
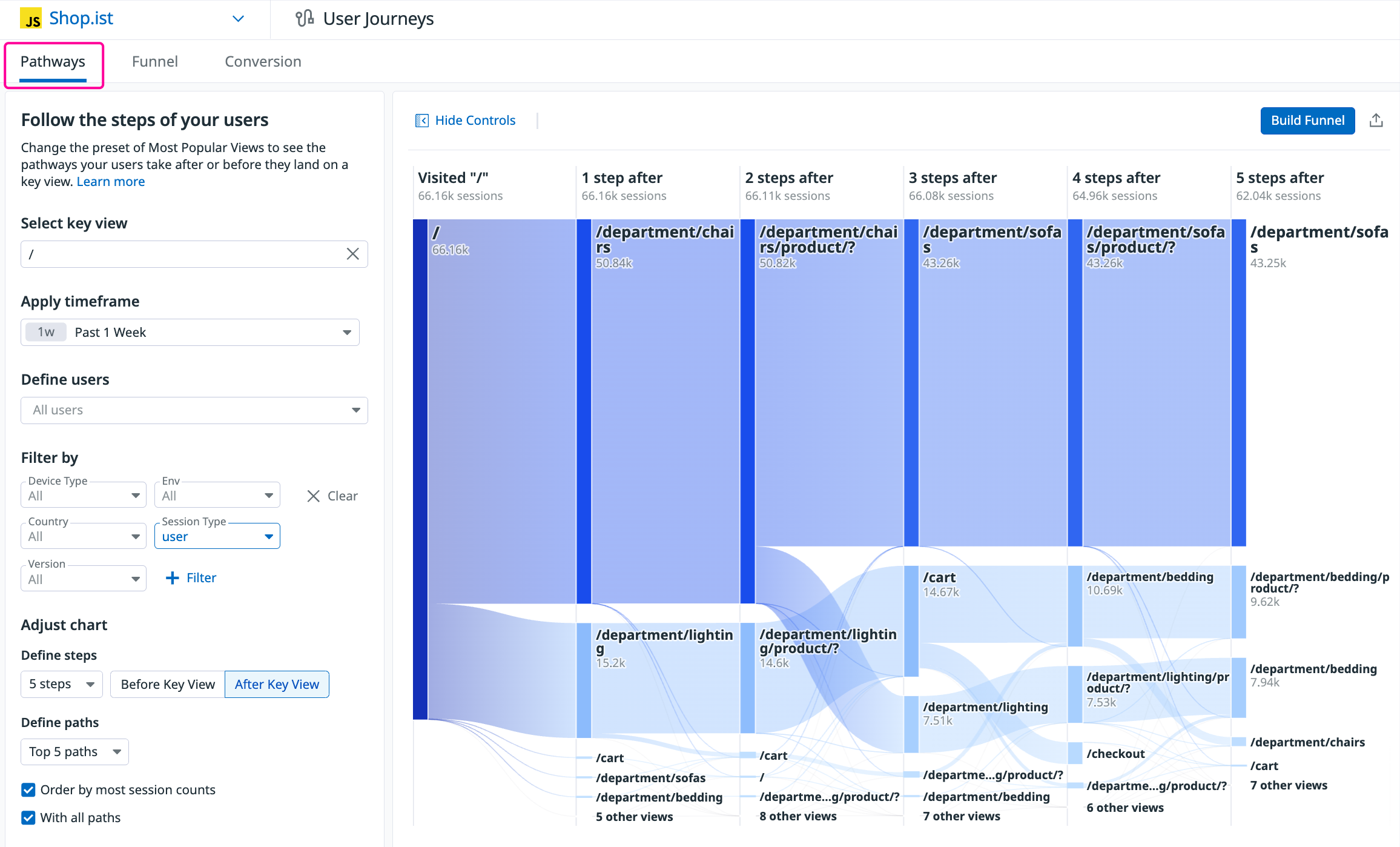
Build a Pathways diagram
View the default diagram
- Navigate to Product Analytics > User Journeys.
- Click Pathways if it’s not already selected. This displays the default visualization, which represents the most popular user journeys in your application.
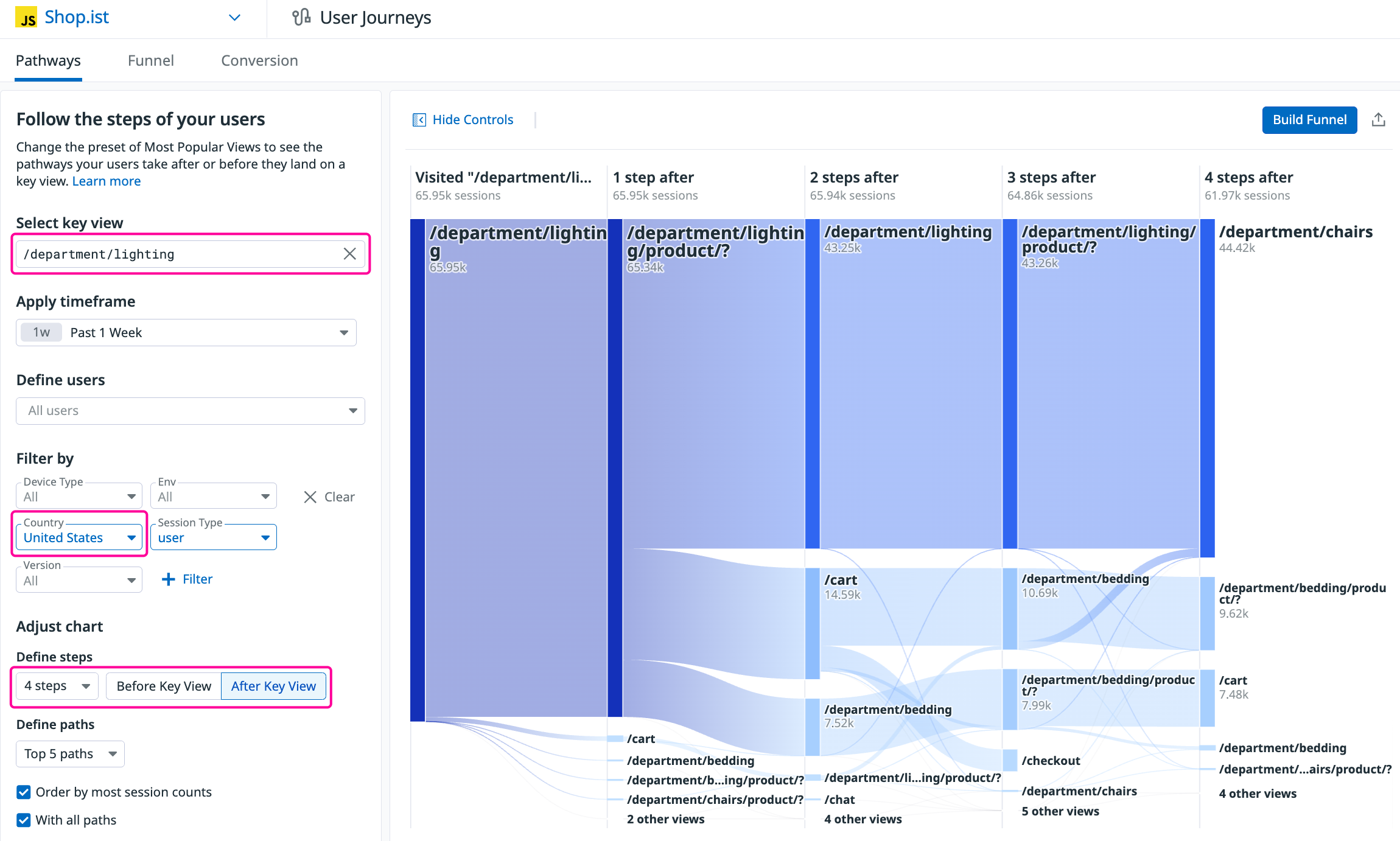
Start or end the diagram at a given view
You can use the lefthand menu to customize this diagram to display:
- the steps users took after visiting a given view
- the steps users took before visiting a given view
The example below displays the four steps that users in the United States take after visiting /department/lighting:
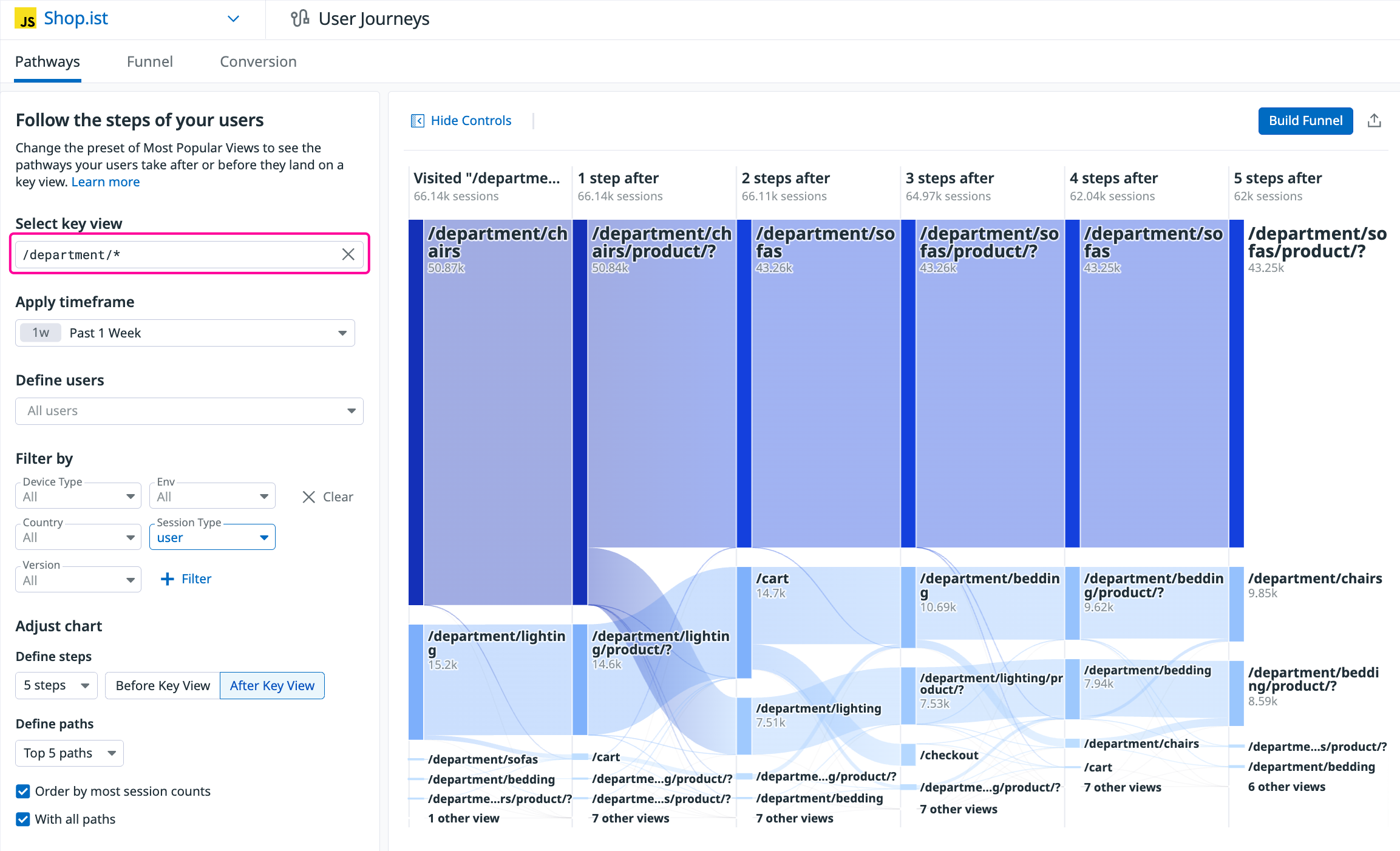
Graph all views containing a given phrase
Pathways diagrams support Datadog wildcards, allowing you to build a diagram of all views containing a given phrase.
To match multiple routes, type a wildcard instead of choosing a single view name. The example below displays the five steps that users take after visiting any view matching /department/*:
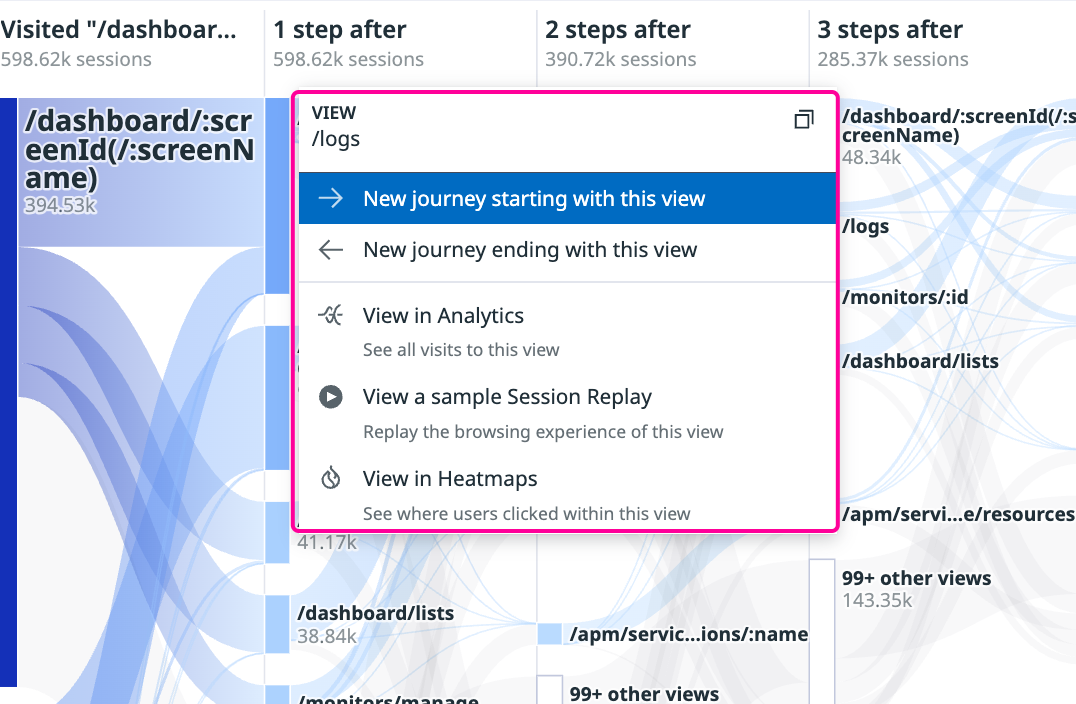
Analyze a Pathways diagram
You can hover over a diagram node to view the number of sessions that included visits to that view.
Click a node for a list of analysis options, such as viewing a sample Session Replay or building a Pathways diagram that starts with that view.
Convert the diagram to a funnel
- From the Pathways diagram page, click the Build Funnel button.
- In the Pathways diagram, click the nodes of the views you want to include in the funnel.
- Click Create Funnel from Selection.
Troubleshooting
The Pathways diagram and the funnel show different view counts for the same view
The algorithms for the Pathways diagram and the funnel rely on two different computations. You may notice a difference in the count of views for the first step of both visualizations. Imagine the use case of building a funnel and a Pathways diagram that both start with the same view: /home.
- The funnel counts all views that went to
/home. - The Pathways diagram only counts views to
/homewhere another view follows. If a user goes to/homeand stays on that page or leaves the app, the Pathways diagram does not include their sessions.
In addition, funnels do not include active sessions, while Pathways diagrams do include active sessions.
Further reading
Documentation, liens et articles supplémentaires utiles: