- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Pathways
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
All features in Product Analytics are in limited availability. To request access, complete the form.
Request AccessOverview
Pathway diagrams allows you to visualize all user journeys across your application to analyze the critical path.
Each node represents a view the user visited. The thickness of each node represents the count of user sessions on that page. A page with fewer visitors have a thinner node in the diagram.
If a user visits the same page multiple times during their session, that page is only counted once.
Actions are not supported in the Pathways diagram.
Build a Pathways diagram
View the default diagram
- Navigate to Product Analytics > User Journeys.
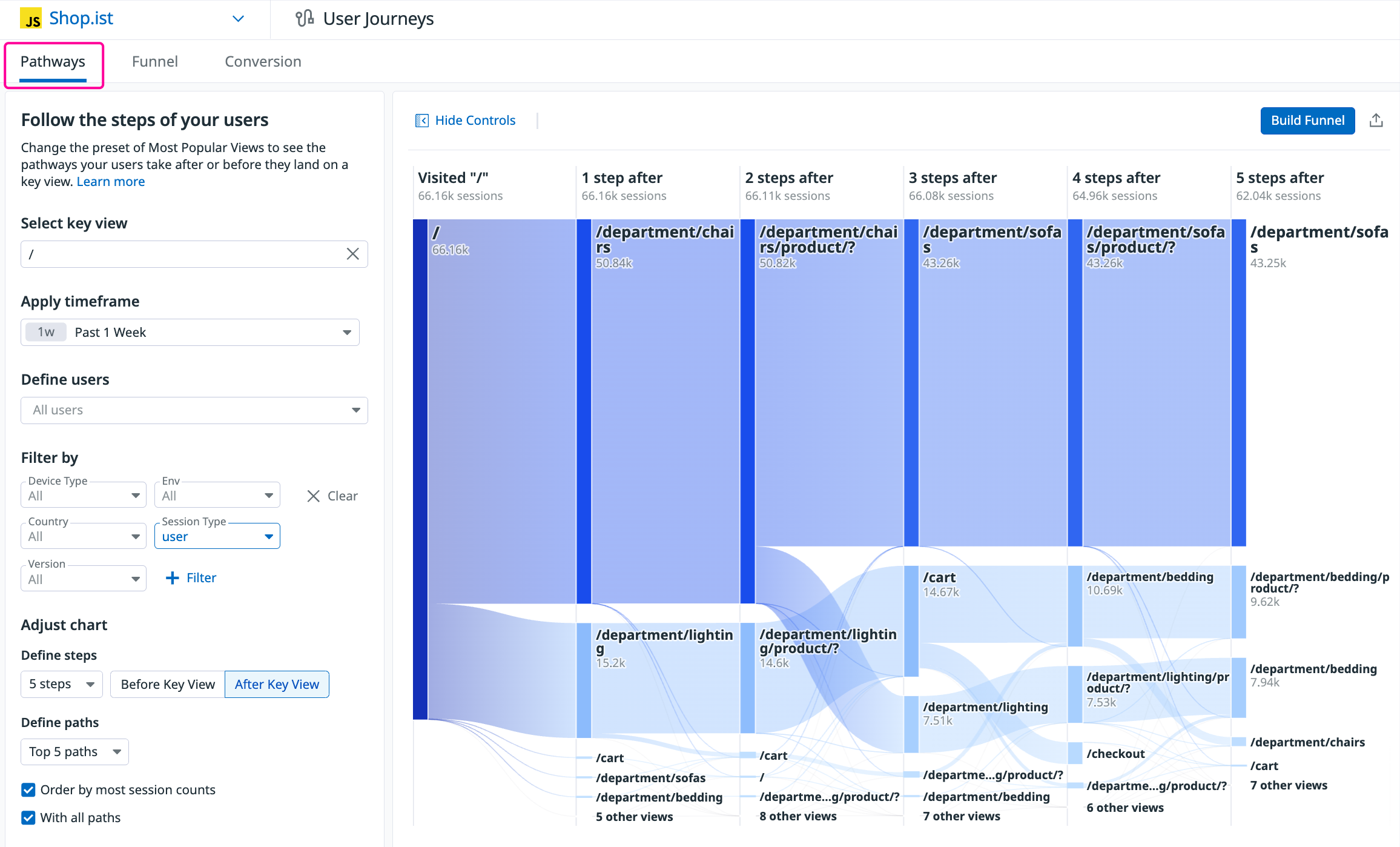
- Click Pathways if it’s not already selected. This displays the default visualization, which represents the most popular user journeys in your application.
Start or end the diagram at a given view
You can use the lefthand menu to customize this diagram to display:
- the steps users took after visiting a given view
- the steps users took before visiting a given view
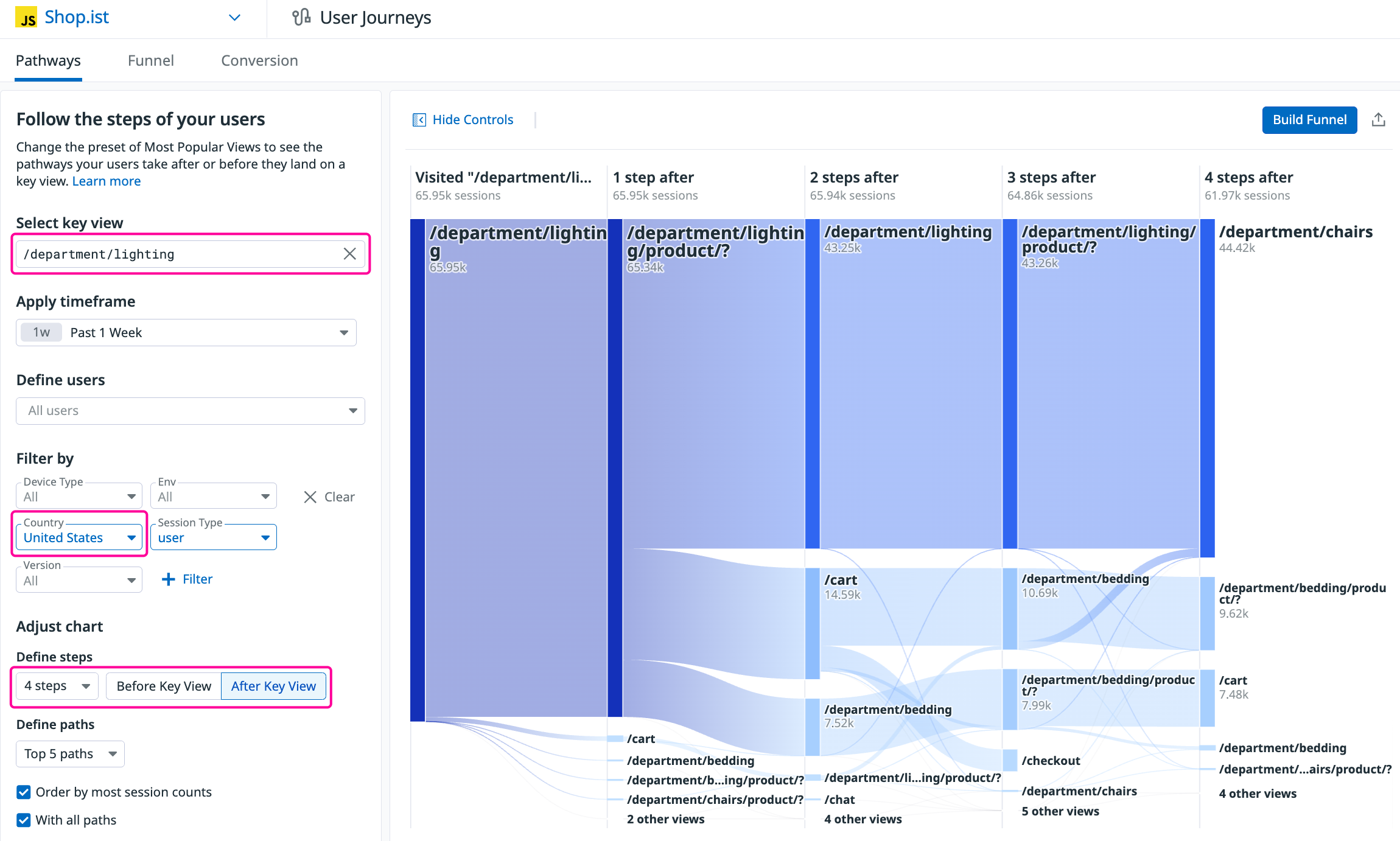
The example below displays the four steps that users in the United States take after visiting /department/lighting:
Graph all views containing a given phrase
Pathways diagrams support Datadog wildcards, allowing you to build a diagram of all views containing a given phrase.
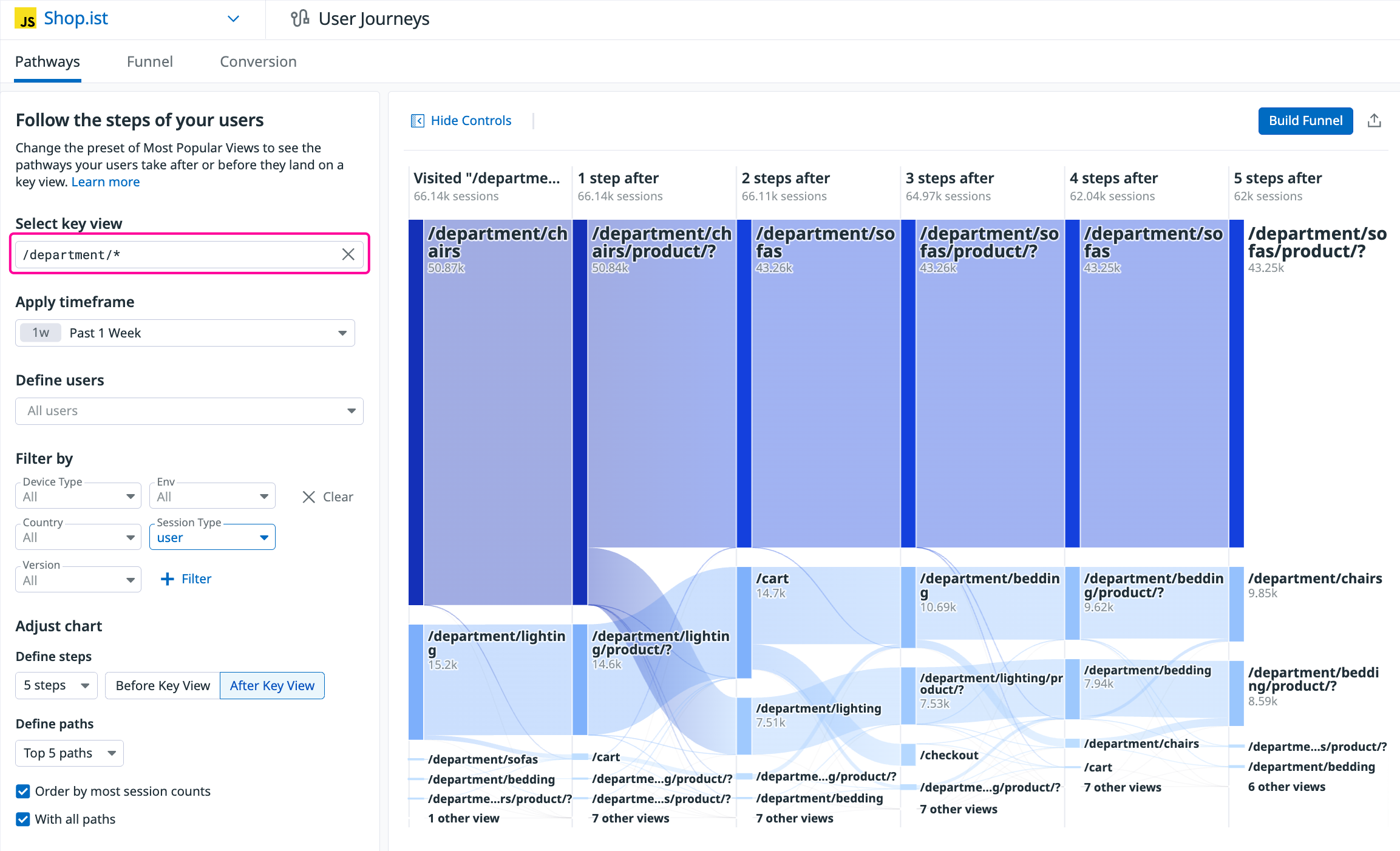
To match multiple routes, type a wildcard instead of choosing a single view name. The example below displays the five steps that users take after visiting any view matching /department/*:
Analyze a Pathways diagram
You can hover over a diagram node to view the number of sessions that included visits to that view.
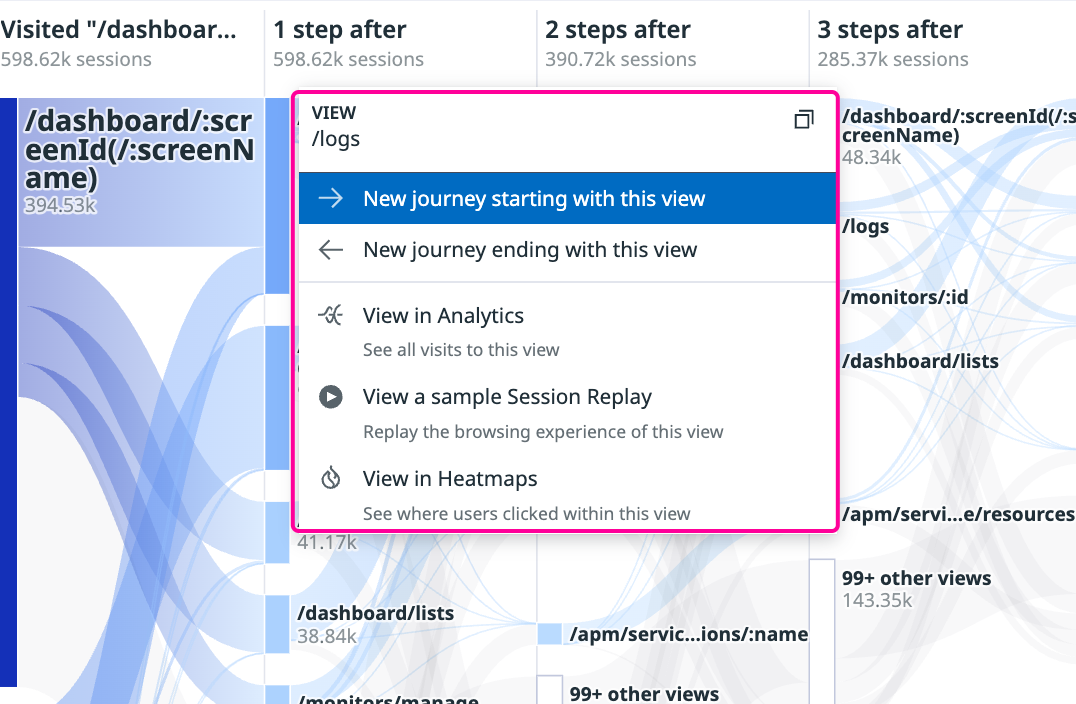
Click a node for a list of analysis options, such as viewing a sample Session Replay or building a Pathways diagram that starts with that view.
Convert the diagram to a funnel
- From the Pathways diagram page, click the Build Funnel button.
- In the Pathways diagram, click the nodes of the views you want to include in the funnel.
- Click Create Funnel from Selection.
Troubleshooting
The Pathways diagram and the funnel show different view counts for the same view
The algorithms for the Pathways diagram and the funnel rely on two different computations. You may notice a difference in the count of views for the first step of both visualizations. Imagine the use case of building a funnel and a Pathways diagram that both start with the same view: /home.
- The funnel counts all views that went to
/home. - The Pathways diagram only counts views to
/homewhere another view follows. If a user goes to/homeand stays on that page or leaves the app, the Pathways diagram does not include their sessions.
In addition, funnels do not include active sessions, while Pathways diagrams do include active sessions.
Further reading
お役に立つドキュメント、リンクや記事: