- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Options avancées pour les étapes des tests Browser
Présentation
Cette page décrit les options avancées relatives aux tests Browser Synthetic.
Localiser un élément
Algorithme Datadog
L’un des points faibles du testing de bout en bout réside dans la fragilité des tests. En effet, il arrive que la mise en œuvre d’un changement par une équipe frontend entraîne le dysfonctionnement d’un test : l’identifiant utilisé génère ainsi une alerte, alors que votre application ne rencontre aucun problème.
Pour éviter les tests irréguliers, l’algorithme Datadog exploite un ensemble de localisateurs permettent de cibler des éléments dans les tests Browser. Si un léger changement d’interface entraîne la modification d’un élément (par exemple, si celui-ci est déplacé vers un autre emplacement), le test repère automatiquement l’élément, en se basant sur les points de référence qui n’ont pas été modifiés par le changement d’interface.
Lorsque le test Browser se termine sans échouer, il recalcule les localisateurs non fonctionnels en leur attribuant une nouvelle valeur. On parle alors de réparation spontanée. Ainsi, vos tests continuent à fonctionner même après un simple changement d’interface. Ils peuvent donc s’adapter automatiquement aux différentes modifications apportées à l’interface de votre application.
Pour veiller à ce que votre test Browser ne valide pas un changement inattendu, utilisez des assertions lors de sa création. Elles vous permettent de définir les comportements attendus et inattendus associés au parcours de l’étape d’un test.
Localisateur spécifié par l’utilisateur
Par défaut, les tests Browser utilisent le système de localisation de Datadog. Lorsqu’un test recherche un élément spécifique afin d’interagir avec lui (par exemple, un bouton de paiement), plutôt que de chercher un élément avec un XPath ou un sélecteur CSS précis, il se base sur plusieurs points de référence pour trouver l’élément (par exemple, un XPath, du texte, des classes ou d’autres éléments à proximité).
Ces points de référence constituent un ensemble de localisateurs. Chacun d’entre eux définit l’élément de façon unique. Utilisez uniquement des sélecteurs personnalisés en cas de nécessité absolue. En effet, le système de localisation de Datadog permet aux tests de s’adapter automatiquement en cas de changement.
Pour créer un sélecteur personnalisé, effectuez une action pertinente sur un élément de votre page dans la zone d’enregistrement (comme un clic, un survol ou une assertion, etc.). Cette action définit l’étape à suivre.
Pour utiliser un identifiant spécifique (par exemple, pour cliquer sur le énième élément d’un menu déroulant, peu importe le contenu de l’élément), procédez comme suit :
- Enregistrez ou ajoutez manuellement une étape à votre enregistrement.
- Cliquez sur l’étape enregistrée, puis sur Advanced options.
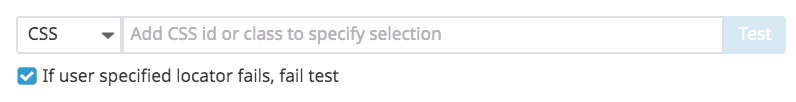
- Saisissez un sélecteur XPath 1.0, ou une classe ou un ID CSS, dans le champ User Specified Locator. Exemple :
div,h1ou.hero-bodypour un élément HTML. - Après avoir défini l’élément, cliquez sur Test pour le mettre en évidence dans l’enregistrement à droite.
Par défaut, la case If user specified locator fails, fail test est cochée. Cela signifie qu’en cas d’échec du localisateur défini, le test échoue.
Vous pouvez choisir d’appliquer l’algorithme de test Browser standard en décochant cette case.
Délai d’expiration
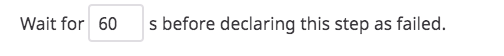
Lorsqu’un test Browser ne parvient pas à localiser un élément, il réessaie d’effectuer l’étape pendant 60 secondes.
Vous pouvez choisir d’augmenter ou de réduire cette durée (max : 300 secondes) si vous souhaitez prolonger ou limiter la période de recherche de l’élément cible de l’étape.
Étape facultative
Dans certaines situations, par exemple lorsqu’une fenêtre contextuelle s’affiche, vous pouvez faire en sorte que certaines étapes soient facultatives. Pour ce faire, cochez la case Allow this step to fail. Si l’étape échoue après le délai d’expiration indiqué (par défaut, 60 secondes), le test se poursuit et passe à la prochaine étape.
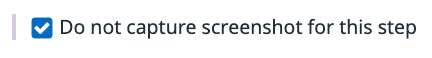
Empêcher les captures d’écran
Vous pouvez éviter d’enregistrer une étape de capture d’écran lors de l’exécution d’un test. Cela peut s’avérer utile pour s’assurer qu’aucune donnée sensible ne figure dans les résultats du test. Utilisez cette option avec précaution, car elle peut rendre plus difficile le dépannage des problèmes. Pour en savoir plus, consultez la section Sécurité des données liées à la surveillance Synthetic.
Remarque : cette fonctionnalité peut également être appliquée à l’ensemble d’un test Browser. Il s’agit d’une option avancée de la configuration du test.
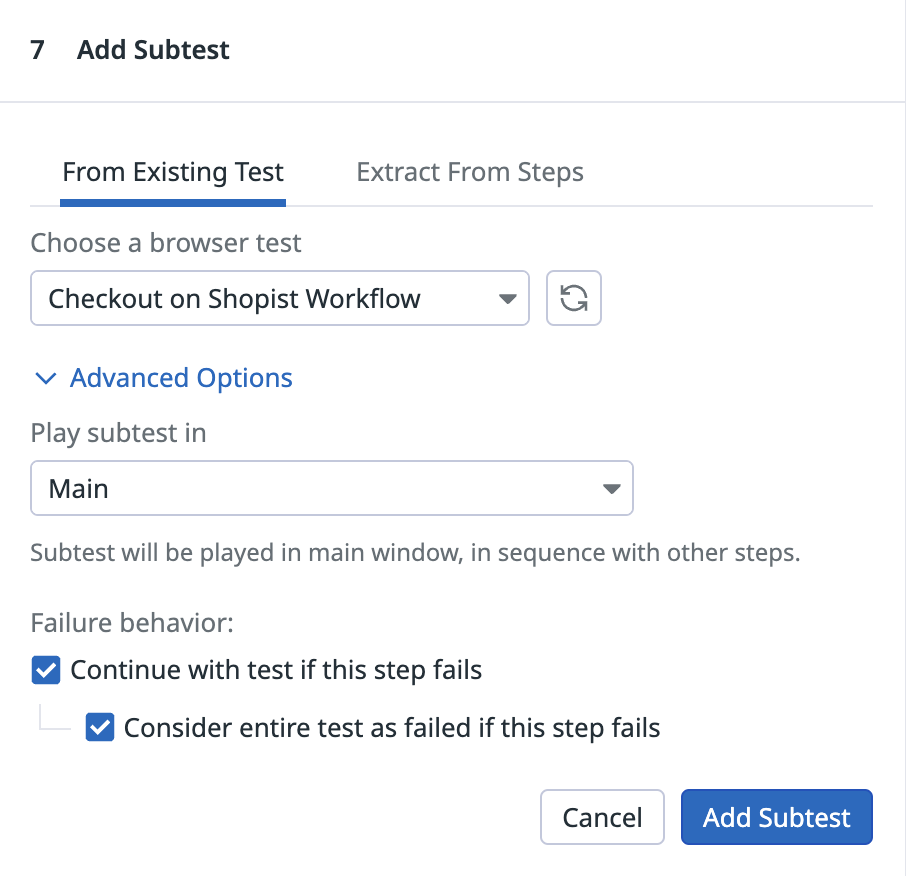
Sous-tests
Grâce aux options avancées relatives aux sous-tests, vous pouvez définir l’endroit où le sous-test doit être exécuté, mais également choisir le comportement de votre test Browser en cas d’échec du sous-test.
Définir la fenêtre d’un sous-test
- Main (valeur par défaut) : le sous-test s’exécute dans votre fenêtre principale, à la suite des autres étapes.
- New : le sous-test s’exécute dans une nouvelle fenêtre, qui se ferme à la fin du sous-test. La fenêtre ne peut donc pas être réutilisée.
- Specific window : le sous-test s’exécute dans une fenêtre numérotée, qui peut être réutilisée par d’autres sous-tests.
En ouvrant votre sous-test dans la fenêtre principale, celui-ci s’exécute à la suite de votre test principal. Il utilise ainsi l’URL de l’étape précédente. À l’inverse, si vous ouvrez votre sous-test dans une nouvelle fenêtre ou dans une fenêtre spécifique, le test s’exécute sur l’URL de départ du sous-test.
Définir le comportement en cas d’échec
Cliquez sur l’option Continue with test if this step fails pour que votre test Browser se poursuive en cas d’échec du sous-test ou sur l’option Consider entire test as failed if this step fails pour que le test échoue en cas d’échec du sous-test.
Remplacer des variables dans des sous-tests
Pour remplacer la valeur d’une variable dans un sous-test d’un test Browser, attribuez un nom à la variable dans le sous-test, puis utilisez le même nom de variable dans le test parent. Le test Browser remplace alors la valeur du sous-test.
Pour en savoir plus, consultez la section Étapes des tests Browser.
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: