- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
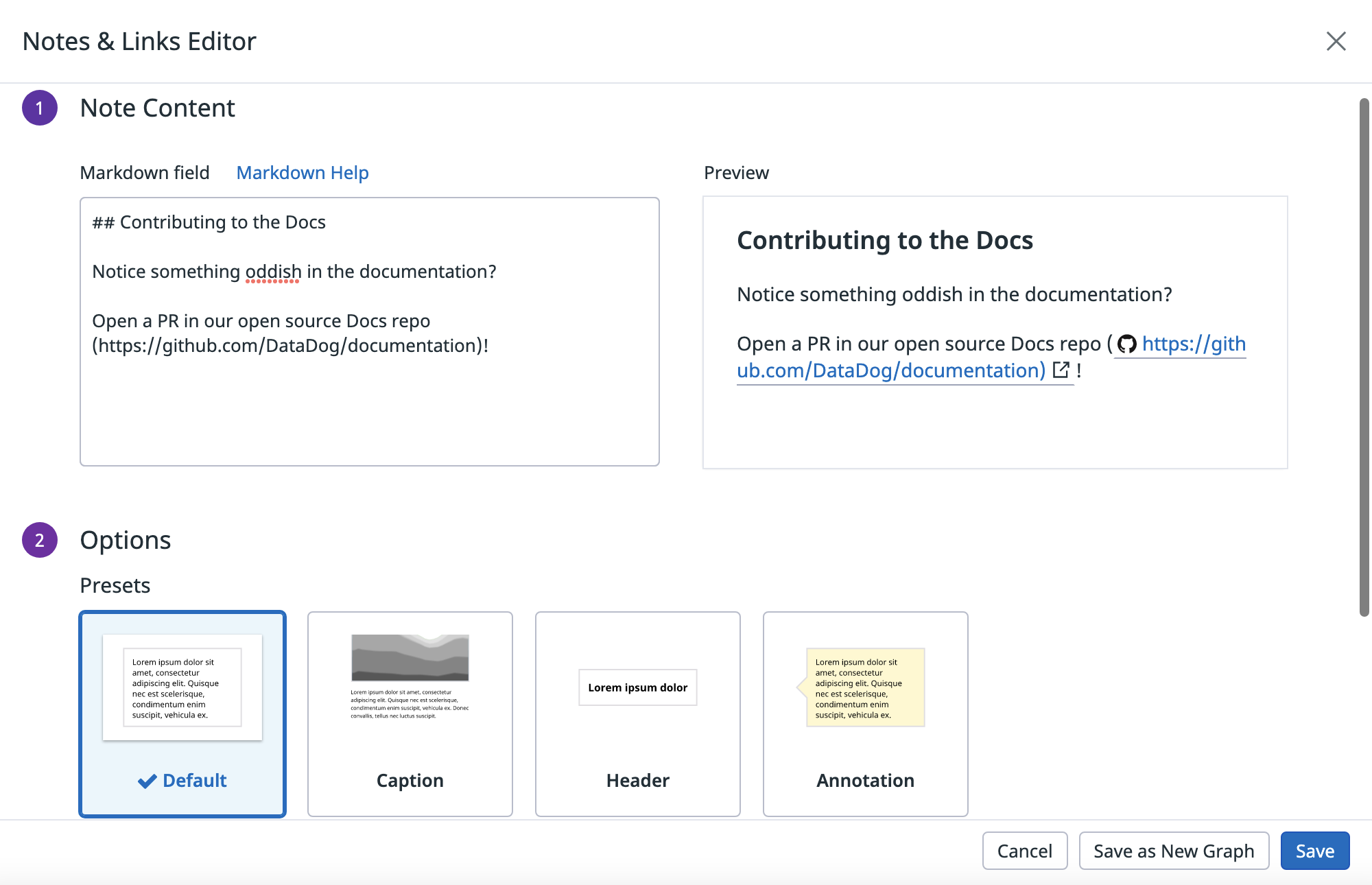
ノート & リンクウィジェット
Notes & Links ウィジェットは、フリーテキストウィジェットと似ていますが、より多くのフォーマットと表示オプションが含まれています。
注: Notes & Links ウィジェットはインライン HTML をサポートしていません。
セットアップ
- 表示したいテキストを入力します。マークダウンがサポートされています。
- プリセットのテンプレートを選択するか、表示オプションをカスタマイズします。
- 文字サイズとウィジェットの背景色を選択します。
- テキストの位置を調整するには、Alignment ボタンをクリックします。パディングを入れない場合は、No Padding をクリックします。
- ポインターを含めるには、Show Pointer をクリックし、ドロップダウンメニューから位置を選択します。
ウィジェットを作成する準備ができたら、Save をクリックします。
このウィジェットはテンプレート変数をサポートしています。ウィジェットの内容を動的に更新するには {TX-PL-LABEL}lt;VARIABLE_NAME>.value 構文を使用します。
この例では、$env.value が選択された環境に対するリンクの値を更新します。
API
このウィジェットは Dashboards API で使用できます。ウィジェット JSON スキーマ定義については、以下の表を参照してください。
{
"background_color": "string",
"content": "",
"font_size": "string",
"has_padding": false,
"show_tick": false,
"text_align": "string",
"tick_edge": "string",
"tick_pos": "string",
"type": "note",
"vertical_align": "string"
}その他の参考資料
お役に立つドキュメント、リンクや記事: