- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Powerpack Widget
このページは日本語には対応しておりません。随時翻訳に取り組んでいます。翻訳に関してご質問やご意見ございましたら、お気軽にご連絡ください。
Overview
Powerpack widgets are not supported on screenboards.
Powerpacks are templated groups of widgets that scale graphing expertise as reusable dashboard building blocks. Powerpacks are either preset (created by Datadog, available to all customers) or custom (created by a user, and only available within their organization). For more information on Powerpack best practices, see the Scale Graphing expertise with Powerpacks guide.
Setup
Creating a Powerpack
Create a Powerpack from an existing group on a dashboard:
- From a dashboard group’s header, click the “Save as Powerpack” icon.
- Fill out details to make the Powerpack discoverable to your organization.
- Add tags under “Add Search Categories” to organize your Powerpacks. This allows team members to find the correct Powerpack to add to their dashboard.
- Choose which filters should be configurable for the users of the Powerpack.
Note: After creating a Powerpack, the original group is replaced with an instance of the Powerpack.
Updating a Powerpack
Changes to a Powerpack sync across all dashboards where your Powerpack is used.
To make changes to the look or layout of a Powerpack:
- Hover over the header and click the kebab menu.
- Select Edit Powerpack Layout from the Powerpack Actions menu.
- Make any desired changes to the Powerpack layout or any individual widget and select Confirm Changes.
- If this Powerpack is used in multiple dashboards, a prompt opens up to verify the instances of the Powerpack that are affected by this update.
To make changes to the Powerpack Details:
- Hover over the header and click the kebab menu.
- Select Edit Powerpack Details from the Powerpack Actions menu.
- Make changes to the Powerpack info, the search categories, or filter configuration and select Update Powerpack.
- If this Powerpack is used in multiple dashboards, a prompt opens to verify the instances of the Powerpack that are affected by this update.
Note: You must have edit permissions to make any updates to the Powerpack or to modify the permissions.
Using Powerpacks
Add a Powerpack instance
After you create a Powerpack, you can add an instance of that Powerpack to multiple dashboards.
To add a Powerpack instance to the dashboard:
- Click the “Powerpacks” tab of the widget tray to find available Powerpacks. You can search with text as well as the predefined tags.
- Click the desired Powerpack to add to your dashboard to open the configuration for the Powerpack instance.
- Select filter values and how the filters are controlled.
- Powerpack filters - the selected value applies to widgets inside the Powerpack instance.
- Dashboard filters - controlled by dashboard template variables.
- Click Confirm.
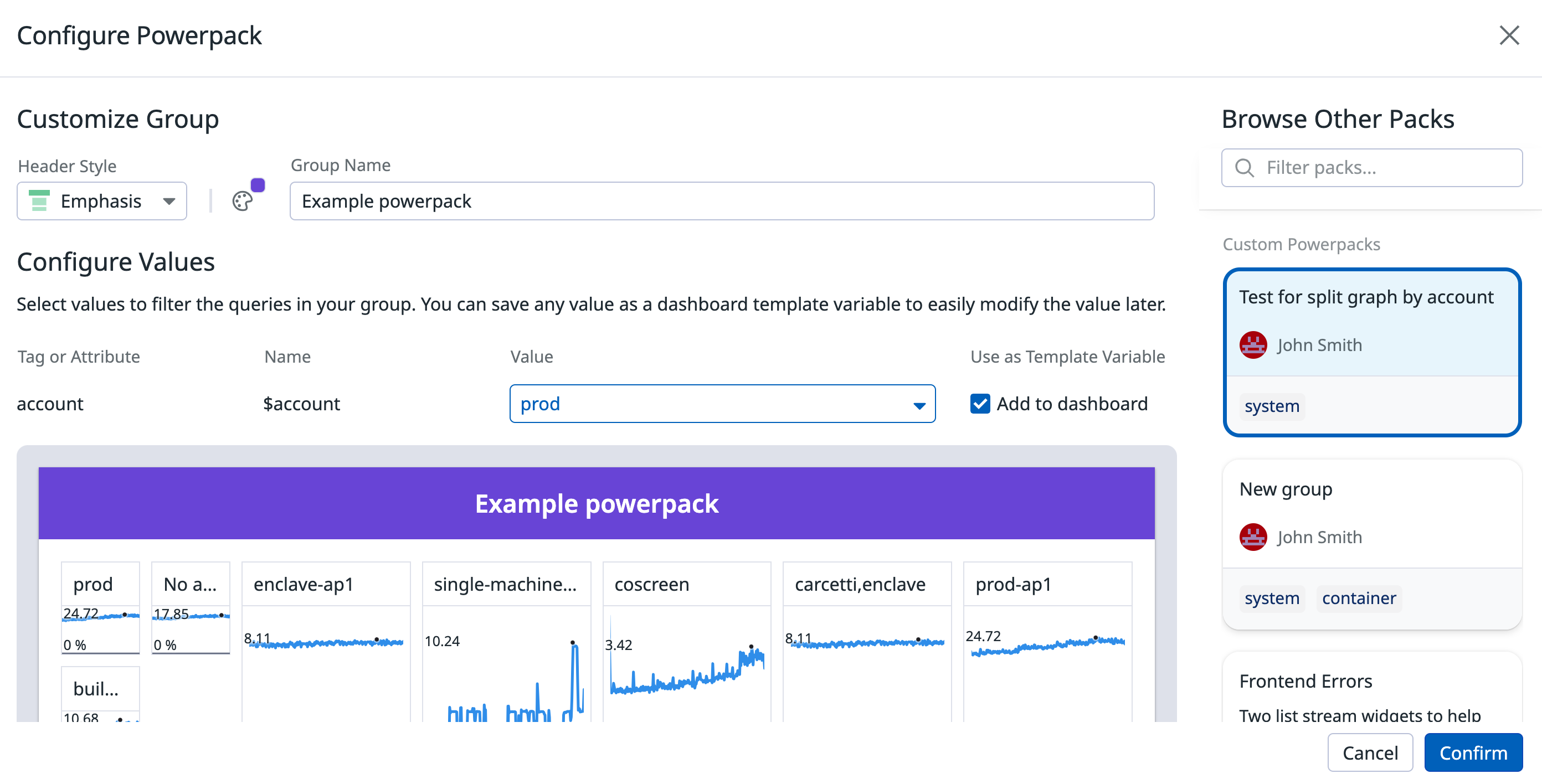
Customizing a Powerpack instance
Changes to a Powerpack instance do not apply to other Powerpack instances in other dashboards.
To customize Powerpack instances displayed on your dashboard:
- Click the kebab menu on the instance header.
- Select Edit Display Options from the Instance Actions menu.
- Choose new styling options for the header, update the group title, or configure the filters used by your Powerpack.
- Configure the tag values of your Powerpack instance. Check Add to dashboard, to use this as a dashboard template variable.
Powerpack permissions
To make changes to the edit permissions for a Powerpack:
- Hover over the header and click the kebab menu.
- Select Modify Permissions from the Powerpack Actions menu.
- Update which users have edit permissions for the Powerpack.
API
This widget can be used with the Dashboards API. See the following table for the widget JSON schema definition:
フィールド
種類
説明
background_color
string
Background color of the powerpack title.
banner_img
string
URL of image to display as a banner for the powerpack.
powerpack_id [required]
string
UUID of the associated powerpack.
show_title
boolean
Whether to show the title or not.
default: true
template_variables
object
Powerpack template variables.
controlled_by_powerpack
[object]
Template variables controlled at the powerpack level.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
controlled_externally
[object]
Template variables controlled by the external resource, such as the dashboard this powerpack is on.
name [required]
string
The name of the variable.
prefix
string
The tag prefix associated with the variable.
values [required]
[string]
One or many template variable values within the saved view, which will be unioned together using OR if more than one is specified.
title
string
Title of the widget.
type [required]
enum
Type of the powerpack widget.
Allowed enum values: powerpack
default: powerpack
{
"background_color": "string",
"banner_img": "string",
"powerpack_id": "df43cf2a-6475-490d-b686-6fbc6cb9a49c",
"show_title": false,
"template_variables": {
"controlled_by_powerpack": [
{
"name": "host1",
"prefix": "string",
"values": [
"my-host",
"host1",
"host2"
]
}
],
"controlled_externally": [
{
"name": "host1",
"prefix": "string",
"values": [
"my-host",
"host1",
"host2"
]
}
]
},
"title": "string",
"type": "powerpack"
}