- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
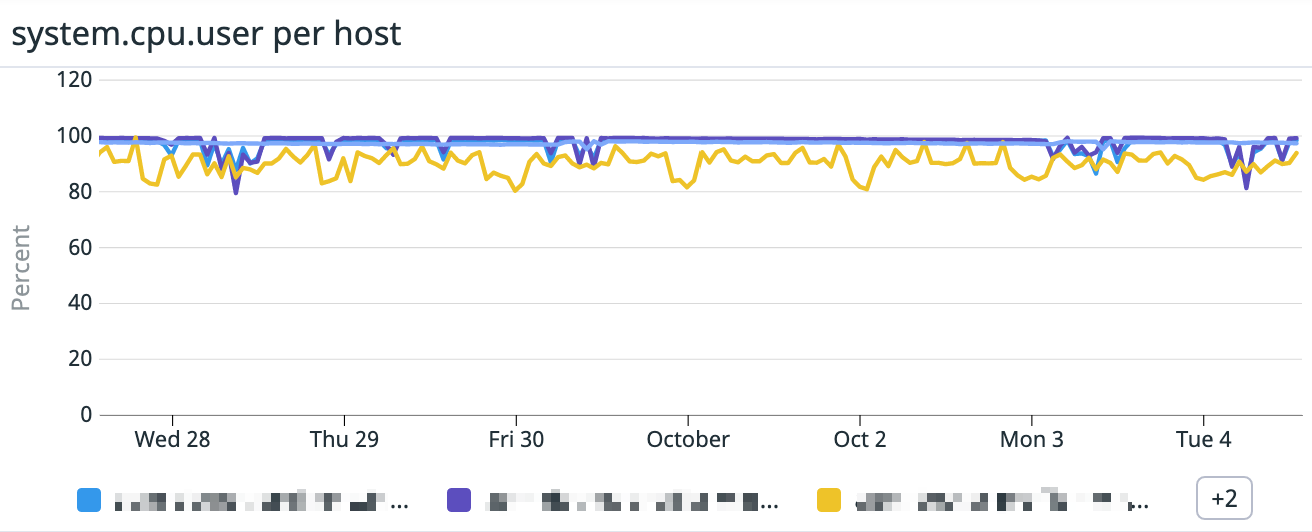
時系列ウィジェット
時系列可視化機能を使用すると、1 つ以上のメトリクス、ログイベント、Indexed Span などの動きを経時的に表示できます。タイムウィンドウは、タイムボードまたはスクリーンボードで選択した内容によって異なります。
セットアップ
構成
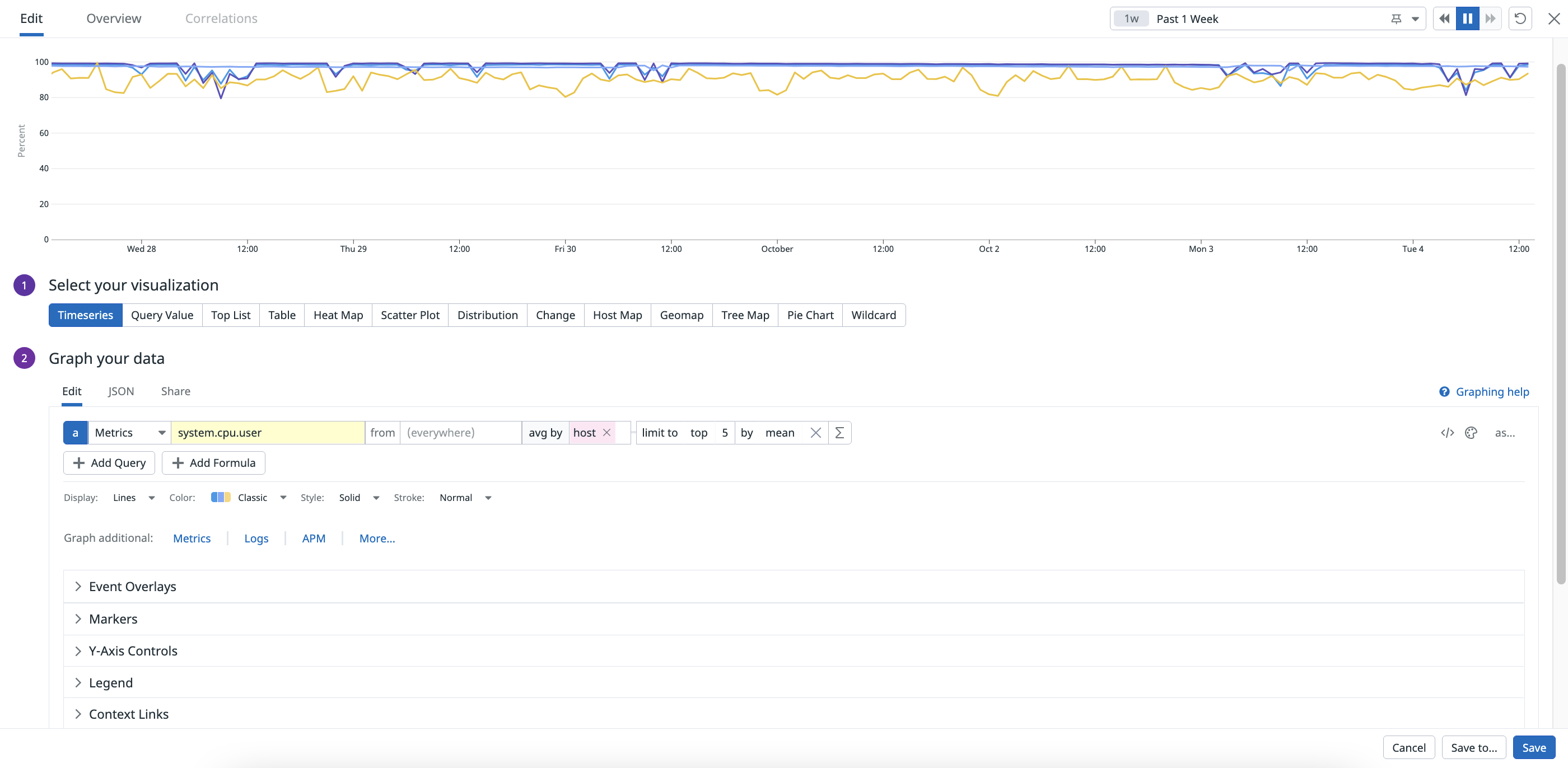
グラフ化するデータを選択します。
- メトリクス: メトリクスクエリの構成については、クエリ作成のドキュメントを参照してください。
- Indexed Span: Indexed Span クエリの構成については、トレース検索に関するドキュメントを参照してください。
- ログイベント: ログイベントクエリの構成については、ログ検索に関するドキュメントを参照してください。
オプションを使用して、グラフをカスタマイズします。
表示オプション
グラフは、折れ線、面積、棒グラフで表示することができます。折れ線グラフには、さらにパラメーターが含まれています。
| パラメーター | オプション |
|---|---|
| Style | 実線、破線、点線 |
| Stroke | 標準、細線、太線 |
色
Datadog では、どの種類のグラフについても、同じグラフ内に表示された複数のメトリクスを識別できるように、さまざまなカラーオプションを提供しています。
| パレット | 説明 |
|---|---|
| Classic | 薄い青色、濃い青色、薄い紫色、薄い黄色、黄色 (以降、これの繰り返し) の単色を使用します。 |
| Consistent | 16 色のセットを使用して、各タググループのすべてのウィジェットで、データの各シリーズに一貫した色を適用します。 |
折れ線グラフの場合、JSON でクエリを区切ることで、異なるメトリクスに特定のパレットを割り当てることができます。詳しくは、グラフに適した色を選択するのガイドを参照してください。
ソート
時系列の凡例や積み上げグラフをソートするには、グラフを Tags または Values で並べ替えます。これはグラフの可視化のみをソートし、クエリには影響しません。Reverse オプションを切り替えると、アルファベットの逆順または値の降順でソートできます。
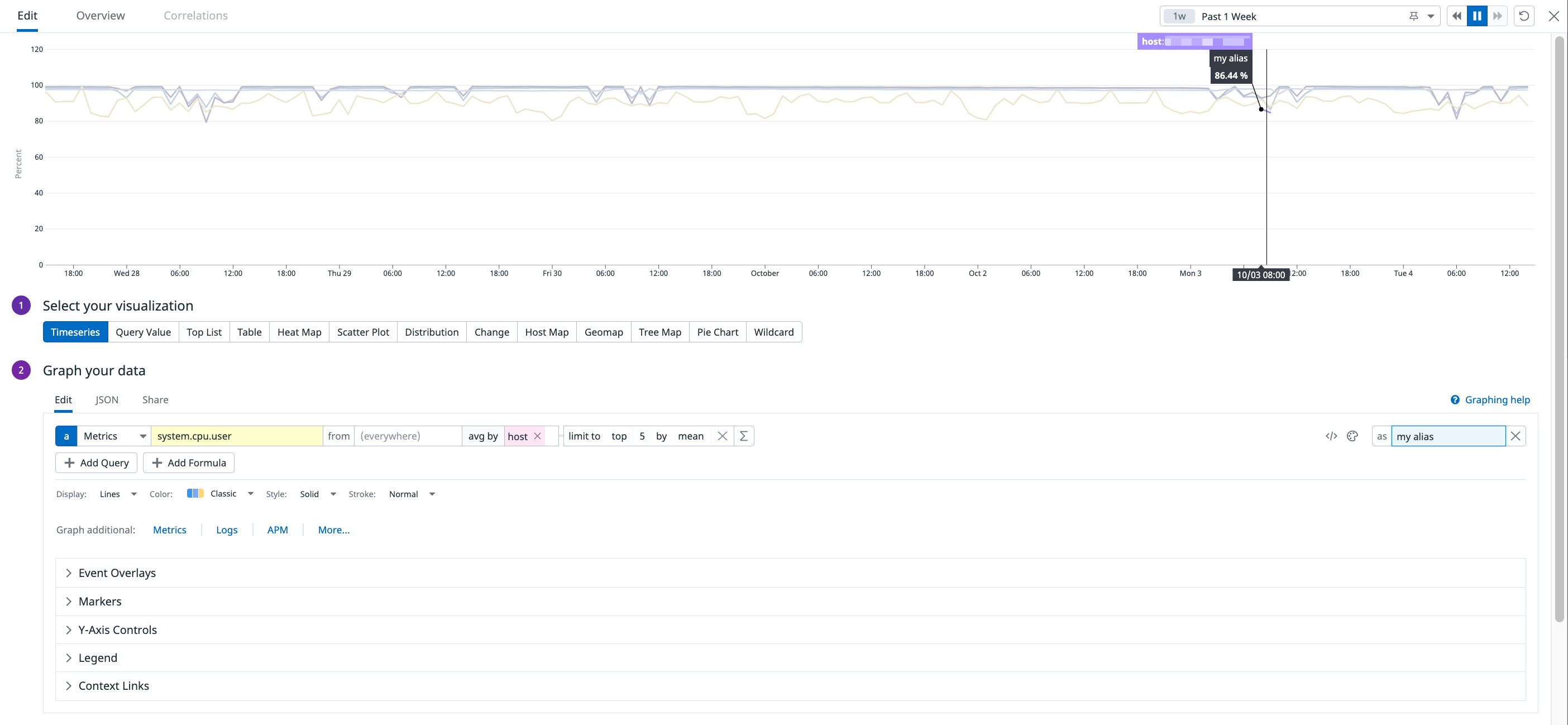
メトリクスのエイリアス作成
任意の絞り込みタグを使用して、クエリまたは式ごとにエイリアスを作成できます。エイリアスは、グラフや凡例の表示を上書きし、メトリクス名やフィルターのリストが長い場合に便利です。クエリまたは式の末尾にある as… をクリックして、メトリクスのエイリアスを入力します。
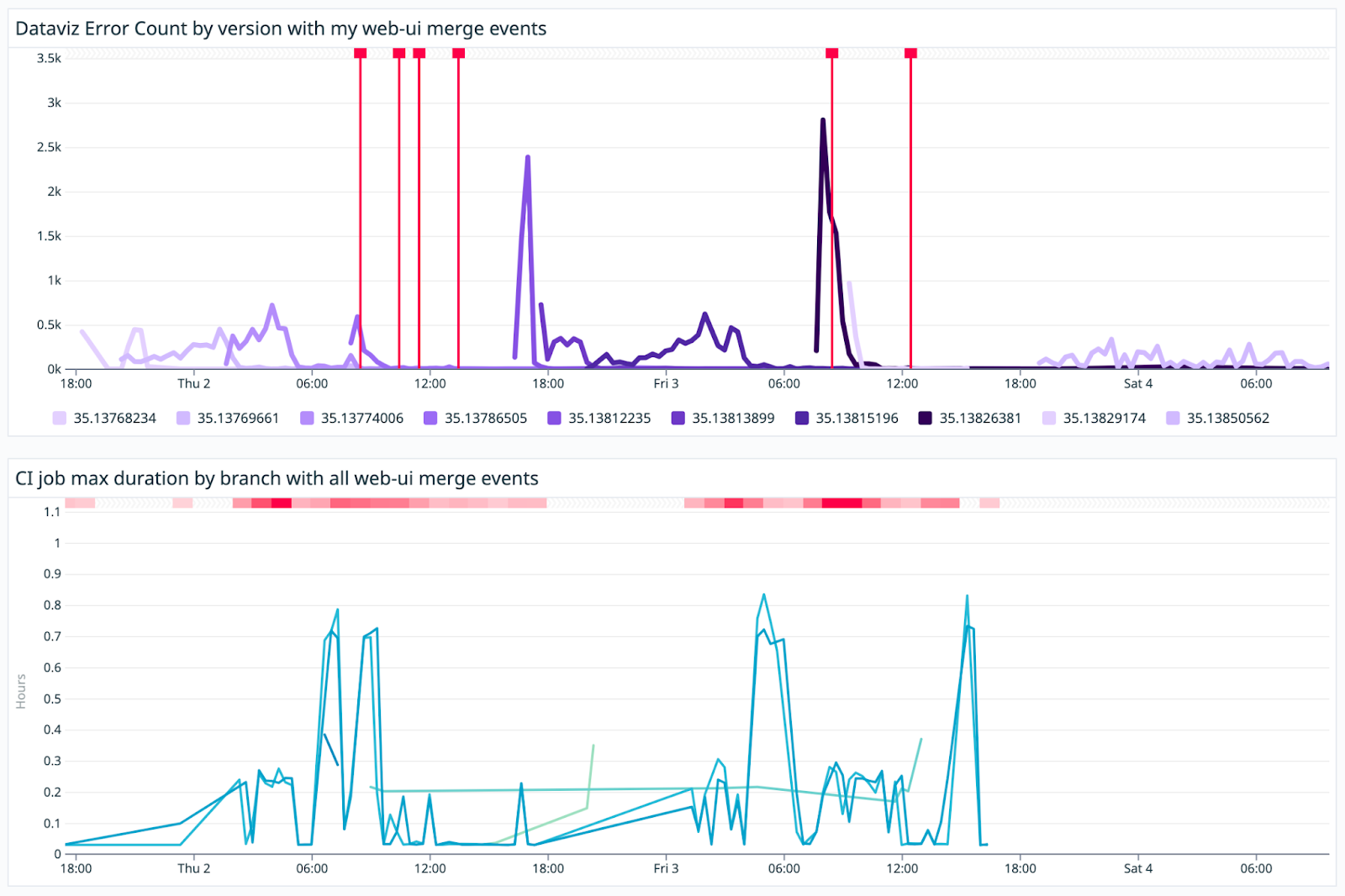
イベントオーバーレイ
イベントオーバーレイは、すべてのデータソースをサポートしています。これにより、ビジネスイベントと Datadog のあらゆるサービスからのデータとの相関を容易にすることができます。
イベントオーバーレイを使えば、組織内のアクションがアプリケーションやインフラストラクチャーのパフォーマンスにどのような影響を与えるかを確認することができます。以下に、使用例をいくつか紹介します。
- デプロイメントイベントを重ね合わせた RUM のエラーレート
- 余分なサーバーのプロビジョニングに関連するイベントと CPU 使用率を相関させる
- egress トラフィックと疑わしいログインアクティビティを相関させる
- Datadog が適切なアラートで構成されていることを確認するために、あらゆる時系列データとモニターアラートを相関させる
GitHub コミット、Jenkins デプロイ、Docker 作成イベントなど、関連システムのイベントを追加して、グラフにコンテキストを追加することができます。Event Overlays セクションの Add Event Overlay をクリックし、これらのイベントを表示するためのクエリを入力します。
イベントエクスプローラーと同じクエリ形式を使用します。例:
| クエリ | 説明 |
|---|---|
sources:jenkins | Jenkins ソースから取得されたすべてのイベントを表示します。 |
tag:role:web | role:web タグが付いたすべてのイベントを表示します。 |
tags:$<TEMPLATE_VARIABLE> | 選択されたテンプレート変数から取得されたすべてのイベントを表示します。 |
マーカー
追加のデータセットにマーカーを追加するには、Markers セクションの Add Marker をクリックします。
- Line または Range を選択し、値または値の範囲を入力します。
- Show as フィールドで、アラートステータス/カラーを選択し、水平線を実線、太線、破線から選択します。
- 時系列ウィジェットの左下に表示するラベルを追加するには、Y 軸の値を定義して、Label チェックボックスをクリックします。
Y 軸コントロール
Y 軸コントロールは、UI と JSON エディタで使用できます。Y 軸の値とタイプは次のように設定できます。
- Y 軸を特定の範囲にクリップできます。
- 絶対値しきい値に基づいて Y 軸の境界を自動的に変更します。このしきい値をグラフの両端 (下側と上側) または一方に適用することで、「外れ値」系列を除外できます。
- Y 軸の目盛を線形から対数、累乗、または平方根に変更できます。
使用できる構成オプションは、次のとおりです。
| オプション | 必須 | 説明 |
|---|---|---|
Min | いいえ | Y 軸に表示する最小値を指定します。数値または Auto (デフォルト値を使用) を指定します。 |
Max | いいえ | Y 軸に表示する最大値を指定します。数値または Auto (デフォルト値を使用) を指定します。 |
Scale | いいえ | 目盛のタイプを指定します。使用可能な値には以下などがあります。 - linear: 線形目盛 (デフォルト)。 - log: 対数目盛。 - pow: 2 の累乗目盛 (2 はデフォルトです。JSON で変更できます)。 - sqrt: 平方根目盛。 |
Always include zero | いいえ | 常に 0 を含めるか、Y 軸をデータの範囲に合わせるかを指定します。デフォルトは、常に 0 を含めます。 |
対数関数には負の値を適用できないため、Datadog の対数目盛は、値の符号がすべて同じ (すべて正またはすべて負) の場合にのみ機能します。そうでない場合は、空のグラフが返されます。
凡例のコンフィギュレーション
スクリーンボードに構成可能な凡例を追加するには、Legend セクションで以下のオプションから選択します。
- 自動 (デフォルト)
- コンパクト
- 拡張: 構成可能な値、平均、合計、最小、および最大の列
- なし
タイムボードの場合、ダッシュボードが L または XL に設定されると凡例が自動的に表示されます。
コンテキストリンク
ダッシュボードウィジェット内をクリックすると表示されるドロップダウンメニューにコンテキストリンクを追加するには、Context Links セクションの Add a Context Link をクリックします。
コンテキストリンクの編集と削除については、コンテキストリンクを参照してください。
全画面
標準の全画面オプションのほかに、前回の期間と比較する、Y 軸の目盛を調整する、変更を保存する、新しいグラフとして保存するなどの簡単な関数を適用できます。
詳しくは、フルスクリーングラフモードでデータを探るをご覧ください。
API
このウィジェットは Dashboards API で使用できます。ウィジェット JSON スキーマ定義については、以下の表を参照してください。
その他の参考資料
お役に立つドキュメント、リンクや記事: