- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
ブラウザ開発ツール使用時の注意点
概要
このガイドでは、最新のブラウザに含まれているブラウザ開発ツール (DevTools) を使用して、Datadog ブラウザ SDK でインストルメントされたアプリケーションをデバッグする際のヒントをいくつか紹介します。
DevTools コンソールで、ファイル番号と行番号が一致していることを確認する
ブラウザ SDK は、アプリケーションの動作に関するデータを収集するために、コンソール関数 (console.error だけでなく、.log、.info、.warn も) をインスツルメントします。
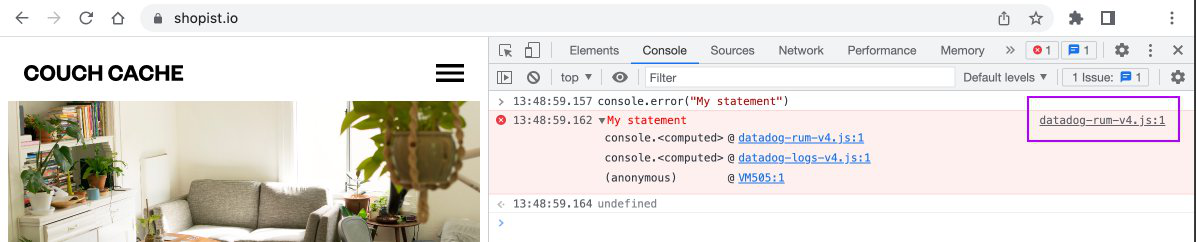
これは、以下に示すように、DevTool コンソールが不正な行番号とファイルを表示することにつながるかもしれません。
In the picture above, the console.error function is instrumented. Notice that instead of displaying the actual file and line number on which this statement was called, VM505:1, the console shows datadog-rum.js:1.
ブラウザの無視リストにスクリプトを追加して、正しいファイル番号と行番号を表示させる
ほとんどのブラウザでは、開発者がスクリプトを選択し、無視リストに追加することができます。正しいファイル番号と行番号を表示するために、スクリプト datadog-rum*.js と datadog-logs*.js をブラウザの無視リストに追加することができます。
以下は、Google Chrome でこの機能がある場所の例です。
コンソールタブで、コンソールステートメントからの出力を展開します。無視したい各スクリプトの上で右クリックし、オプション add script to ignore list を選択します。 注: 無視リストは、Developer Tools > Settings > Ignore List で管理することができます。
この方法は、CDN (sync/async) インストール方法を使用する場合に有効です。NPM パッケージ方法を使用している場合、sourcemaps が有効になっていることを確認してください。さもなければ、SDK コードがアプリケーションコードにバンドルされ、DevTools が SDK を無視するのを妨げるかもしれません。
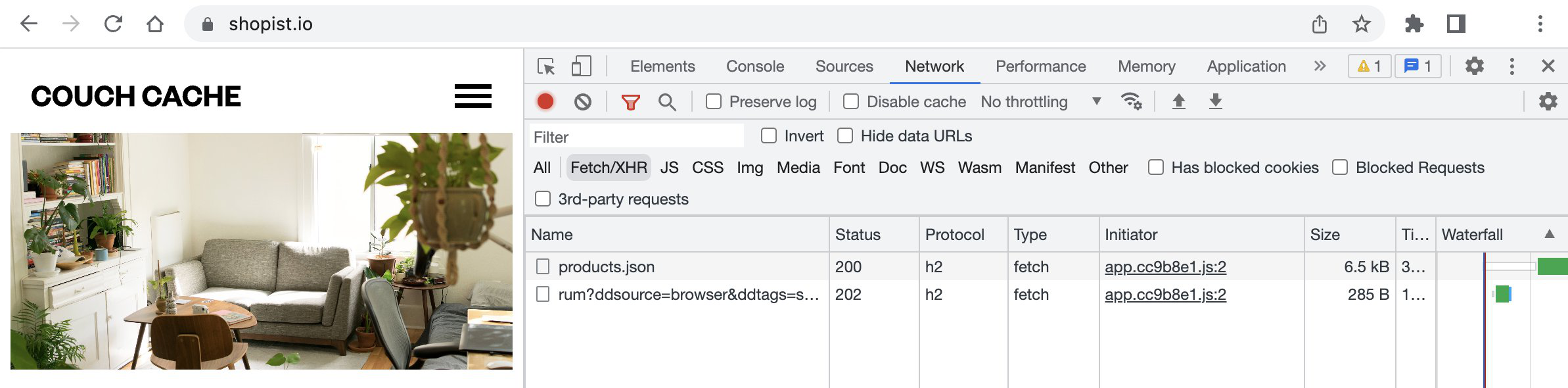
無視リストを使用するもう一つの利点は、ネットワークパネルで見ることができます。
ブラウザ SDK をリクエストのイニシエーターとして表示する代わりに、アプリケーションの正しいファイルおよび行番号を表示します。
ネットワークタブのノイズを除去する
ブラウザ SDK は、アプリケーションの動作を記録するために、複数のネットワークリクエストを送信します。このため、ネットワークタブにかなりの数の行が生成され、アプリケーションによって開始されたリクエストを識別することが困難になります。ほとんどのブラウザでは、ブラウザ SDK から送られてくるリクエストをフィルターにかけることができます。
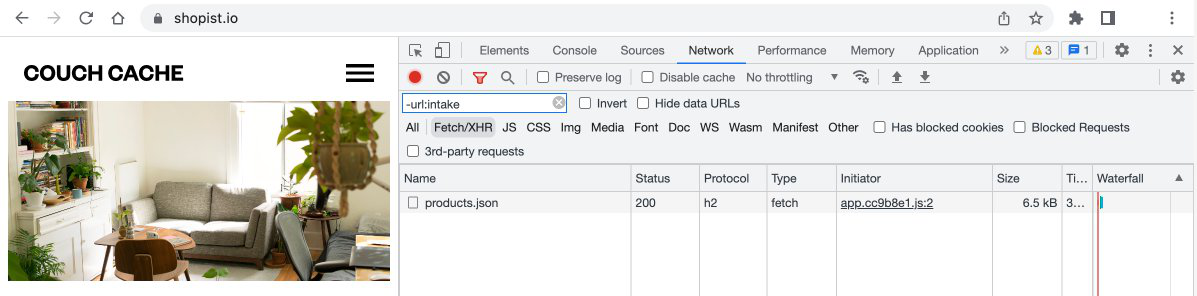
以下は、Google Chrome におけるこの機能の例です。
ネットワークタブで、-url:intake-datadoghq.com という形式のフィルターを追加します (パターンを更新して、データセンターのインテークの url、またはプロキシの url と一致するようにします)。
その他の参考資料
お役に立つドキュメント、リンクや記事: