- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- Administrator's Guide
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
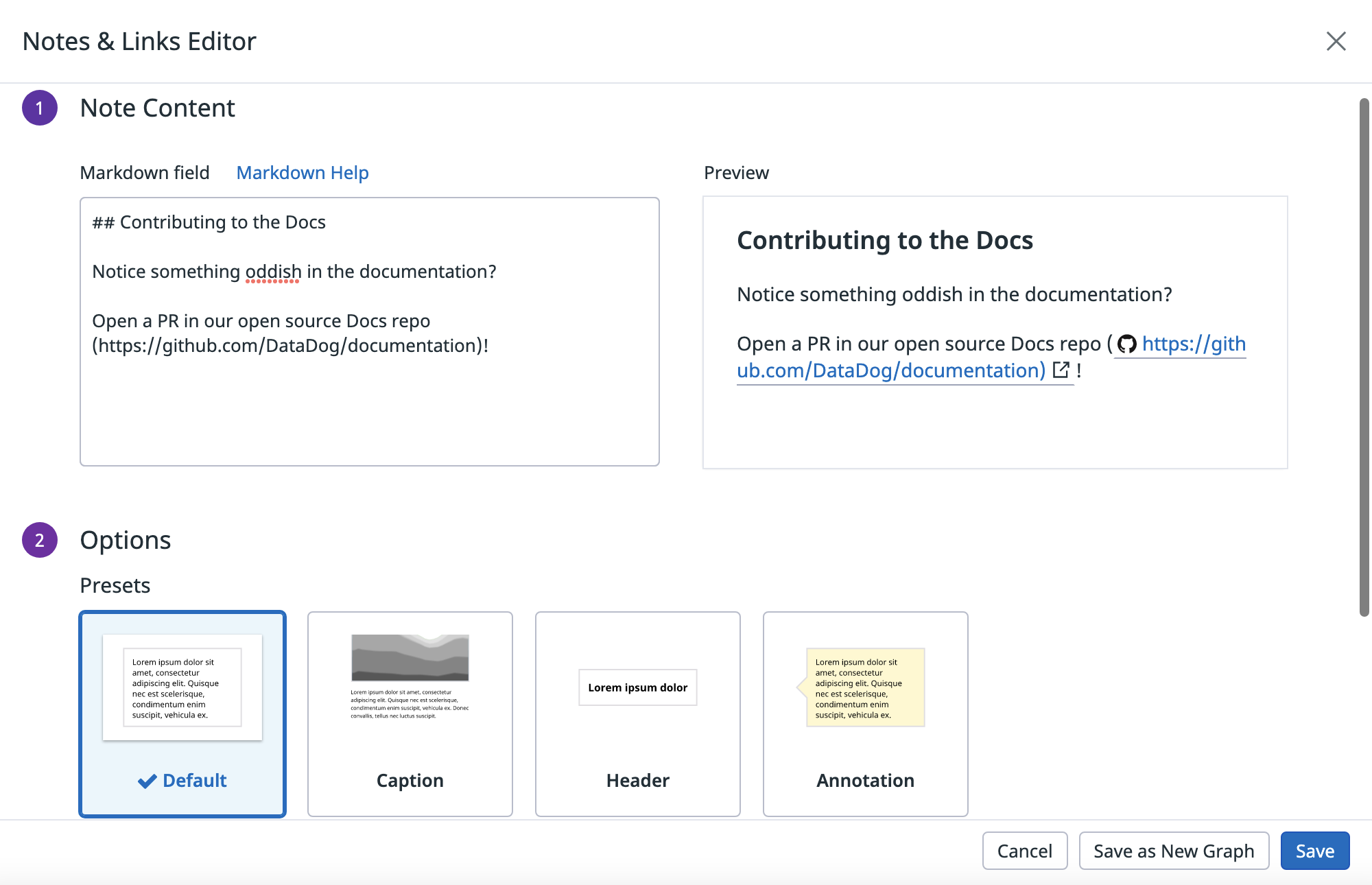
Notes and Links Widget
The Notes & Links widget is similar to the free text widget but contains more formatting and display options.
Note: The Notes & Links widget does not support inline HTML.
Setup
- Enter the text you want to display. Markdown is supported.
- Select a preset template or customize the display options.
- Select a text size and the widget’s background color.
- To adjust the position of the text, click on the Alignment buttons. To not include padding, click No Padding.
- To include a pointer, click Show Pointer and select a position from the dropdown menu.
When you are ready to create the widget, click Save.
This widget supports template variables. Use the $<VARIABLE_NAME>.value syntax to dynamically update the widget content.
In this example, $env.value updates the value of a link to the selected environment.
API
This widget can be used with the Dashboards API. See the following table for the widget JSON schema definition:
{
"background_color": "string",
"content": "",
"font_size": "string",
"has_padding": false,
"show_tick": false,
"text_align": "string",
"tick_edge": "string",
"tick_pos": "string",
"type": "note",
"vertical_align": "string"
}Further Reading
Additional helpful documentation, links, and articles: