- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Extensions de l'interface Datadog
Que sont les extensions de l’interface Datadog
Les extensions de l’interface permettent aux développeurs d’étendre les fonctionnalités natives de Datadog au moyen de widgets de dashboard personnalisés. Par exemple, si vous souhaitez utiliser une vue non prise en charge par Datadog ou un workflow de remédiation couramment exécuté dans une plateforme tierce, vous pouvez écrire une extension de l’interface pour ajouter cette fonctionnalité dans Datadog.
Configuration
Configurez votre environnement de développement local.
Créez une application Datadog pour votre extension d’interface :
yarn create @datadog/appAccédez au dossier que vous venez de créer :
cd starter-kitConfigurez votre environnement de développement :
yarn start
Cette commande lance votre serveur de développement local sur http://localhost:3000/.
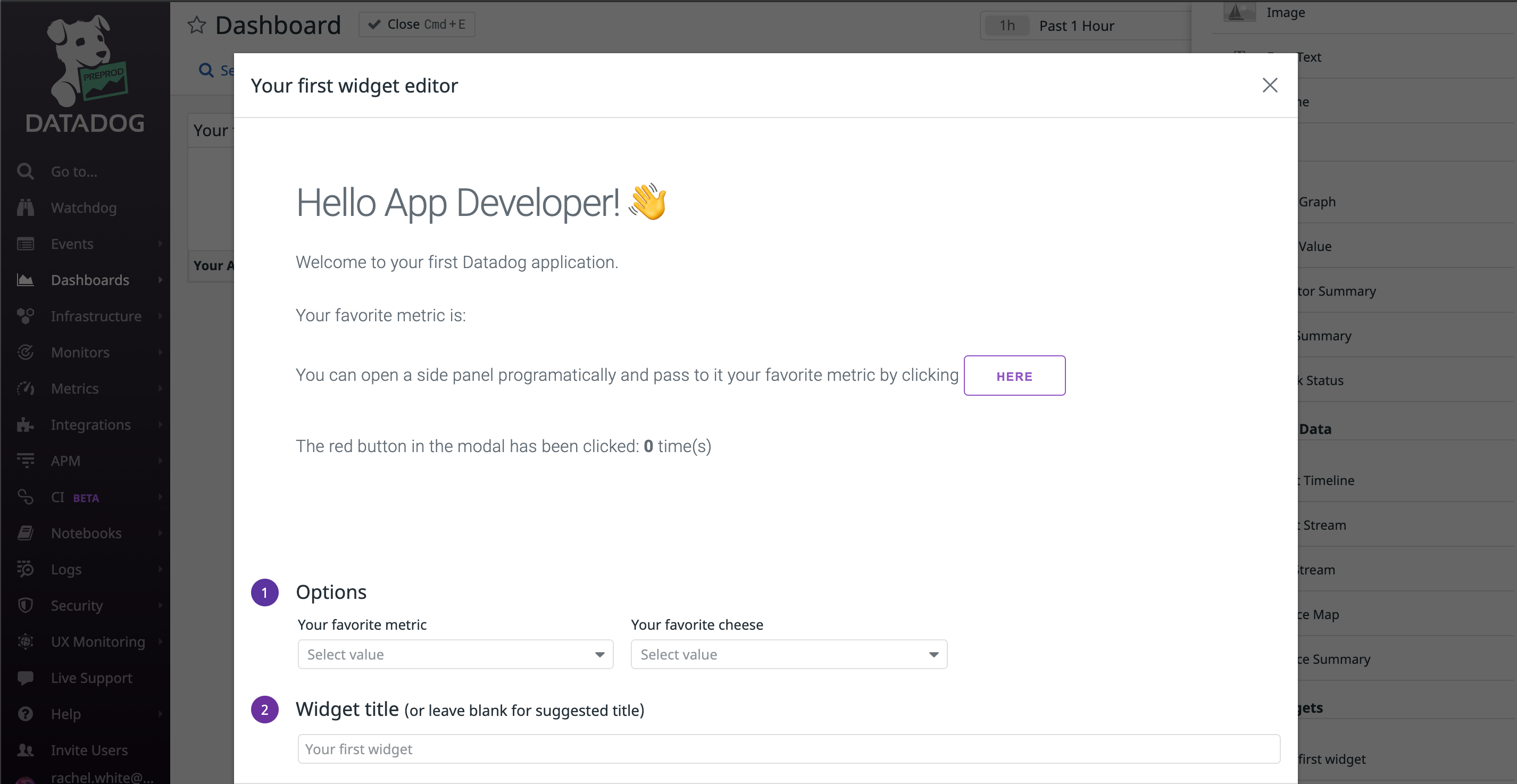
Si vous voyez ce message, votre application est en cours d’exécution :

Notez qu’il y a deux pages :
http://localhost:3000: Un contrôleur principal qui assure l’orchestration de vos différentes extensions (comme les widgets, les menus ou les fenêtres contextuelles). Cette page s’avèrera utile lorsque vous aurez enrichi les fonctionnalités de votre App.http://localhost:3000/widget: Les composants des widgets, fenêtres contextuelles ou autres éléments qui nécessitent un affichage dédié.
Consultez le Guide d’utilisation de la plateforme de développement (en anglais) pour en savoir plus sur cette architecture.
Il se peut que vous remarquiez une erreur HandshakeTimeoutError dans votre console JavaScript lorsque vous interagissez directement avec le widget local dans votre navigateur. C'est normal. Le SDK Datadog Apps est conçu pour s'exécuter dans une iframe qui se connecte à l'interface utilisateur Datadog et la tentative de prise de contact entre le widget et l'interface Datadog est interrompue lorsqu'il n'y a pas d'interface Datadog avec laquelle le SDK doit communiquer.
Ajouter votre application à la plateforme des développeurs
Accédez à la Integrations > Developer Platform et cliquez sur + New App.

Saisissez un nom unique pour votre application.
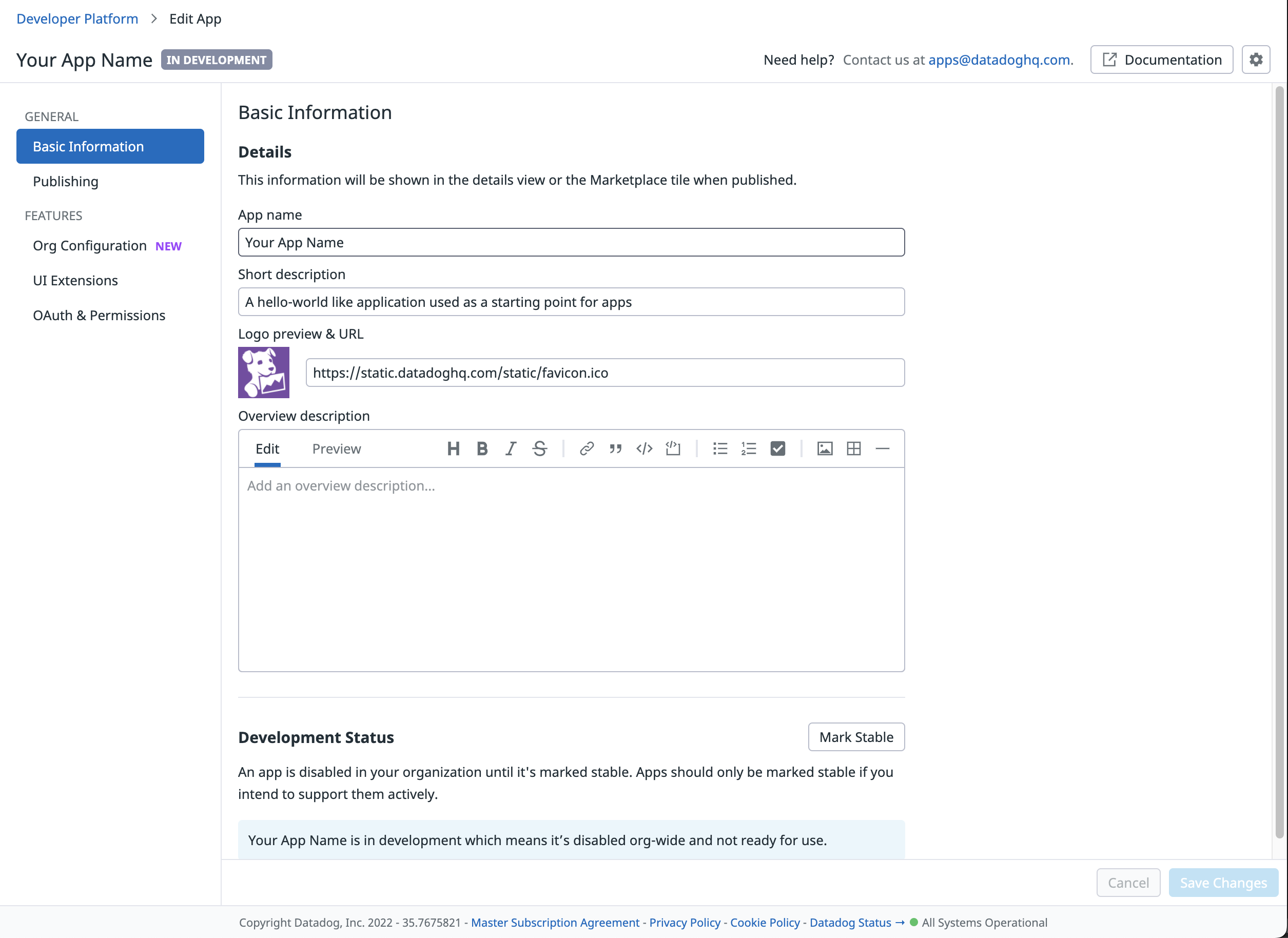
Une fois que vous avez accès au dashboard de votre nouvelle application, vous pouvez choisir de modifier le nom choisi, de saisir une description plus détaillée, ou de modifier l’icône de l’application.

Ajouter votre App à un dashboard
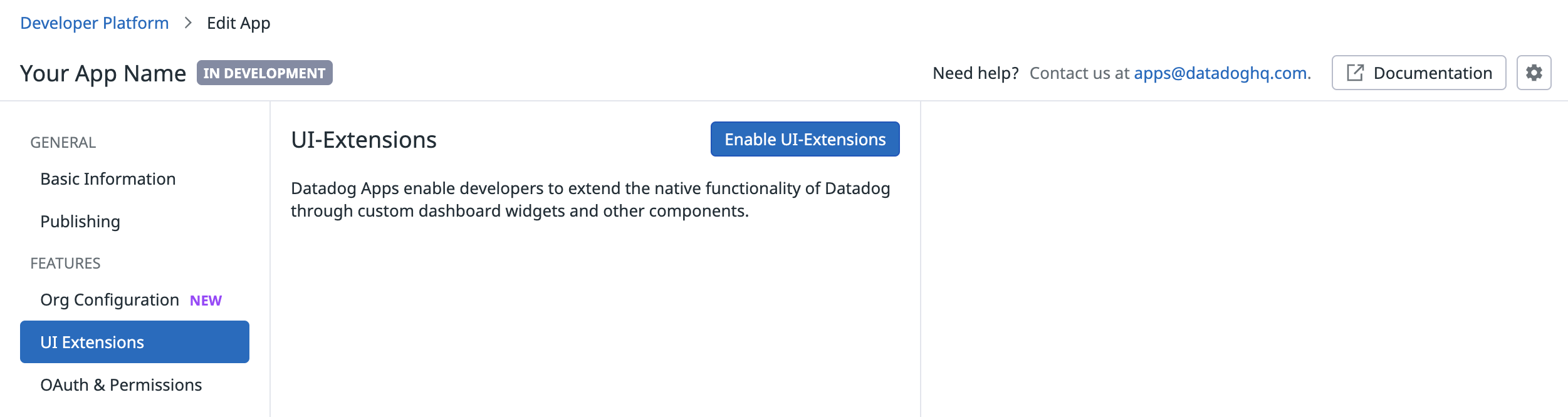
Pour pouvoir ajouter votre App à un dashboard, vous devez d’abord l’activer en cliquant sur UI Extensions.

Une fois cette vue chargée, cliquez sur le bouton Enable UI Extensions.
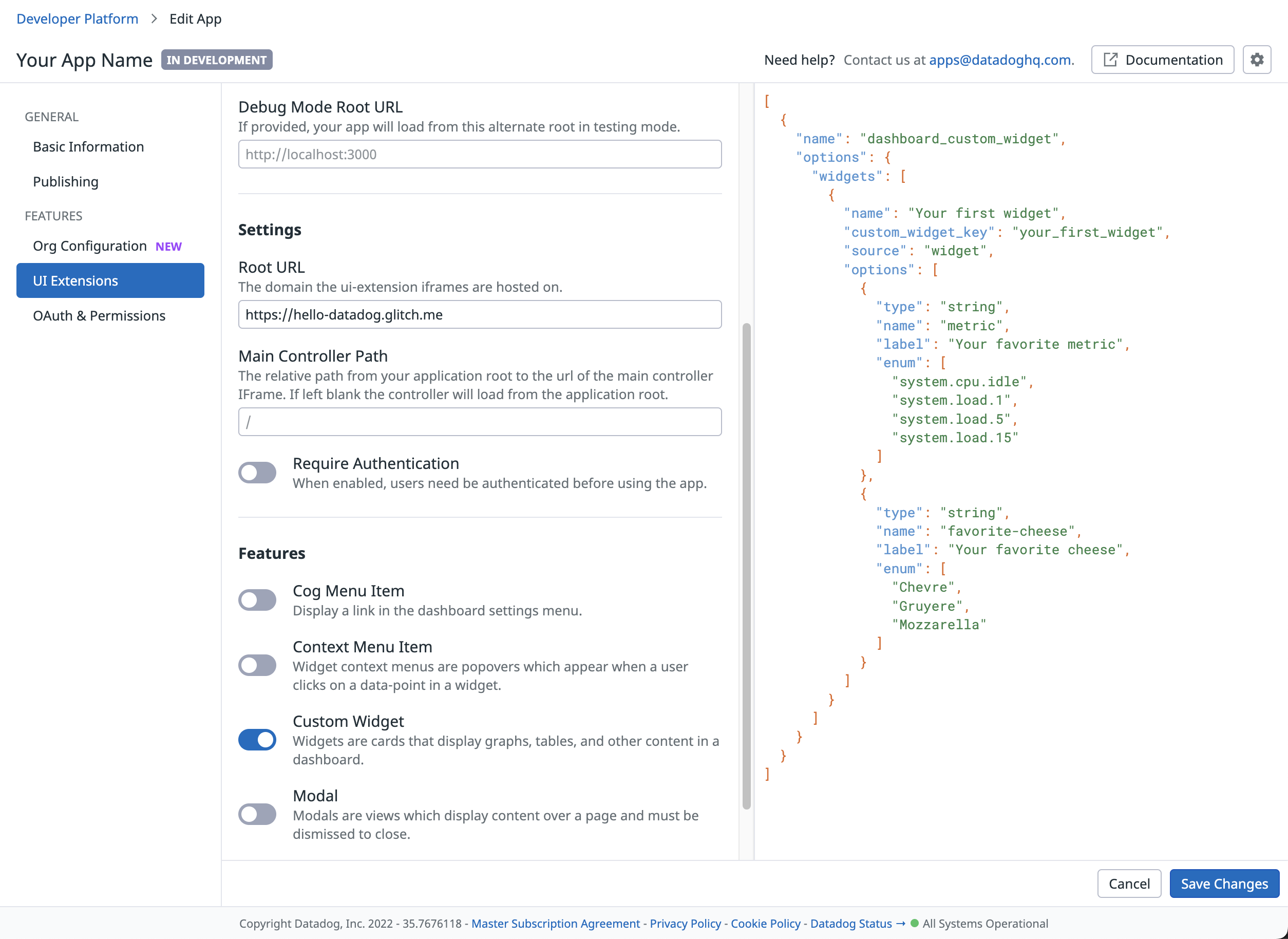
Une fois que vous avez accès à d’autres options pour votre application, modifiez les options Root URL et Debug Mode Root URL pour qu’elles correspondent à la version
localhostdu widget que vous utilisez. Le chemin du contrôleur principal est/widget. Ces valeurs d’URL changeront au fur et à mesure que vous construirez votre application et que vous commencerez à l’héberger sur votre propre infrastructure.Activez l’option Dashboard Custom Widget. Cela génère un fichier JSON pour l’application.

Dans cet exemple, la sortie JSON contient une valeur intitulée
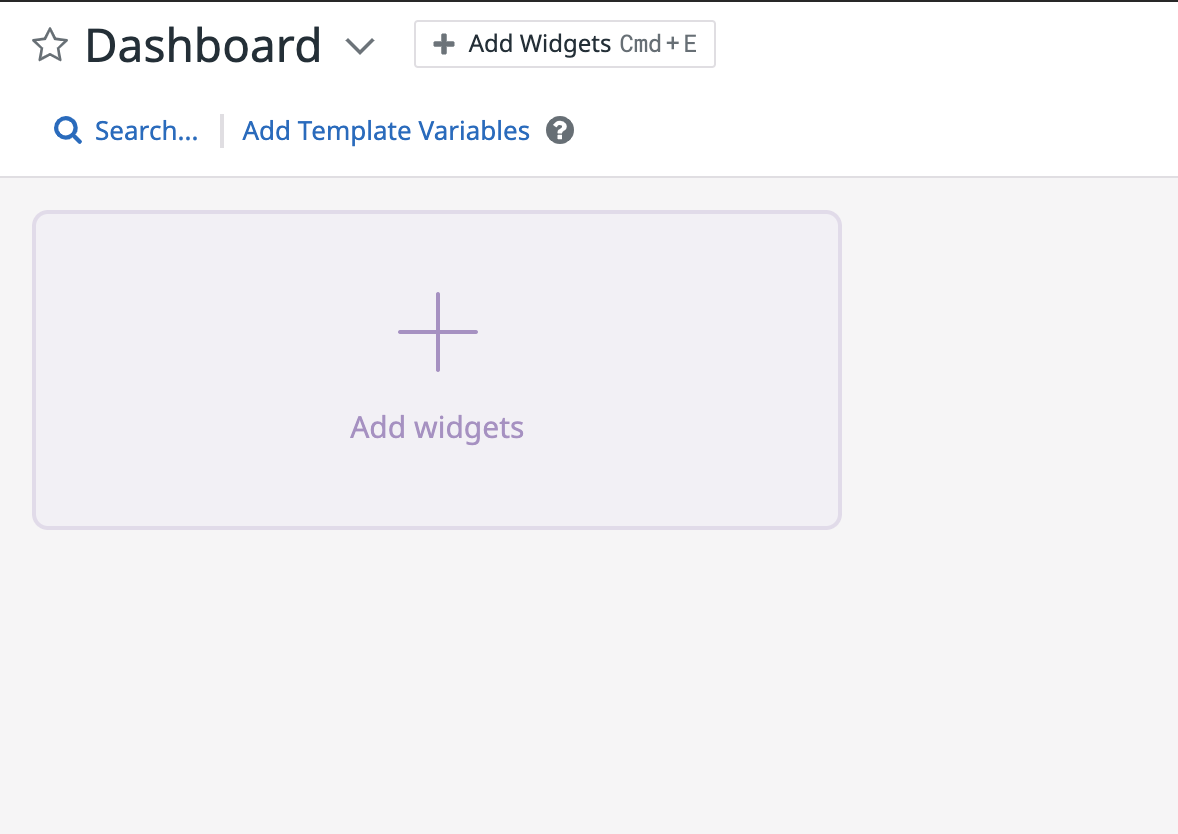
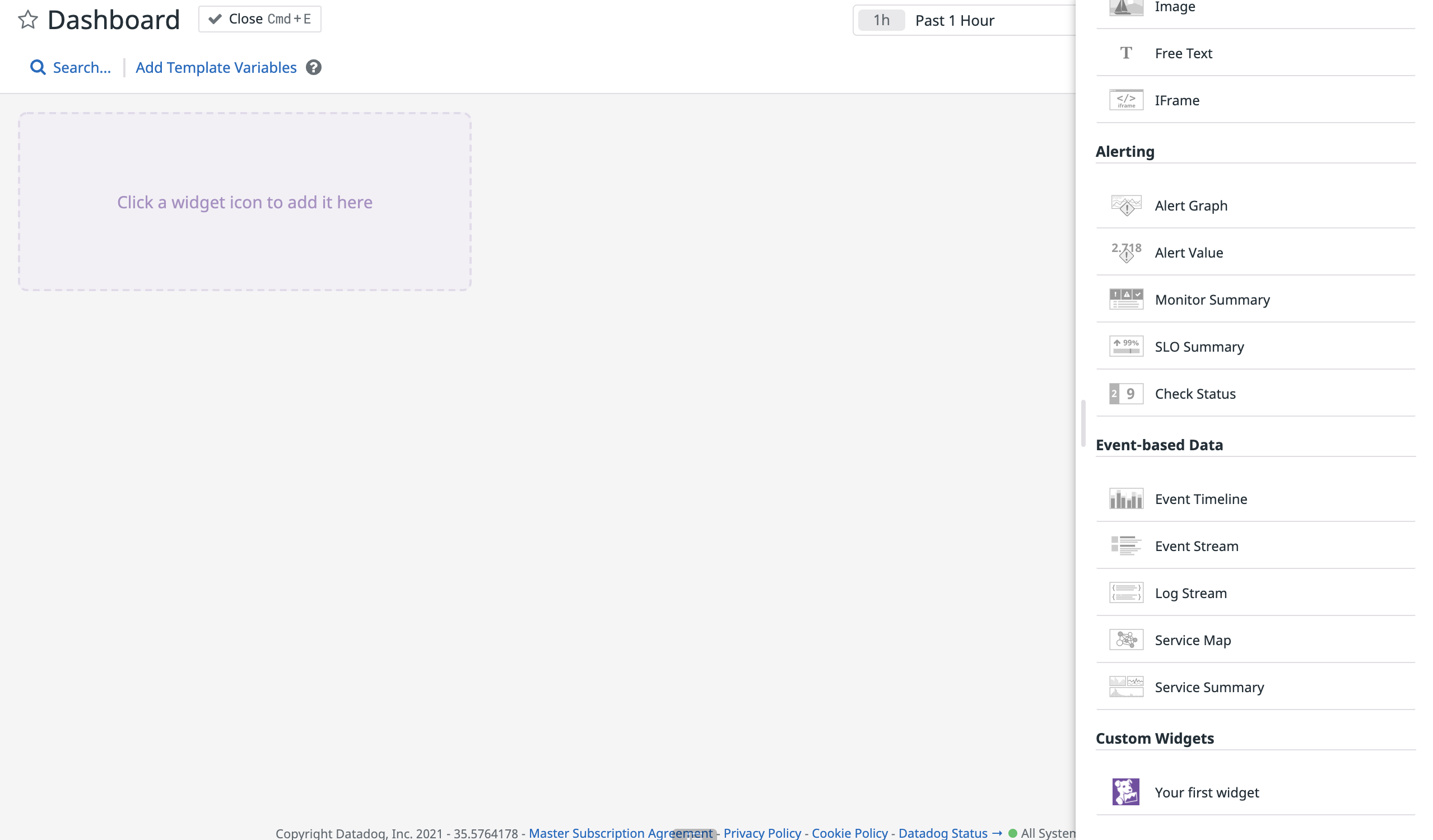
Your first widget. Il s’agit du nom de votre widget, qui apparaît dans le menu pour l’ajouter à vos dashboards.Accédez à votre dashboard et ajoutez un widget.

La section Custom Widgets est située en bas de la barre latérale. Recherchez votre widget dans la liste, et ajoutez-le à votre dashboard.

Un aperçu de votre nouveau widget apparaît, ainsi que plusieurs options. Faites défiler la page et cliquez sur Done pour ajouter le widget à votre dashboard.

Pour créer le build de votre App, exécutez
yarn builddans votre terminal. Ensuite, déplacez le site statique généré vers la plateforme d’hébergement de votre choix et mettez à jour les URL dans les paramètres de l’App.
Accès via API OAuth
Lorsque OAuth API Access est activé, les utilisateurs doivent s’authentifier pour pouvoir utiliser l’App. Vous avez la possibilité d’intégrer votre mécanisme d’authentification existant (par exemple, une connexion par nom d’utilisateur/mot de passe basée sur des cookies) à la Plateforme de développement.
