- Essentials
- Getting Started
- Datadog
- Datadog Site
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Integrations
- Containers
- Dashboards
- Monitors
- Logs
- APM Tracing
- Profiler
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic Monitoring
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Test Impact Analysis
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Integrations
- OpenTelemetry
- Developers
- Authorization
- DogStatsD
- Custom Checks
- Integrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Service Checks
- IDE Plugins
- Community
- Guides
- API
- Datadog Mobile App
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Sheets
- Monitors and Alerting
- Infrastructure
- Metrics
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Application Performance
- APM
- Continuous Profiler
- Database Monitoring
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Real User Monitoring
- Product Analytics
- Synthetic Testing and Monitoring
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Optimization
- Code Analysis
- Quality Gates
- DORA Metrics
- Security
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Observability Pipelines
- Log Management
- Administration
Wildcard Widget
Overview
The Wildcard widget in Datadog extends the flexibility of the open-source Vega-Lite “Grammar of Graphics” language, and integrates it with the Datadog platform. The Wildcard widget allows you to create graphs that are not available within native Datadog widgets and query systems.
Use the Wildcard widget in Dashboards and Notebooks.
Best Practices
Datadog recommends using an existing dashboard widget to meet your use case. All native widgets have design and performance optimizations which are not available in the Wildcard widget. For known limitations, see the Additional information section.
However, if none of the Datadog widgets meets your visualization needs, a Wildcard widget is a fast way to get a new capability added to your Dashboards without waiting for a new feature or graph type to be added.
- Don’t start from scratch. Vega-Lite maintains a public gallery with over 150 official examples. If you’re not sure what type of graph you want to use, fork an existing example to test the visualization. Use Vega-Lite over Vega for simplicity and ease of debugging.
- Test the Wildcard widget. The flexibility of the Wildcard widget comes with the risk of creating slow, unappealing, or inconsistent visualizations. Test the Wildcard widget on a scratchpad or empty dashboard before adding Wildcard widgets to production.
- Validate your query. Datadog widgets guarantee that the data visualizations are semantically aligned with the query, which ensures the configuration builds the expected graph. With the Wildcard widget, you’re adding a custom Vega-Lite specification that defines how the request maps to visual elements. This creates the potential that you’ll fetch a data field that isn’t used in your visualization. Use the Data Preview to help debug mismatches.
Setup
Configure a new Wildcard widget
- Check native widgets. See if a Datadog widget can fulfill your requirements.
- If no Datadog widget meets your requirements, in a new or pre-existing dashboard, click Add Widgets.
- Click and drag the Wildcard Widget icon from the widget tray.
- Copy a Vega-Lite Definition from the public gallery to find a starter Vega-Lite specification.
- Open the Wildcard widget full screen editor and click Define Visual.
- Paste the copied Vega-Lite definition.
- Click Apply to apply your configuration changes, see a preview of the visualization, and iterate on your design. Note: You must click Apply to add your changes, however this does not save your configuration.
- (Optional) Debug Vega-Lite specification mismatches with Data Preview. Make sure the query in your Vega-Lite specification maps to the Datadog query.
- Click Save.
Import data from an existing widget
- Copy from an existing Datadog widget using
cmd+c. - Open the Wildcard widget full screen editor.
- Paste with
cmd+v. - Click Save.
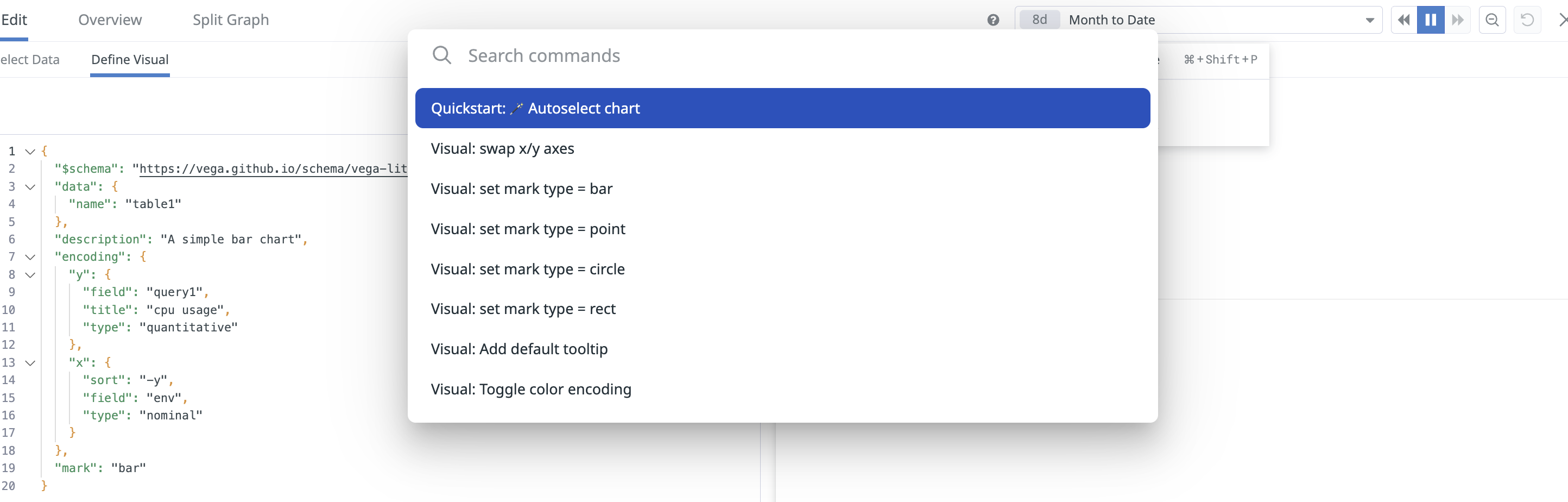
Command palette
The command palette provides quick access to Wildcard widget tools. Activate with cmd + shift + p or click the info icon at the top of the page.
Data Preview
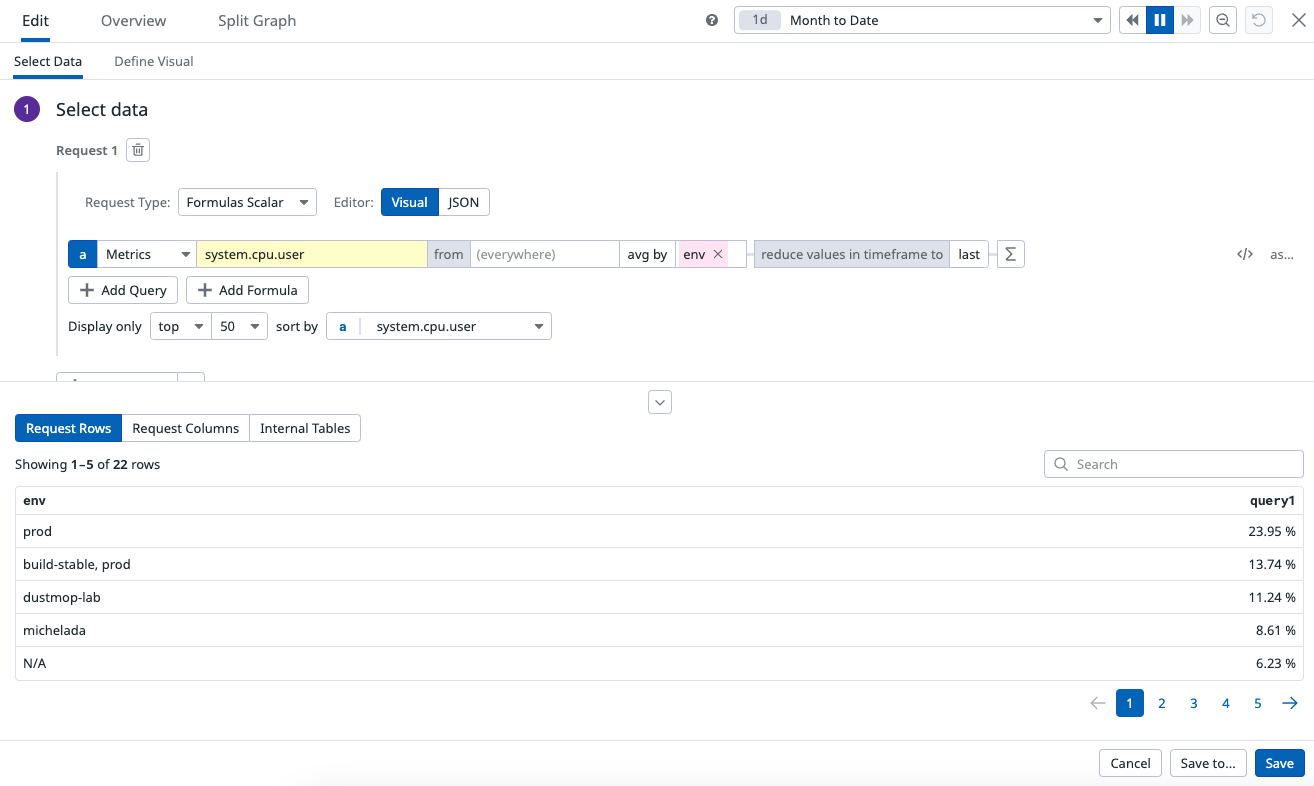
The Data Preview table shows the response, fields, and values from your data request that are available to use in your Vega-lite specification. To access, click the arrow at the bottom of the Wildcard widget editor to Show data preview. There are three types of tables in the preview:
- Request Rows: Displays your actual data.
- Request Columns: Displays column summary statistics and data types.
- Internal Tables: Displays transformed data stored by Vega-Lite.
Map Datadog data to Vega-Lite specifications
Datadog native widgets automatically map the query results to the visualization elements, but the Wildcard widget requires you to add a custom Vega-Lite specification that defines how the Datadog query maps to visual elements. This creates the potential for a mismatch. With Data Preview, you can verify that the Vega-Lite specification maps to the correct query response.
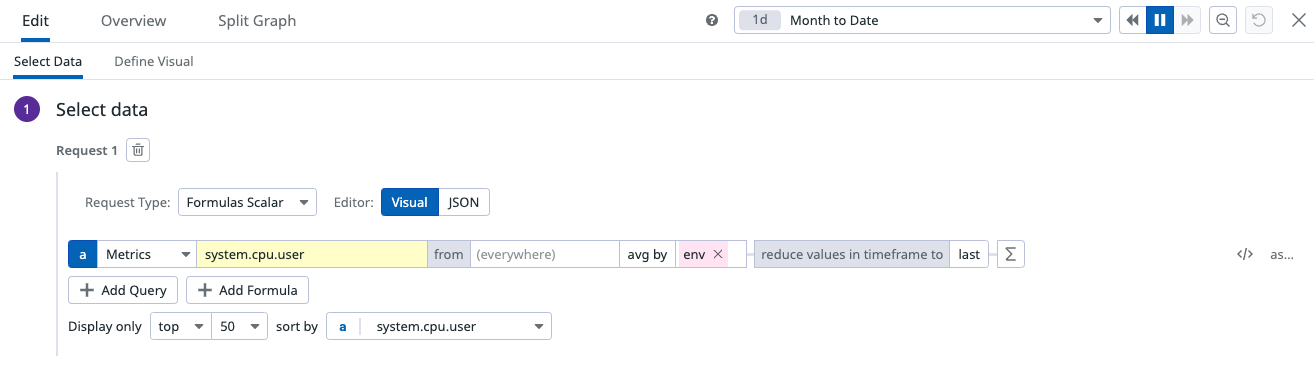
To see how Datadog values map to the Vega-Lite specification, start with the example metric query of system.cpu.user averaged by env:
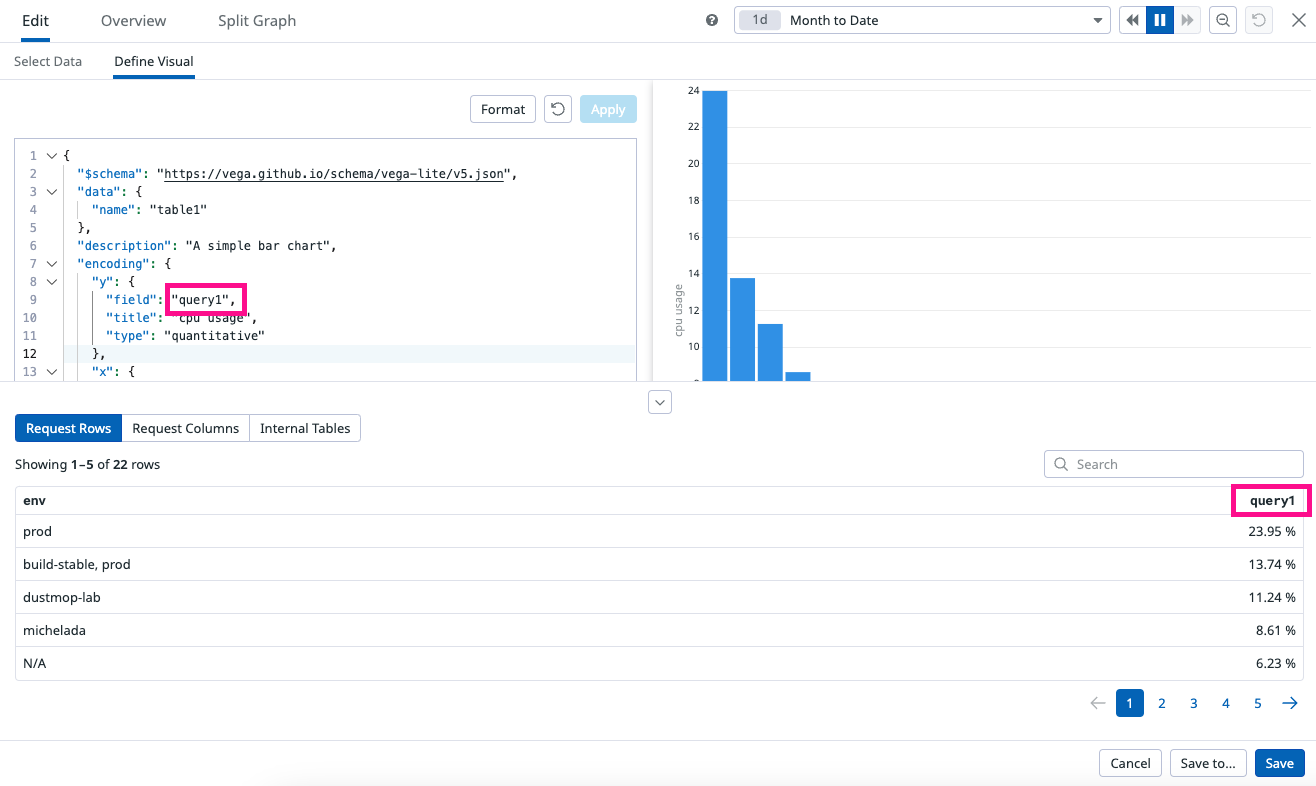
Click on the Define Visual tab to view how this query maps to Vega-Lite. Open the Data Preview panel and notice the matching query1 and env fields listed in the Vega-Lite specification and the Data Preview column.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"name": "table1"
},
"encoding": {
"x": {
"field": "env",
"type": "nominal"
},
"y": {
"field": "query1",
"type": "quantitative"
}
},
"mark": {
"type": "rect",
"tooltip": {
"content": "data"
}
}
}| Select data configuration | Define Visual Specification |
|---|---|
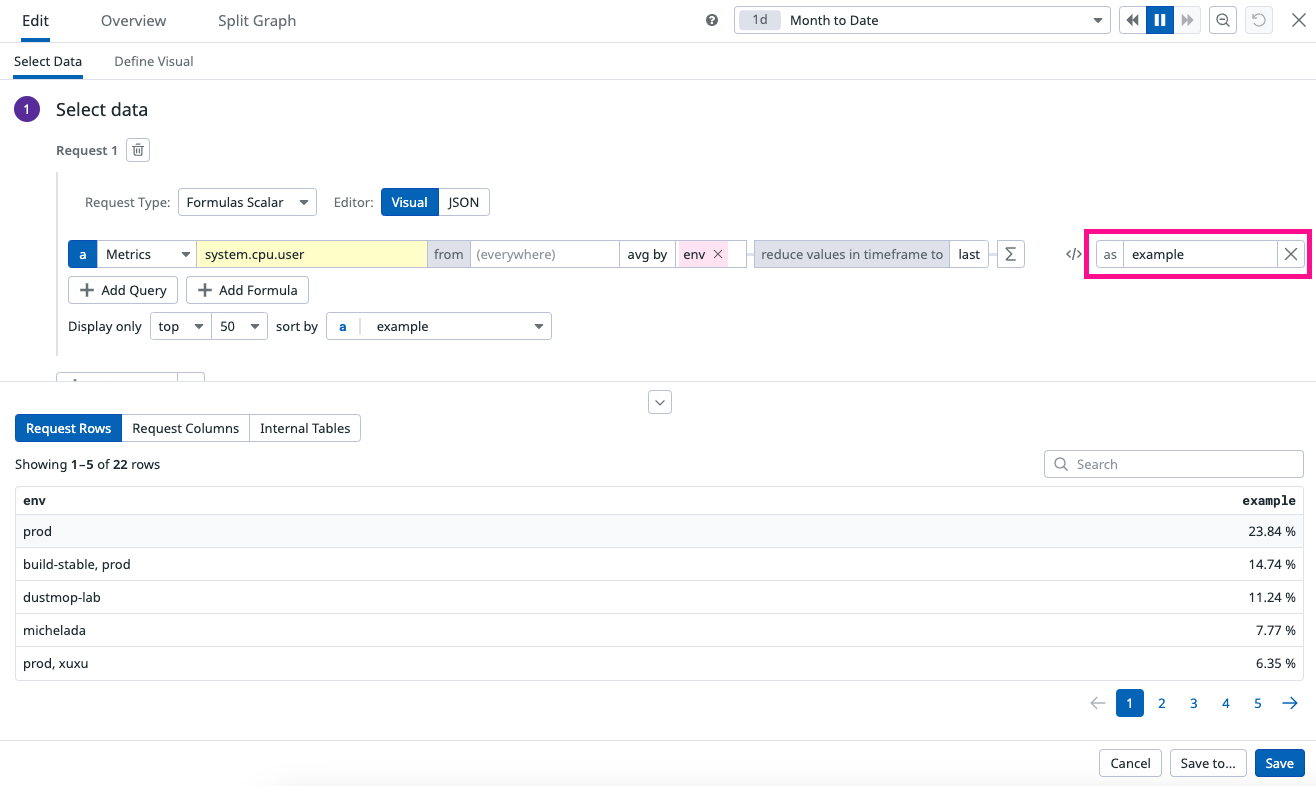
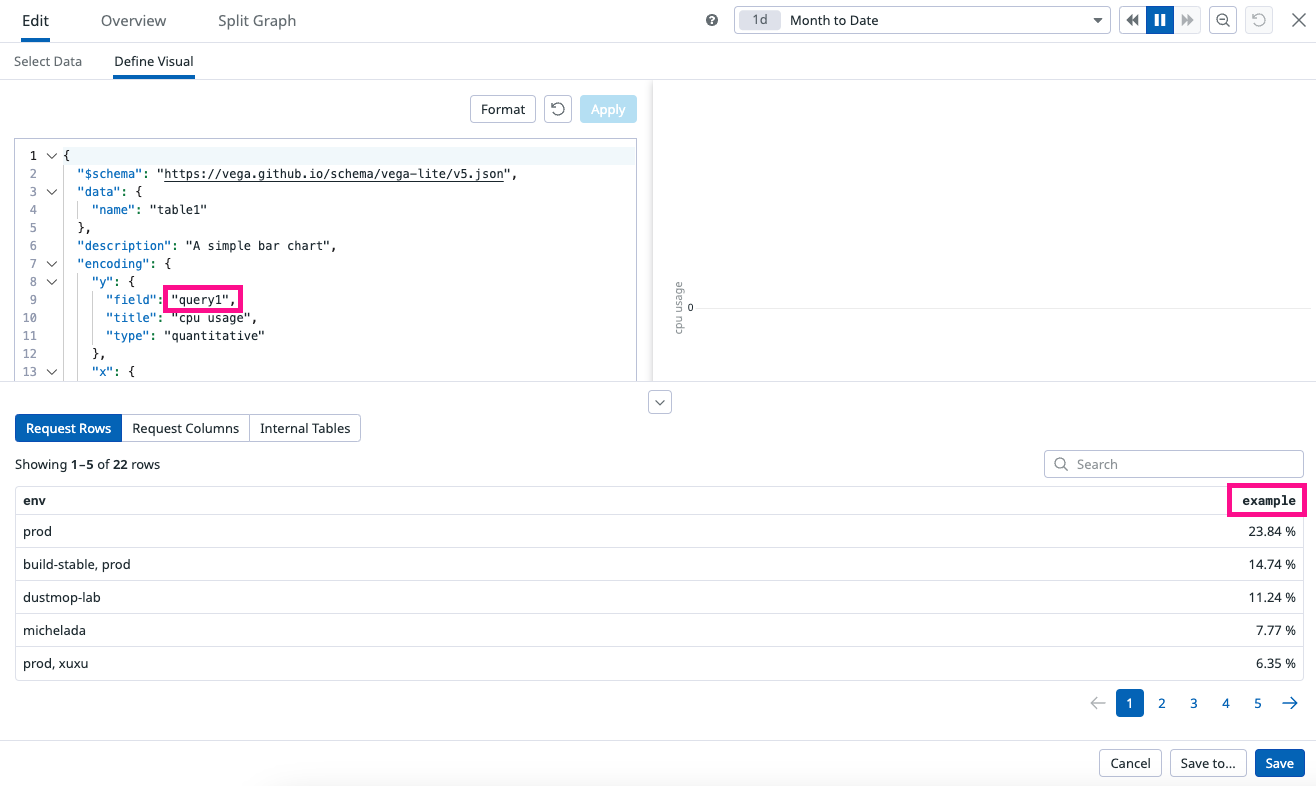
To demonstrate a mismatch between the Datadog data and the Vega-Lite specification, add an alias to the query. The visualization does not work because the Vega-lite specification still points to “query1”, but the Data Preview column shows that the new query is now the new alias “example”. To fix this visualization, you need to replace field:"query1" with field:"example".
| Select data configuration | Define Visual Specification |
|---|---|
Compatible data formats
The Wildcard Widget supports data requests from all data sources supported in native widgets:
| Request Type | Widgets that use this Request Type |
|---|---|
| Scalar Requests | Change, Pie Chart, Query Value, Scatter Plot, Table, Treemap, Top List, Distribution (of groups), Geomap |
| Timeseries Requests | Timeseries, Heatmap |
| Distribution Requests | Distribution (of points) |
| List requests | All “event” oriented data in the List widget |
Additional information
Choosing Between Vega and Vega-Lite
For simplicity and brevity, opt for Vega-Lite. The system supports Vega-Lite version 5.18.1. Reserve Vega for more complex or advanced visualization needs.
Terraform Integration
Use the datadog_dashboard_json resource when working with Wildcard widgets in Terraform dashboards.
Known Limitations
Avoid using Wildcard widgets for the following scenarios:
- Visualizations with high cardinality. If your visualizations have more than 5000 rows per request, consider pre-aggregating data on the backend before graphing.
- Network or hierarchical visualizations.
- Visuals requiring physics-based layouts.
- Advanced geographic mapping.
- 3D graphical representations.
Further reading
Additional helpful documentation, links, and articles: