- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Wildcard Widget
This page is not yet available in Spanish. We are working on its translation.
If you have any questions or feedback about our current translation project, feel free to reach out to us!
If you have any questions or feedback about our current translation project, feel free to reach out to us!
Overview
The Wildcard widget in Datadog extends the flexibility of the open-source Vega-Lite “Grammar of Graphics” language, and integrates it with the Datadog platform. The Wildcard widget allows you to create graphs that are not available within native Datadog widgets and query systems.
Use the Wildcard widget in Dashboards and Notebooks.
Best Practices
Datadog recommends using an existing dashboard widget to meet your use case. All native widgets have design and performance optimizations which are not available in the Wildcard widget. For known limitations, see the Additional information section.
However, if none of the Datadog widgets meets your visualization needs, a Wildcard widget is a fast way to get a new capability added to your Dashboards without waiting for a new feature or graph type to be added.
- Don’t start from scratch. Vega-Lite maintains a public gallery with over 150 official examples. If you’re not sure what type of graph you want to use, fork an existing example to test the visualization. Use Vega-Lite over Vega for simplicity and ease of debugging.
- Test the Wildcard widget. The flexibility of the Wildcard widget comes with the risk of creating slow, unappealing, or inconsistent visualizations. Test the Wildcard widget on a scratchpad or empty dashboard before adding Wildcard widgets to production.
- Validate your query. Datadog widgets guarantee that the data visualizations are semantically aligned with the query, which ensures the configuration builds the expected graph. With the Wildcard widget, you’re adding a custom Vega-Lite specification that defines how the request maps to visual elements. This creates the potential that you’ll fetch a data field that isn’t used in your visualization. Use the Data Preview to help debug mismatches.
Setup
Configure a new Wildcard widget
- Check native widgets. See if a Datadog widget can fulfill your requirements.
- If no Datadog widget meets your requirements, in a new or pre-existing dashboard, click Add Widgets.
- Click and drag the Wildcard Widget icon from the widget tray.
- Copy a Vega-Lite Definition from the public gallery to find a starter Vega-Lite specification.
- Open the Wildcard widget full screen editor and click Define Visual.
- Paste the copied Vega-Lite definition.
- Click Apply to apply your configuration changes, see a preview of the visualization, and iterate on your design. Note: You must click Apply to add your changes, however this does not save your configuration.
- (Optional) Debug Vega-Lite specification mismatches with Data Preview. Make sure the query in your Vega-Lite specification maps to the Datadog query.
- Click Save.
Import data from an existing widget
- Copy from an existing Datadog widget using
cmd+c. - Open the Wildcard widget full screen editor.
- Paste with
cmd+v. - Click Save.
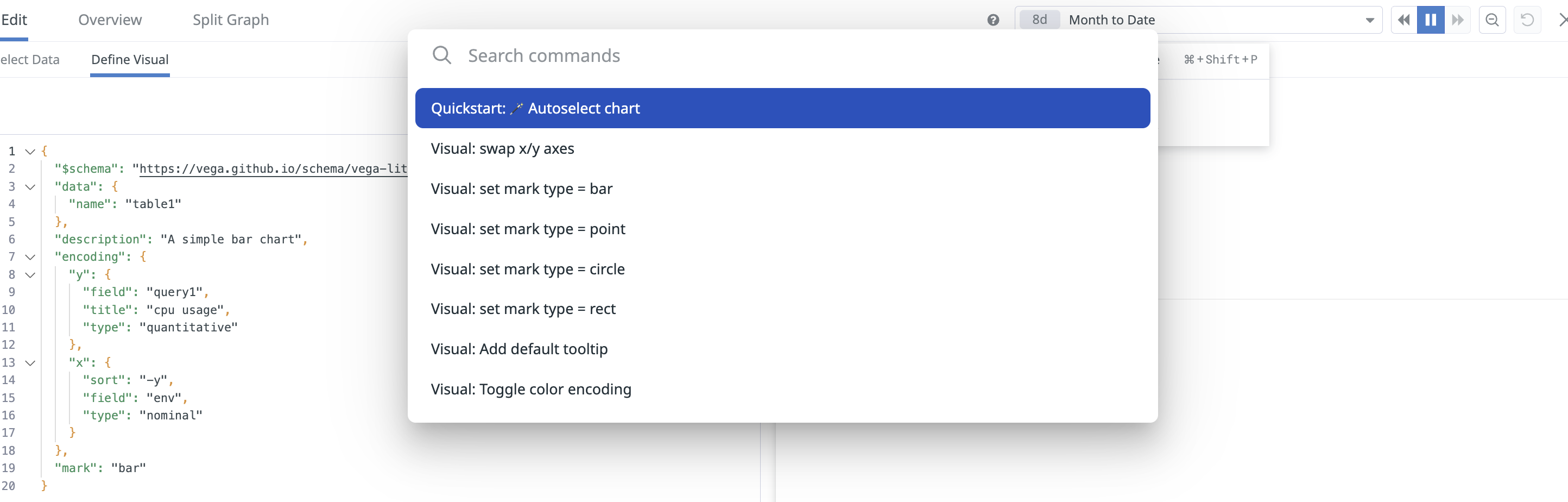
Command palette
The command palette provides quick access to Wildcard widget tools. Activate with cmd + shift + p or click the info icon at the top of the page.
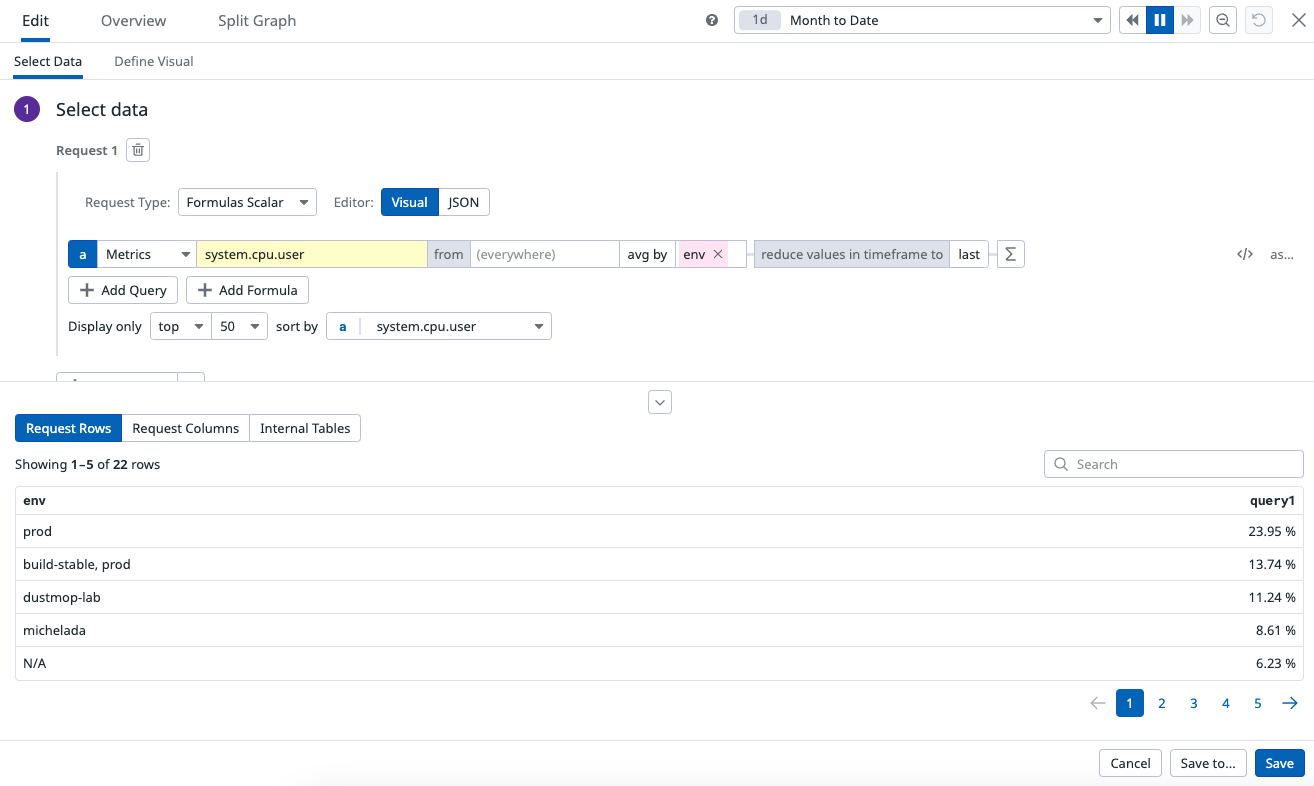
Data Preview
The Data Preview table shows the response, fields, and values from your data request that are available to use in your Vega-lite specification. To access, click the arrow at the bottom of the Wildcard widget editor to Show data preview. There are three types of tables in the preview:
- Request Rows: Displays your actual data.
- Request Columns: Displays column summary statistics and data types.
- Internal Tables: Displays transformed data stored by Vega-Lite.
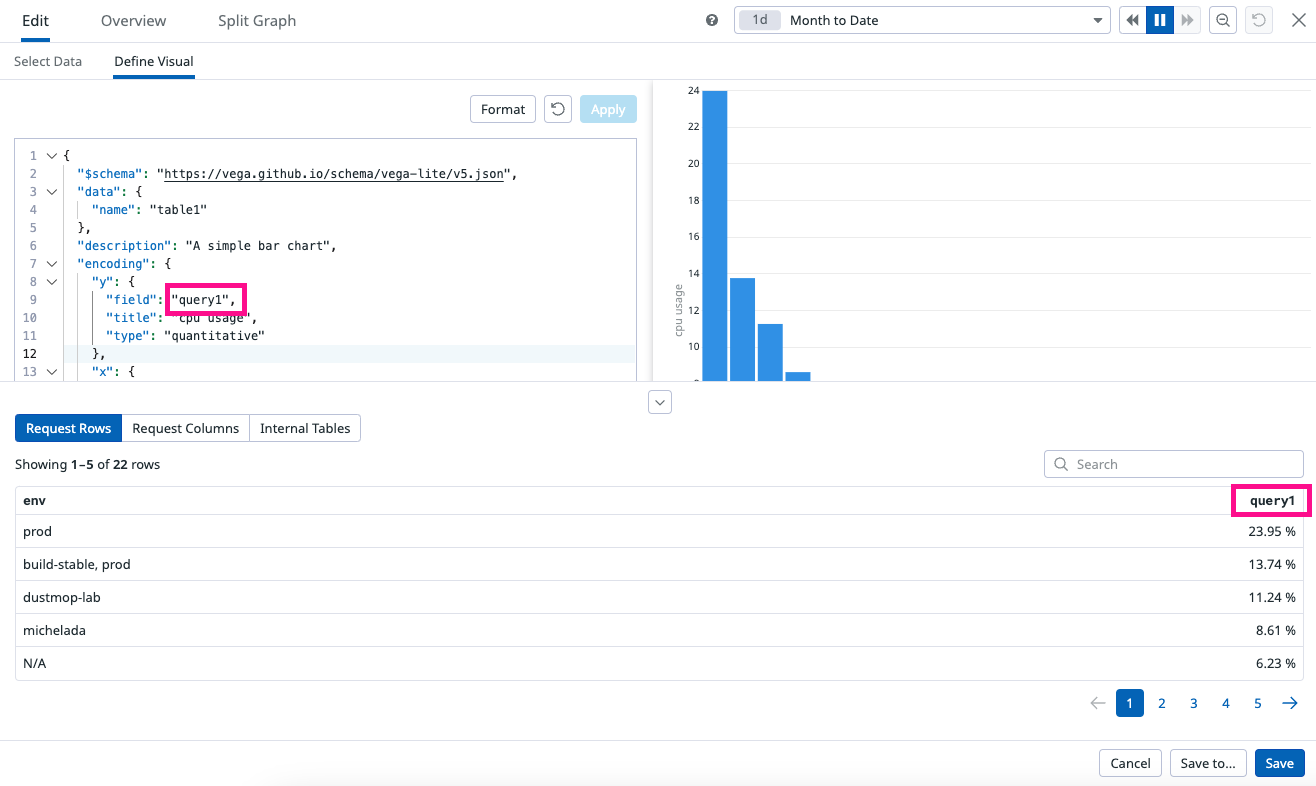
Map Datadog data to Vega-Lite specifications
Datadog native widgets automatically map the query results to the visualization elements, but the Wildcard widget requires you to add a custom Vega-Lite specification that defines how the Datadog query maps to visual elements. This creates the potential for a mismatch. With Data Preview, you can verify that the Vega-Lite specification maps to the correct query response.
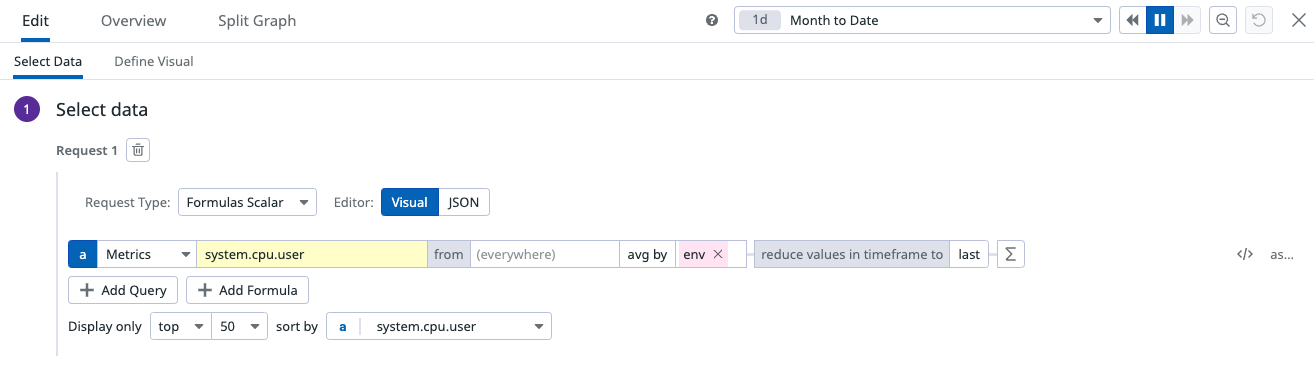
To see how Datadog values map to the Vega-Lite specification, start with the example metric query of system.cpu.user averaged by env:
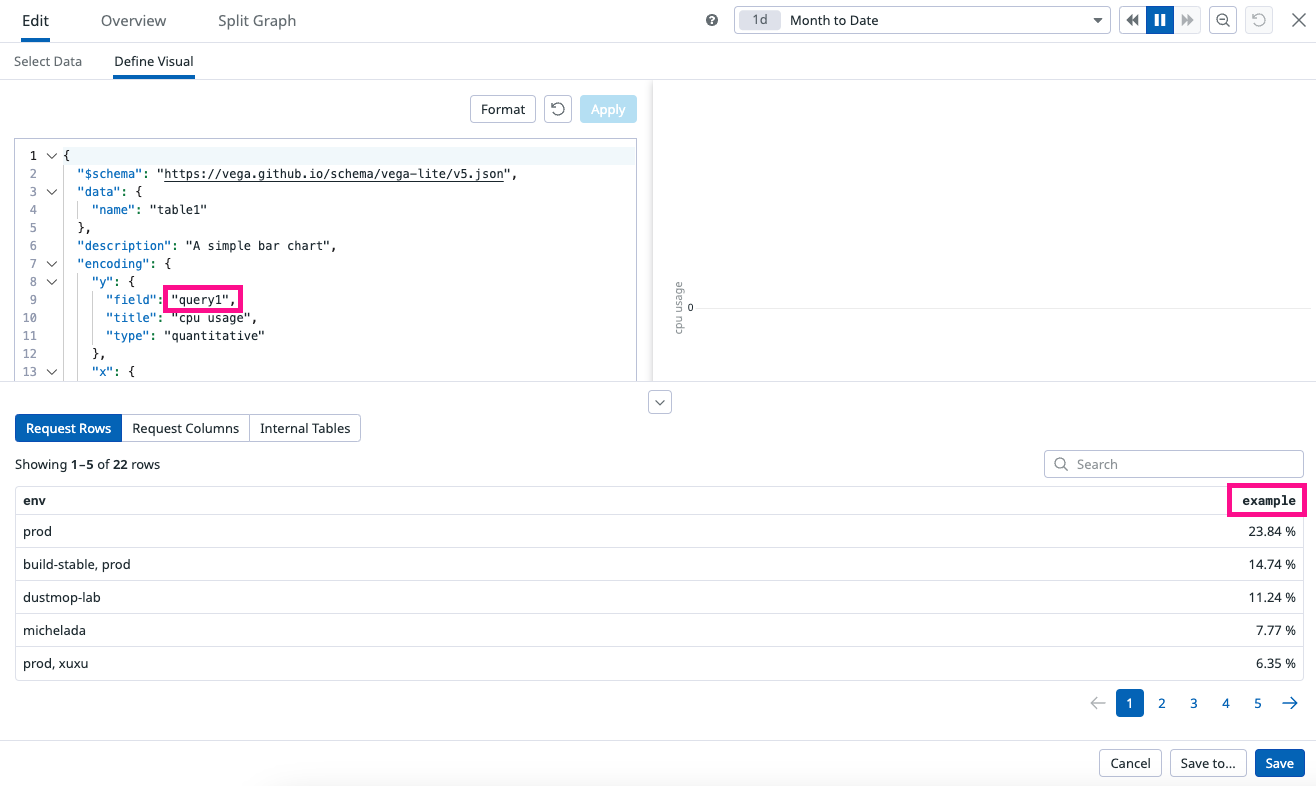
Click on the Define Visual tab to view how this query maps to Vega-Lite. Open the Data Preview panel and notice the matching query1 and env fields listed in the Vega-Lite specification and the Data Preview column.
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"name": "table1"
},
"encoding": {
"x": {
"field": "env",
"type": "nominal"
},
"y": {
"field": "query1",
"type": "quantitative"
}
},
"mark": {
"type": "rect",
"tooltip": {
"content": "data"
}
}
}| Select data configuration | Define Visual Specification |
|---|---|
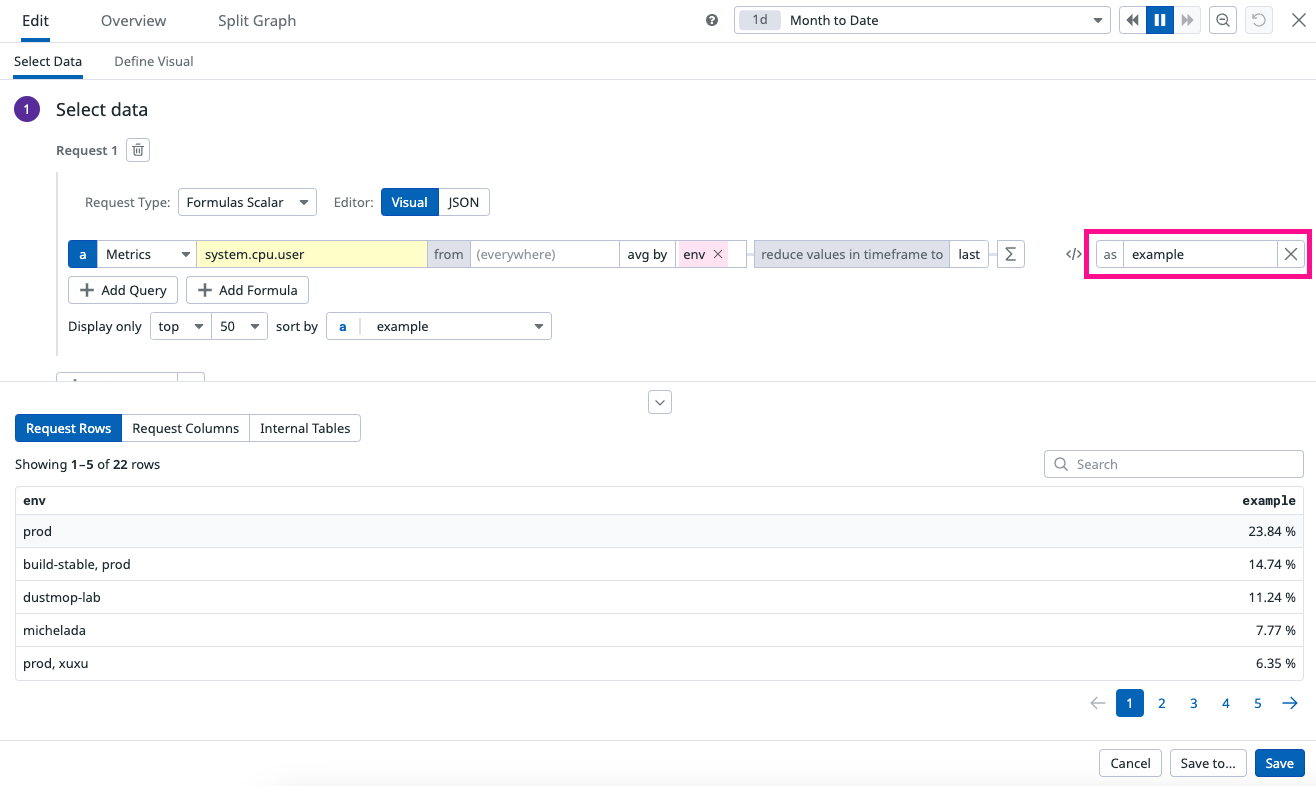
To demonstrate a mismatch between the Datadog data and the Vega-Lite specification, add an alias to the query. The visualization does not work because the Vega-lite specification still points to “query1”, but the Data Preview column shows that the new query is now the new alias “example”. To fix this visualization, you need to replace field:"query1" with field:"example".
| Select data configuration | Define Visual Specification |
|---|---|
Compatible data formats
The Wildcard Widget supports data requests from all data sources supported in native widgets:
| Request Type | Widgets that use this Request Type |
|---|---|
| Scalar Requests | Change, Pie Chart, Query Value, Scatter Plot, Table, Treemap, Top List, Distribution (of groups), Geomap |
| Timeseries Requests | Timeseries, Heatmap |
| Distribution Requests | Distribution (of points) |
| List requests | All “event” oriented data in the List widget |
Additional information
Choosing Between Vega and Vega-Lite
For simplicity and brevity, opt for Vega-Lite. The system supports Vega-Lite version 5.18.1. Reserve Vega for more complex or advanced visualization needs.
Terraform Integration
Use the datadog_dashboard_json resource when working with Wildcard widgets in Terraform dashboards.
Known Limitations
Avoid using Wildcard widgets for the following scenarios:
- Visualizations with high cardinality. If your visualizations have more than 5000 rows per request, consider pre-aggregating data on the backend before graphing.
- Network or hierarchical visualizations.
- Visuals requiring physics-based layouts.
- Advanced geographic mapping.
- 3D graphical representations.
Further reading
Más enlaces, artículos y documentación útiles: