- Esenciales
- Empezando
- Datadog
- Sitio web de Datadog
- DevSecOps
- Serverless para Lambda AWS
- Agent
- Integraciones
- Contenedores
- Dashboards
- Monitores
- Logs
- Rastreo de APM
- Generador de perfiles
- Etiquetas (tags)
- API
- Catálogo de servicios
- Session Replay
- Continuous Testing
- Monitorización Synthetic
- Gestión de incidencias
- Monitorización de bases de datos
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Análisis de código
- Centro de aprendizaje
- Compatibilidad
- Glosario
- Atributos estándar
- Guías
- Agent
- Uso básico del Agent
- Arquitectura
- IoT
- Plataformas compatibles
- Recopilación de logs
- Configuración
- Configuración remota
- Automatización de flotas
- Actualizar el Agent
- Solucionar problemas
- Detección de nombres de host en contenedores
- Modo de depuración
- Flare del Agent
- Estado del check del Agent
- Problemas de NTP
- Problemas de permisos
- Problemas de integraciones
- Problemas del sitio
- Problemas de Autodiscovery
- Problemas de contenedores de Windows
- Configuración del tiempo de ejecución del Agent
- Consumo elevado de memoria o CPU
- Guías
- Seguridad de datos
- Integraciones
- OpenTelemetry
- Desarrolladores
- Autorización
- DogStatsD
- Checks personalizados
- Integraciones
- Crear una integración basada en el Agent
- Crear una integración API
- Crear un pipeline de logs
- Referencia de activos de integración
- Crear una oferta de mercado
- Crear un cuadro
- Crear un dashboard de integración
- Crear un monitor recomendado
- Crear una regla de detección Cloud SIEM
- OAuth para integraciones
- Instalar la herramienta de desarrollo de integraciones del Agente
- Checks de servicio
- Complementos de IDE
- Comunidad
- Guías
- API
- Aplicación móvil de Datadog
- CoScreen
- Cloudcraft
- En la aplicación
- Dashboards
- Notebooks
- Editor DDSQL
- Hojas
- Monitores y alertas
- Infraestructura
- Métricas
- Watchdog
- Bits AI
- Catálogo de servicios
- Catálogo de APIs
- Error Tracking
- Gestión de servicios
- Objetivos de nivel de servicio (SLOs)
- Gestión de incidentes
- De guardia
- Gestión de eventos
- Gestión de casos
- Workflow Automation
- App Builder
- Infraestructura
- Universal Service Monitoring
- Contenedores
- Serverless
- Monitorización de red
- Coste de la nube
- Rendimiento de las aplicaciones
- APM
- Términos y conceptos de APM
- Instrumentación de aplicación
- Recopilación de métricas de APM
- Configuración de pipelines de trazas
- Correlacionar trazas (traces) y otros datos de telemetría
- Trace Explorer
- Observabilidad del servicio
- Instrumentación dinámica
- Error Tracking
- Seguridad de los datos
- Guías
- Solucionar problemas
- Continuous Profiler
- Database Monitoring
- Gastos generales de integración del Agent
- Arquitecturas de configuración
- Configuración de Postgres
- Configuración de MySQL
- Configuración de SQL Server
- Configuración de Oracle
- Configuración de MongoDB
- Conexión de DBM y trazas
- Datos recopilados
- Explorar hosts de bases de datos
- Explorar métricas de consultas
- Explorar ejemplos de consulta
- Solucionar problemas
- Guías
- Data Streams Monitoring
- Data Jobs Monitoring
- Experiencia digital
- Real User Monitoring
- Monitorización del navegador
- Configuración
- Configuración avanzada
- Datos recopilados
- Monitorización del rendimiento de páginas
- Monitorización de signos vitales de rendimiento
- Monitorización del rendimiento de recursos
- Recopilación de errores del navegador
- Rastrear las acciones de los usuarios
- Señales de frustración
- Error Tracking
- Solucionar problemas
- Monitorización de móviles y TV
- Plataforma
- Session Replay
- Exploración de datos de RUM
- Feature Flag Tracking
- Error Tracking
- Guías
- Seguridad de los datos
- Monitorización del navegador
- Análisis de productos
- Pruebas y monitorización de Synthetics
- Continuous Testing
- Entrega de software
- CI Visibility
- CD Visibility
- Test Visibility
- Configuración
- Tests en contenedores
- Búsqueda y gestión
- Explorador
- Monitores
- Flujos de trabajo de desarrolladores
- Cobertura de código
- Instrumentar tests de navegador con RUM
- Instrumentar tests de Swift con RUM
- Detección temprana de defectos
- Reintentos automáticos de tests
- Correlacionar logs y tests
- Guías
- Solucionar problemas
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- Métricas de DORA
- Seguridad
- Información general de seguridad
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- Observabilidad de la IA
- Log Management
- Observability Pipelines
- Gestión de logs
- Administración
- Gestión de cuentas
- Seguridad de los datos
- Sensitive Data Scanner
- Ayuda
Extensión de Datadog para Visual Studio Code
Información general
La extensión de Datadog para Visual Studio Code (VS Code) se integra con Datadog para acelerar tu desarrollo.
Incluye varias funciones:
Información del código para mantenerte informado sobre
- Problemas de Rastreo de errores
- Informes de Application Vulnerability Management
- Flaky Test detectadas por CI Visibility
Tests Synthetic para asegurar la calidad durante el desarrollo permitiéndote ejecutar las tests Synthetic existentes contra servidores locales.
Ver en código VS** para pasar directamente de tus referencias de archivo en la plataforma de Datadog a tus archivos fuente.
Navegación de logs para permitirte buscar logs desde tu código.
Code Delta para asignar con mayor precisión los datos de observabilidad a tus archivos en VS Code.
Análisis estático** para detectar y solucionar problemas incluso antes de confirmar los cambios.
Requisitos
Una cuenta de Datadog: la extensión requiere una cuenta de Datadog (excepto cuando se utilizan las funciones de Análisis estático). Si eres nuevo en Datadog, visita el sitio web de Datadog para obtener más información sobre las herramientas de observabilidad de Datadog y regístrate para una prueba gratuita.
VS Code Git: la extensión funciona mejor cuando la integración de VS Code Git está habilitada. Puedes asegurarte de que la integración está habilitada al comprobar el ajuste
git.enabled.
Configuración
Instala la extensión de Datadog desde Visual Studio Marketplace.
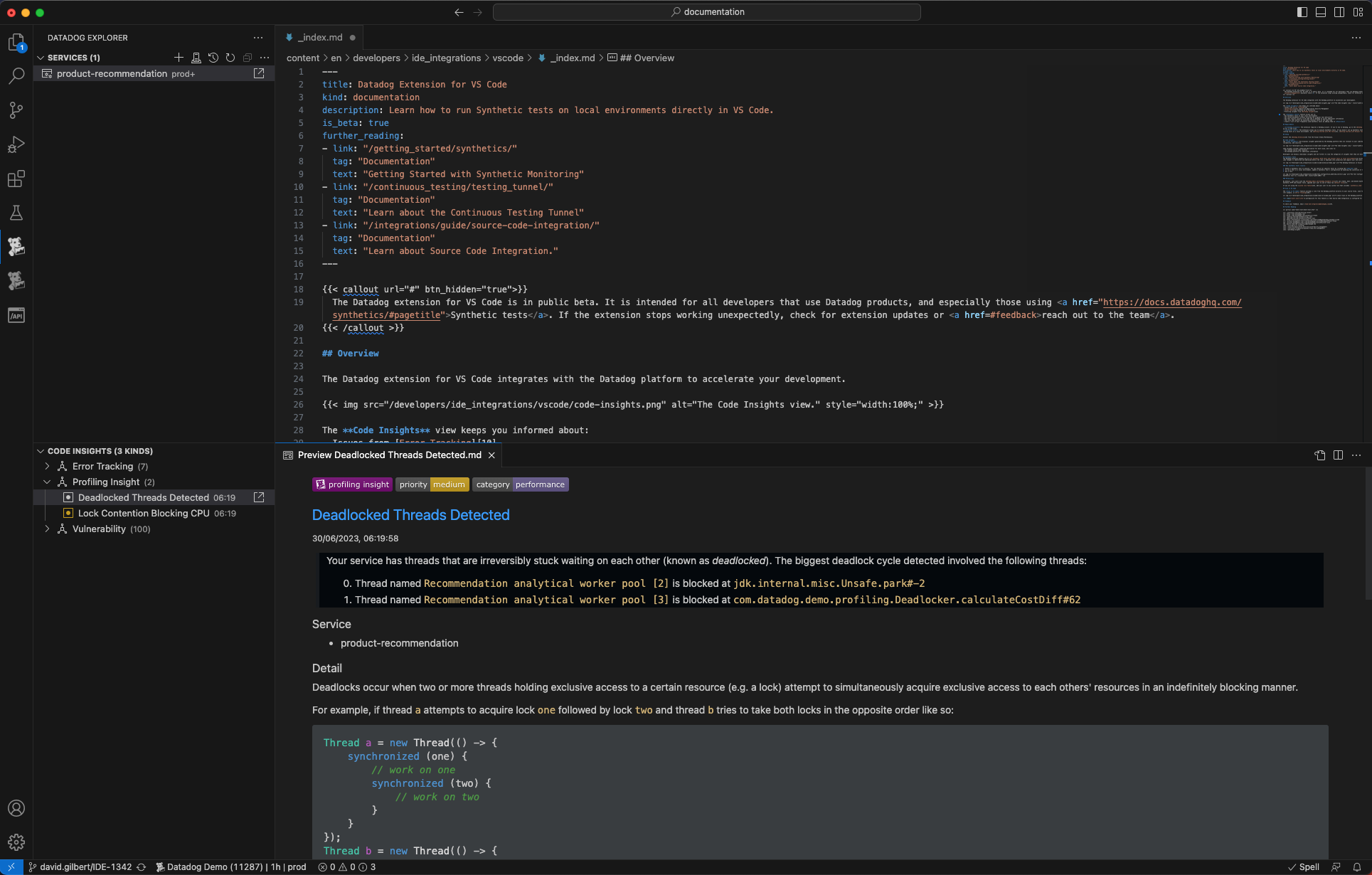
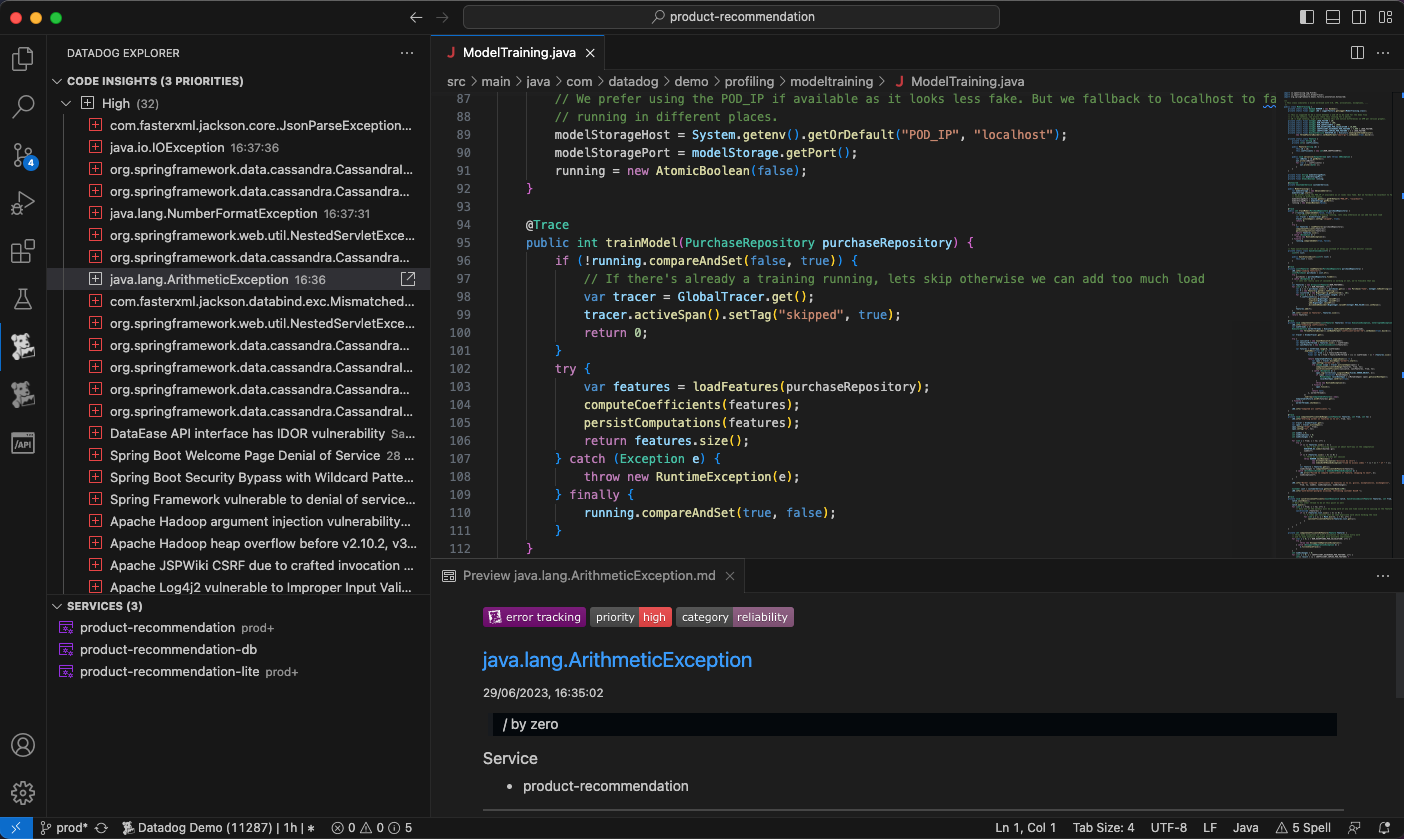
Información del código
El árbol Code Insights (Información del código) muestra información generada por la plataforma de Datadog que es relevante para tu código base. Los datos se agrupan en tres categorías: rendimiento, fiabilidad y seguridad.
La Información del código incluye una descripción detallada de cada problema y enlaces a:
- La localización de código fuente correspondiente
- La plataforma de Datadog para más información
Puedes descartar información individual y establecer filtros para ver la información que te interese.
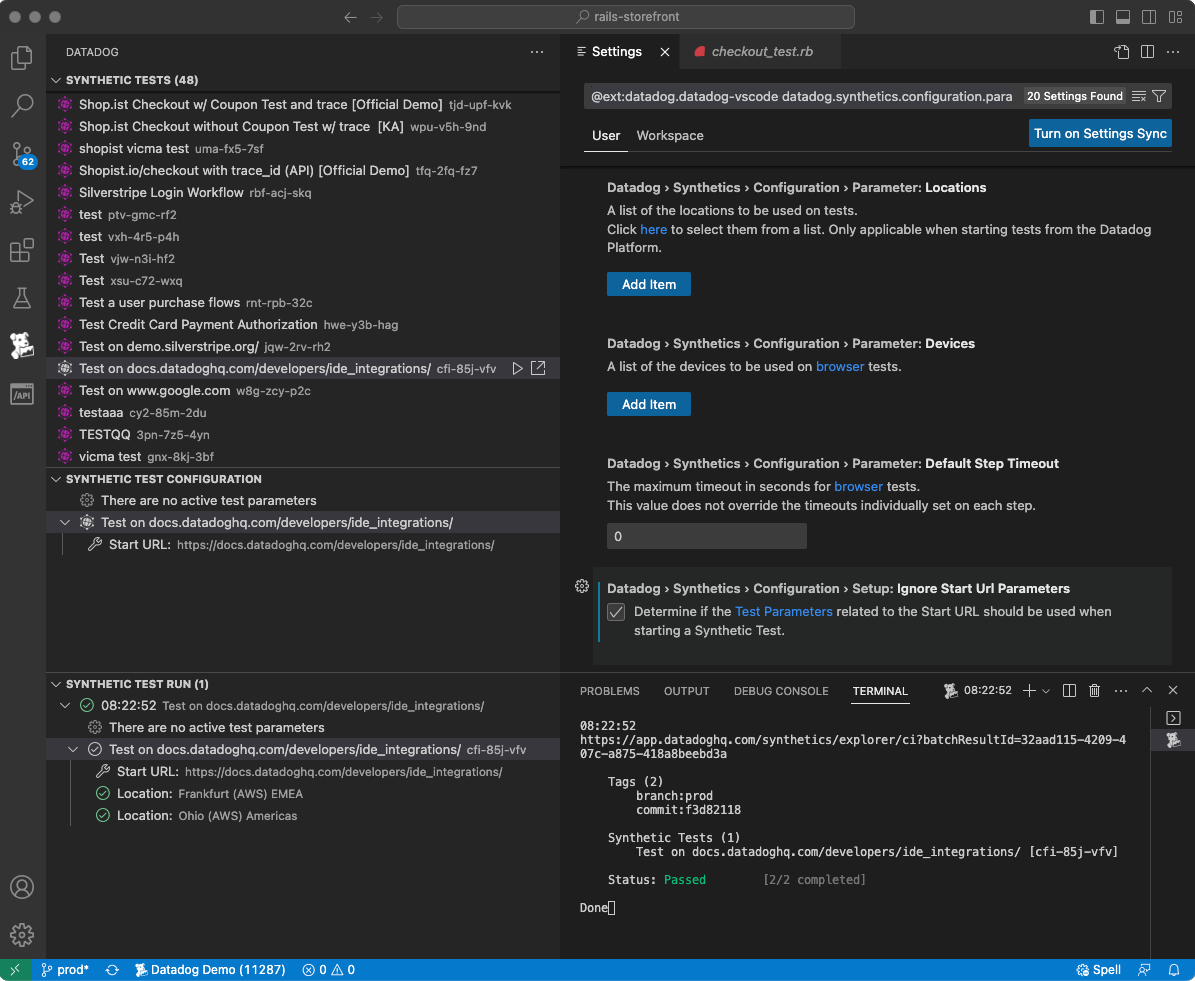
Tests Synthetic
La extensión de Datadog te permite ejecutar test Synthetic HTTP y tests de navegador en entornos locales directamente en VS Code. Puedes identificar y solucionar posibles problemas derivados de cambios en el código antes de que se desplieguen en producción y afecten a tus usuarios finales.
Admitimos tests de API HTTP y tests de navegador.
Ejecuta tests Synthetic de forma local
- Selecciona una test Synthetic para ejecutarla. Puedes buscar tests específicas haciendo clic en el icono Search (Buscar).
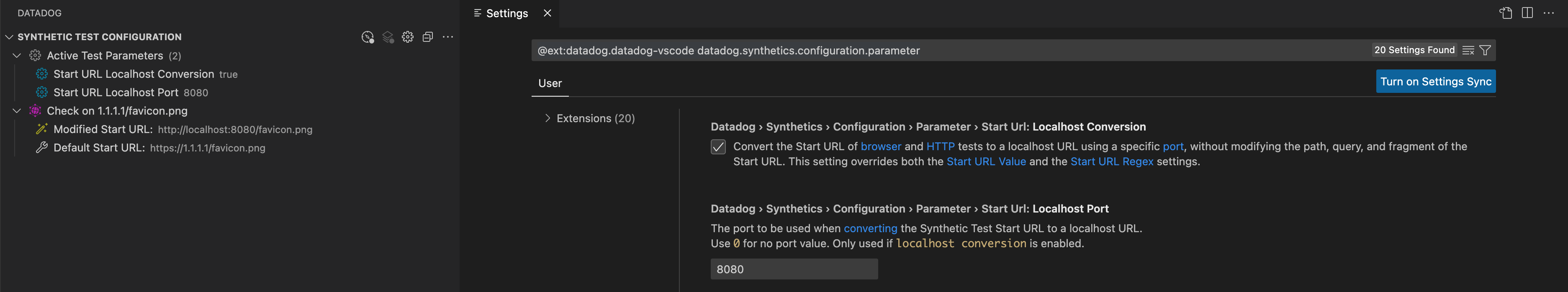
- Cambia la configuración de la test para convertir la URL de inicio y especifica una URL
localhosten la página Settings (Configuración). - Haz la test.
Si aún no has configurado las tests de Synthetic, crea una test en Datadog. Para obtener más información sobre la ejecución de tests en un entorno local, consulta Empezando con tests de API, Empezando con tests de navegador y la documentación de pruebas continuas.
Permisos
De manera predeterminada, solo los usuarios con los roles Administrador de Datadog y Estándar de Datadog pueden crear, editar y eliminar tests de navegador y HTTP Synthetic. Para poder crear, editar y eliminar tests de navegador y HTTP Synthetic, actualiza tu usuario a uno de esos dos roles predeterminados.
Si estás utilizando la función de rol personalizado, añade tu usuario a cualquier rol que incluya permisos synthetics_read (lectura de Synthetics) y synthetics_write (escritura de Synthetics).
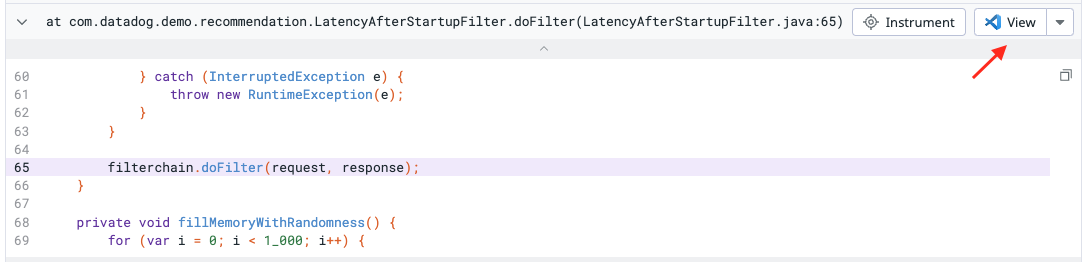
Ver en VS Code
La función View in VS Code (Ver en VS Code) proporciona un enlace desde la plataforma de Datadog directamente a los archivos fuente. Busca el botón junto a los marcos en stack traces que se muestra en la interfaz de usuario (por ejemplo, en Rastreo de errores):
Para utilizar esta función, primero configura la integración de código fuente para tu servicio.
Navegación de logs
Puedes navegar al Log Explorer en la plataforma de Datadog directamente desde tus archivos de código fuente.
Si estás utilizando una biblioteca de registro compatible, la extensión es capaz de mostrarte lentes de código en las líneas en las que has detectado patrones de logs que coinciden con los registros de la plataforma de Datadog:
Las bibliotecas de registro compatibles son:
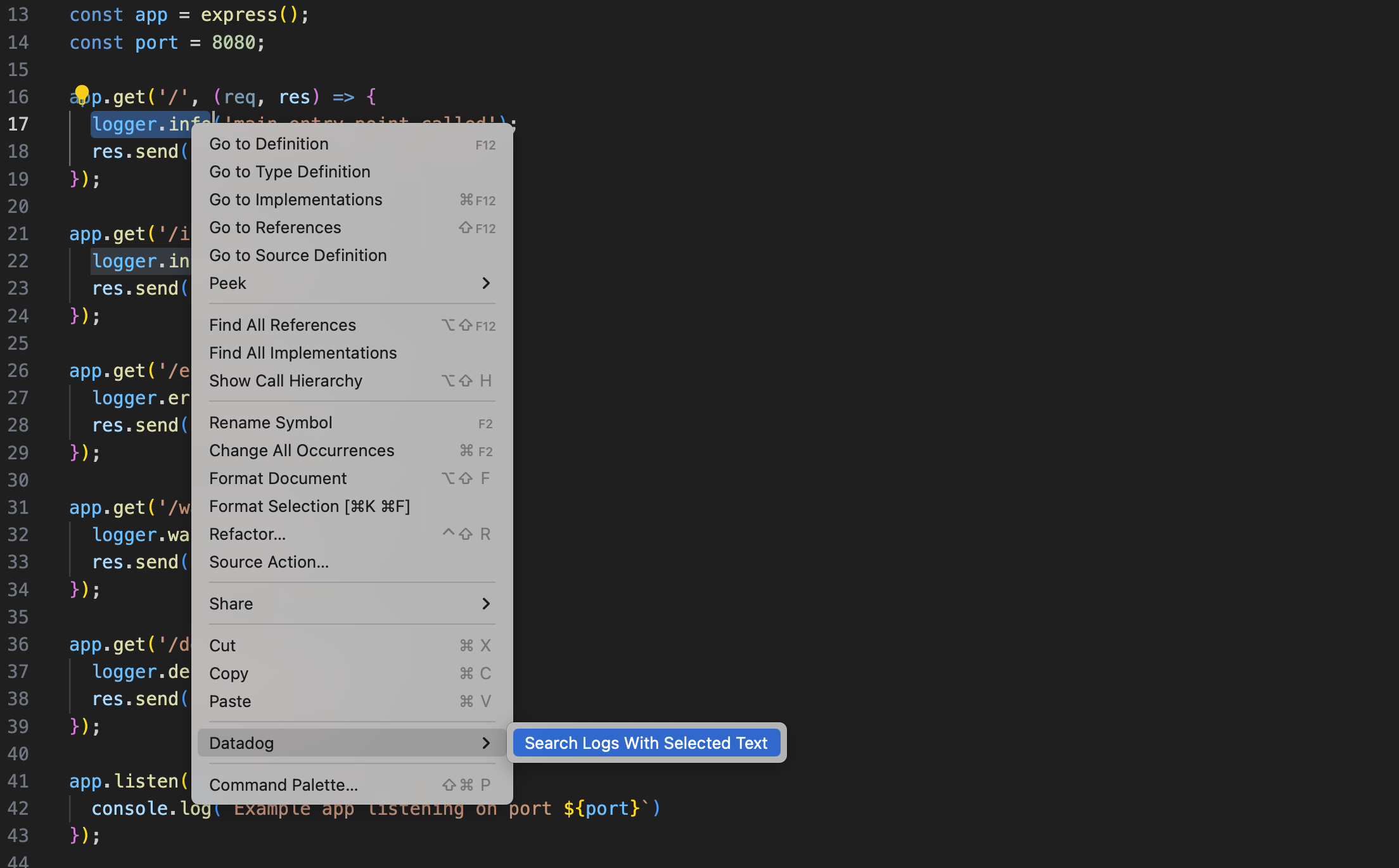
Alternativamente, puedes seleccionar algún texto en tu código fuente, haz clic con el botón derecho y busca la opción Datadog > Search Logs With Selected Text (Datadog > Buscar logs con texto seleccionado).
Code Delta
Code Delta compara los números de línea incluidos en la telemetría de Datadog con los números de línea de los archivos en los que estás trabajando actualmente en VS Code.
Por ejemplo, todos los enlaces Ver en VS Code de la plataforma de Datadog codifican información sobre la versión en tiempo de ejecución, y la extensión la utiliza para calcular la línea de código correspondiente en el editor, teniendo en cuenta los cambios de versión.
Puedes modificar la configuración de Code Delta para cambiar el funcionamiento del algoritmo de coincidencia. En particular, puedes modificar el valor Minimum Affinity, que determina el grado de confianza necesario para que coincidan las líneas.
Análisis estático
La integración Análisis estático analiza tu código (localmente) en función de reglas predefinidas para detectar y corregir problemas.
La extensión de Datadog ejecuta reglas de Análisis estático en los archivos fuente que tienes abiertos en tu solución. El objetivo es detectar y corregir problemas de mantenimiento, errores o vulnerabilidades de seguridad en el código antes de confirmar los cambios.
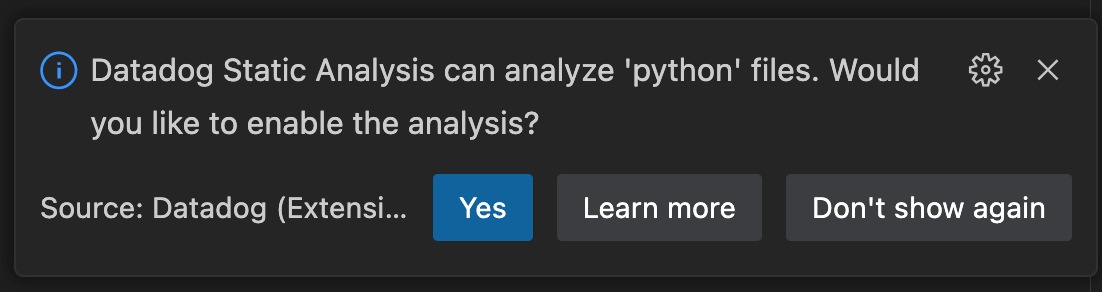
El Análisis estático admite la exploración de muchos lenguajes de programación. Si deseas consultar la lista completa, consulta Reglas del análisis estático. Para los tipos de archivos pertenecientes a los lenguajes compatibles, los problemas se muestran en el editor de código fuente con el sistema de inspección de VS Code, y las correcciones sugeridas se pueden aplicar directamente:
Empezando
Cuando empieces a editar un archivo fuente, la extensión buscará static-analysis.datadog.yml en la raíz de tu repositorio fuente. Te pedirá que la crees si es necesario.
Una vez creado el archivo de configuración, el analizador estático se ejecuta automáticamente en segundo plano.
La función de Análisis estático no requiere una cuenta en Datadog, ya que los archivos fuente se analizan localmente.
Licencia
Lee atentamente este Acuerdo de licencia de usuario final antes de descargar o utilizar Datadog Visual Studio Code Extension.
Datos y telemetría
Datadog recopila de forma anónima información sobre el uso que haces de este entorno de desarrollo integrado, incluyendo cómo interactúas con él, si se han producido errores mientras lo usabas, y qué causó esos errores, de acuerdo con la política de privacidad de Datadog y VS Code extension EULA de Datadog.
Si no deseas enviar estos datos a Datadog, puedes desactivar la opción en cualquier momento en la configuración de la extensión de VS Code: Datadog > Telemetry > Setup > Enable Telemetry y seleccionar disabled.
La extensión de Datadog también respeta la configuración de telemetría de VS Code.
Ayuda y comentarios
Para compartir tus comentarios, envía un correo electrónico a team-ide-integration@datadoghq.com o crea una incidencia en el repositorio público de la extensión.
Comprueba la sección Problemas para descubrir problemas conocidos.
Leer más
Más enlaces, artículos y documentación útiles: