- Principales informations
- Getting Started
- Datadog
- Site Datadog
- DevSecOps
- Serverless for AWS Lambda
- Agent
- Intégrations
- Conteneurs
- Dashboards
- Monitors
- Logs
- Tracing
- Profileur
- Tags
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Surveillance Synthetic
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- Glossary
- Standard Attributes
- Guides
- Agent
- Intégrations
- OpenTelemetry
- Développeurs
- Authorization
- DogStatsD
- Checks custom
- Intégrations
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- Checks de service
- IDE Plugins
- Communauté
- Guides
- API
- Application mobile
- CoScreen
- Cloudcraft
- In The App
- Dashboards
- Notebooks
- DDSQL Editor
- Alertes
- Infrastructure
- Métriques
- Watchdog
- Bits AI
- Service Catalog
- API Catalog
- Error Tracking
- Service Management
- Infrastructure
- Universal Service Monitoring
- Conteneurs
- Sans serveur
- Surveillance réseau
- Cloud Cost
- Application Performance
- APM
- Profileur en continu
- Database Monitoring
- Agent Integration Overhead
- Setup Architectures
- Configuration de Postgres
- Configuration de MySQL
- Configuration de SQL Server
- Setting Up Oracle
- Setting Up MongoDB
- Connecting DBM and Traces
- Données collectées
- Exploring Database Hosts
- Explorer les métriques de requête
- Explorer des échantillons de requêtes
- Dépannage
- Guides
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- RUM et Session Replay
- Product Analytics
- Surveillance Synthetic
- Continuous Testing
- Software Delivery
- CI Visibility
- CD Visibility
- Test Visibility
- Exécuteur de tests intelligent
- Code Analysis
- Quality Gates
- DORA Metrics
- Securité
- Security Overview
- Cloud SIEM
- Cloud Security Management
- Application Security Management
- AI Observability
- Log Management
- Pipelines d'observabilité
- Log Management
- Administration
Graphiques intégrés avec variables de modèle
Les graphiques intégrables créés via lʼAPI acceptent les variables de modèles. Ci-dessous, un exemple illustre lʼutilisation de Python pour la requête avg:system.cpu.user{$var}. Dans cet exemple, $var est la variable de modèle. Remarque : cette méthode ne fonctionne que pour les graphiques dotés dʼune visualisation des séries temporelles.
from datadog import initialize, api
import json
# Initialiser les paramètres de requêtes avec lʼAPI/la clé dʼapplication de Datadog
options = {
'api_key': '<DATADOG_API_KEY>',
'app_key': '<DATADOG_APPLICATION_KEY>'
}
initialize(**options)
# Créer une définition de graphique intégré sous forme de dict et la formater en JSON
graph_json = {
"requests": [{
"q": "avg:system.cpu.user{$var}"
}],
"viz": "timeseries",
"events": []
}
graph_json = json.dumps(graph_json)
api.Embed.create(
graph_json=graph_json,
timeframe="1_hour",
size="medium",
legend="no"
)
Exemple de réponse :
{
'embed_id': '<EMBED_ID>',
'revoked': False,
'template_variables': ['var'],
'html': '<iframe src="https://app.datadoghq.com/graph/embed?token=<EMBED_TOKEN>&height=300&width=600&legend=false&var=*" width="600" height="300" frameBorder="0"></iframe>',
'graph_title': 'Embed créé via lʼAPI',
'dash_url': None,
'shared_by': 734258,
'dash_name': None
}
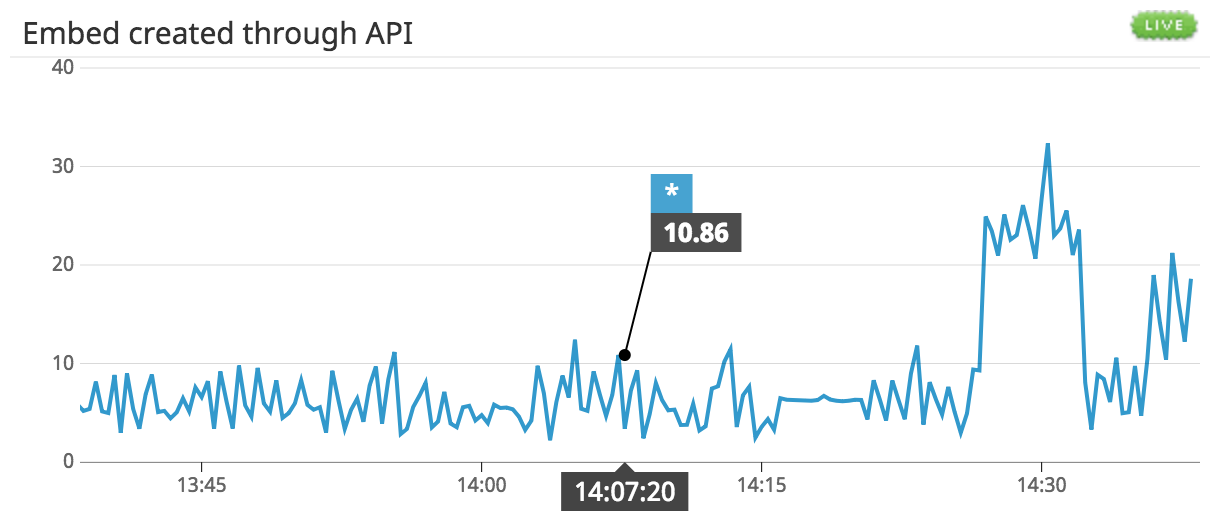
Affichez le graphique intégré sur un site web en utilisant le HTML dans lʼobjet de réponse. Notez que la variable de modèle $var est définie sur * par défaut dans lʼURL de lʼiframe. Il sʼagit de lʼéquivalent de la requête avg:system.cpu.user{*}.
<iframe src="https://app.datadoghq.com/graph/embed?token=<EMBED_TOKEN>&height=300&width=600&legend=false&var=*" width="600" height="300" frameBorder="0"></iframe>
Exemple dʼembed :
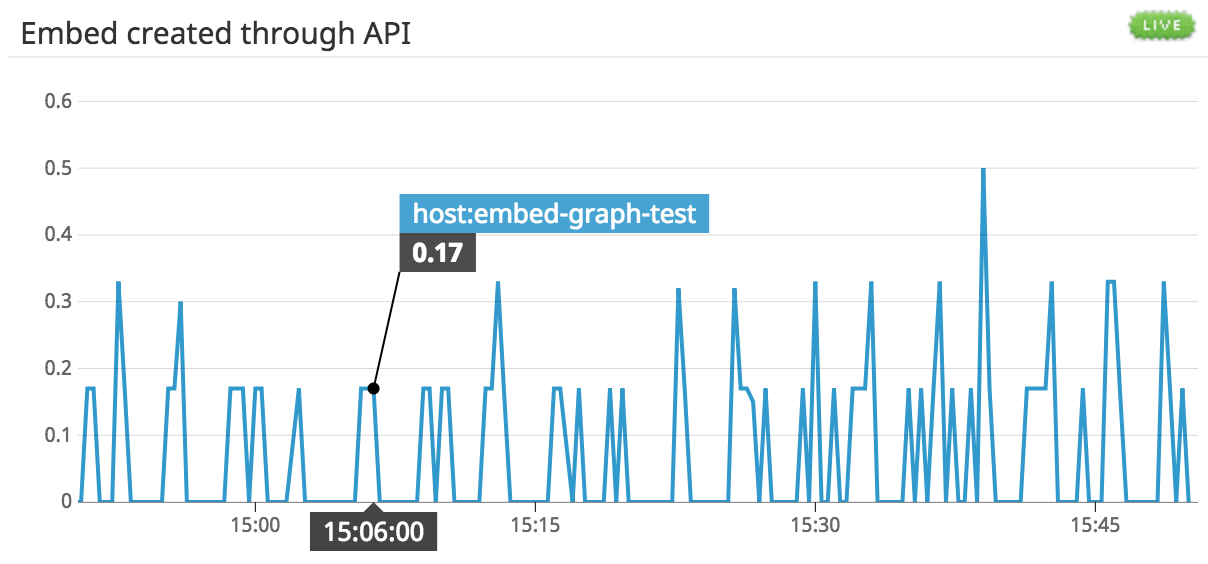
Utilisez la variable de modèle pour modifier le graphique en mettant à jour lʼURL de lʼiframe afin de définir un filtre. Dans le HTML ci-dessous, * est remplacé par host:embed-graph-test.
<iframe src="https://app.datadoghq.com/graph/embed?token=<EMBED_TOKEN>&height=300&width=600&legend=false&var=host:embed-graph-test" width="600" height="300" frameBorder="0"></iframe>
Exemple dʼembed :
Pour aller plus loin
Documentation, liens et articles supplémentaires utiles: