- 重要な情報
- はじめに
- Datadog
- Datadog サイト
- DevSecOps
- AWS Lambda のサーバーレス
- エージェント
- インテグレーション
- コンテナ
- ダッシュボード
- アラート設定
- ログ管理
- トレーシング
- プロファイラー
- タグ
- API
- Service Catalog
- Session Replay
- Continuous Testing
- Synthetic モニタリング
- Incident Management
- Database Monitoring
- Cloud Security Management
- Cloud SIEM
- Application Security Management
- Workflow Automation
- CI Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Learning Center
- Support
- 用語集
- Standard Attributes
- ガイド
- インテグレーション
- エージェント
- OpenTelemetry
- 開発者
- 認可
- DogStatsD
- カスタムチェック
- インテグレーション
- Create an Agent-based Integration
- Create an API Integration
- Create a Log Pipeline
- Integration Assets Reference
- Build a Marketplace Offering
- Create a Tile
- Create an Integration Dashboard
- Create a Recommended Monitor
- Create a Cloud SIEM Detection Rule
- OAuth for Integrations
- Install Agent Integration Developer Tool
- サービスのチェック
- IDE インテグレーション
- コミュニティ
- ガイド
- API
- モバイルアプリケーション
- CoScreen
- Cloudcraft
- アプリ内
- Service Management
- インフラストラクチャー
- アプリケーションパフォーマンス
- APM
- Continuous Profiler
- データベース モニタリング
- Data Streams Monitoring
- Data Jobs Monitoring
- Digital Experience
- Software Delivery
- CI Visibility (CI/CDの可視化)
- CD Visibility
- Test Visibility
- Intelligent Test Runner
- Code Analysis
- Quality Gates
- DORA Metrics
- セキュリティ
- セキュリティの概要
- Cloud SIEM
- クラウド セキュリティ マネジメント
- Application Security Management
- AI Observability
- ログ管理
- Observability Pipelines(観測データの制御)
- ログ管理
- 管理
Synthetic の RUM 機能のプレビューを見る
概要
Real User Monitoring を導入している場合、Synthetic ブラウザテストの実行を通じて RUM、セッションリプレイ、エラートラッキング、および追加のパフォーマンスデータのプレビューにアクセスできます。
Synthetic ブラウザテストは、Real User Monitoring SDK を組み込み、以下の確認を可能にします。
- すべてのテストのセッションリプレイ。各ステップや Browser Dev Tools で利用可能なスクリーンショット以外のコンテキストにもアクセスすることができます。
- RUM エクスプローラーのセッション。
- エラートラッキングを使って、異なるステップ、テスト、テスト実行のエラーを集計します。エラーの影響範囲を把握し、最も深刻な問題の修正に優先順位をつけることができます。
- RUM の追加リソースとタイミング情報 (検索とモニター機能の追加を含む)。
RUM アプリケーションでの Synthetic データの許可
ターゲットアプリケーションがすでに RUM でインスツルメンテーションされている場合、予期せぬ動作を引き起こす可能性があるため、Synthetic テストの構成内で RUM データ収集を有効にするべきではありません。
ブラウザテストの記録で、Start Recording ボタンの上にある Collect RUM Data on をクリックし、データを収集するアプリケーションを選択します。記録とテスト構成を保存すると、RUM はテストデータを収集し、ブラウザテスト実行からセッション記録を生成します。
- Digital Experience > Settings (Synthetic Monitoring & Testing の下) > Integration Settings に移動します。
- Synthetic Data RUM Collection の下で、Enable Synthetic RUM data collection をクリックし、Datadog がテスト実行から RUM データを収集することを有効にします。
- Save RUM Data Collection をクリックします。
- Synthetic Data RUM Applications の下で、ドロップダウンメニューから、Browser Test Recorder で提案されたデフォルトの RUM アプリケーションを選択します。
- Save RUM Data Applications をクリックします。
オプションで、Synthetic Tests Default をクリックし、ドロップダウンメニューから他の RUM アプリケーションを選択します。このアプリケーションは、ブラウザテストの記録に表示されます。
詳しくは、Synthetic モニタリング設定をご覧ください。
Synthetics から RUM エクスプローラーへ
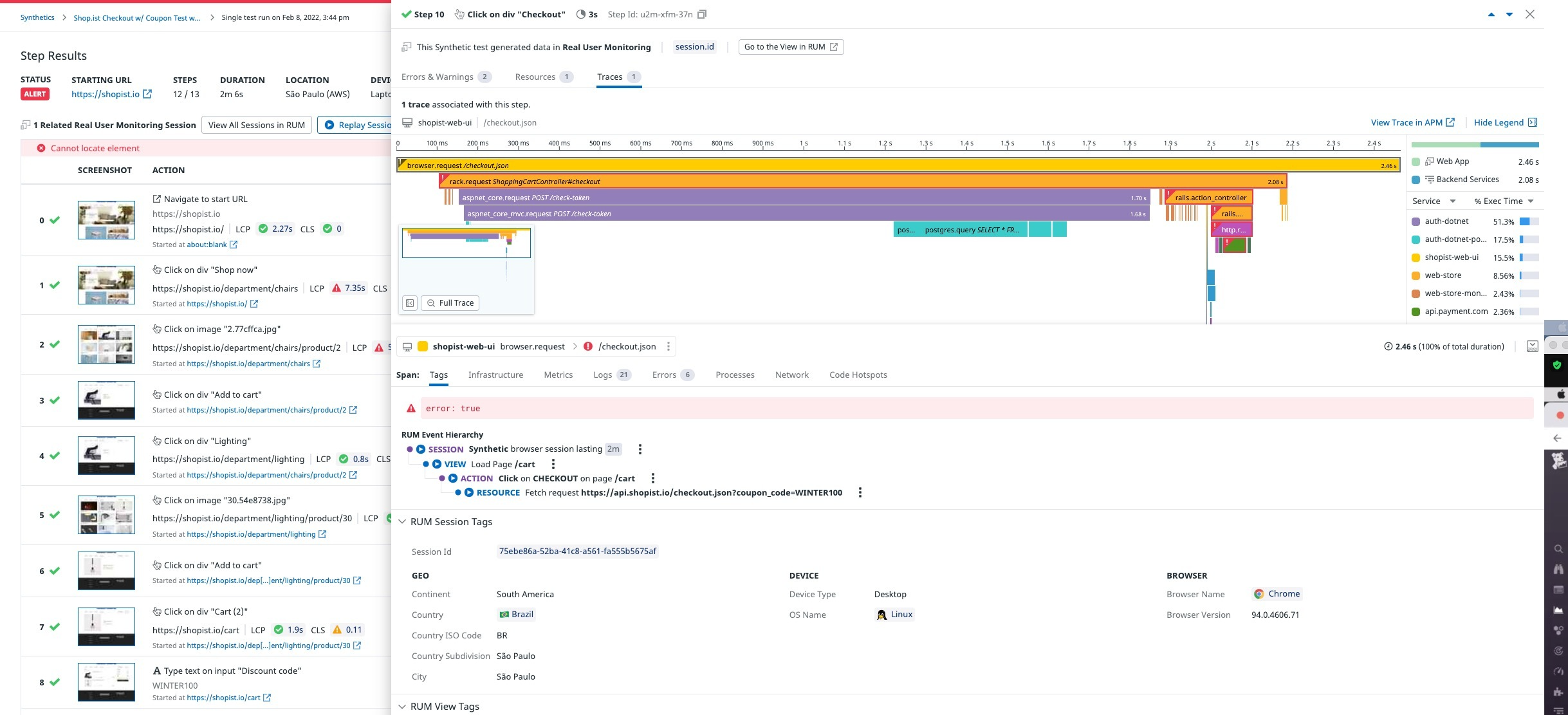
ブラウザテストのリストに移動し、サンプルテストの実行をクリックします。
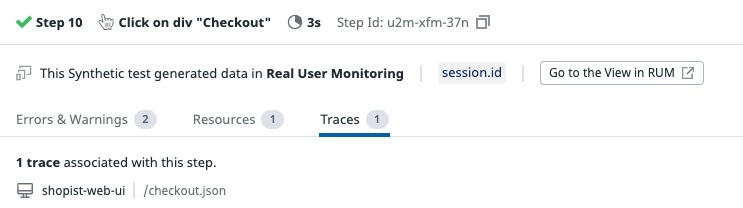
ステップの詳細サイドパネルに This Synthetic test generated data in Real User Monitoring (この Synthetic テストは Real User Monitoring でデータを生成しました) と表示され、セッション ID と Go to View in RUM ボタンが含まれます。
このテストステップのエラー、リソース、およびパフォーマンス データを RUM エクスプローラーで表示するには、Go to the View in RUM をクリックします。または、Replay Session ボタンまたは View all sessions in RUM をクリックして、ブラウザテストでキャプチャされた利用可能なセッションリプレイを確認します。
RUM エクスプローラーから Synthetics へ
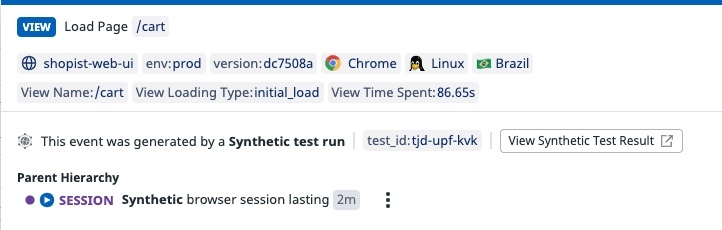
RUM エクスプローラーで、セッションのリストに移動し、リプレイが利用可能なセッションをクリックします。
セッションパネルには、This event was generated by a Synthetic test run (このイベントは Synthetic テストの実行により生成されました) と表示され、テスト ID と View Synthetic Test Result ボタンが含まれます。
Synthetics とテストの結果に戻るには、View Synthetic Test Result をクリックします。
その他の参考資料
お役に立つドキュメント、リンクや記事: